一、适用情景
在其他类中使用主界面ui,this,控件操作等
二、步骤
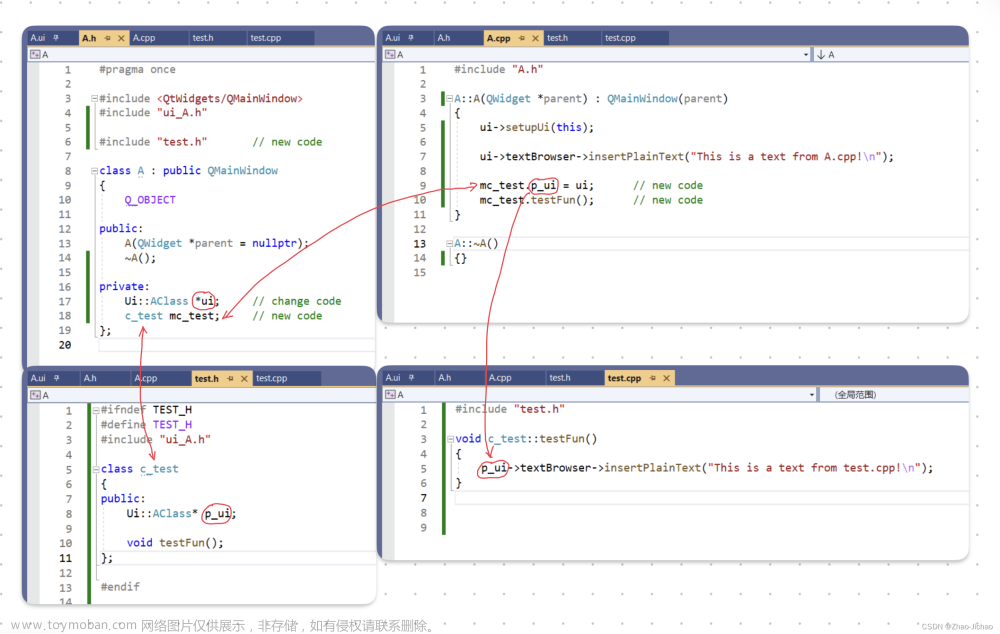
首先,子类需要包含主界面的头文件和ui_xx.h文件,声明主界面类
然后使用构造函数把主界面的指针传递给子类
子类头文件:
#ifndef ONEUI_H
#define ONEUI_H
//首先,包含主界面头文件等
#include "mainwindow.h"
#include "ui_mainwindow.h"
class MainWindow; // 声明类
class oneui
{
public:
oneui(MainWindow *m_p);//构造函数传递父类指针
MainWindow *on;//保存父类指针
public:
void test();
};
#endif // ONEUI_H
子类cpp文件:
#include "oneui.h"
#include <QFileDialog>
#include <QDebug>
//然后,使用构造函数传递父类窗口指针
oneui::oneui(MainWindow *m_p)
{
on = m_p;
}
//测试函数,作用:在主界面弹出文件选择框,打印出选择文件地址
void oneui::test()
{
QString strData;
QString curPash =QDir::currentPath(); //获取当前路径
QString dlgTitle="选择表格文件";
//xls和xlsx格式的文件都可以,xlsx兼容xls,注意每一种类型后面要加两个分号
QString filter="表格文件(*.xls *.xlsx);;xls文件(*.xls);;xlsx文件(*.xlsx);;所有文件(*.*)";
//创建文件选择对话框
QStringList fileList = QFileDialog::getOpenFileNames(on,dlgTitle,curPash,filter);
if(fileList.count()<1)
return;
for(int i = 0;i<fileList.count();i++)
{
//保存文件地址
strData = fileList.at(i);
}
//测试打印和调用父类ui控件
qDebug()<<strData;
on->ui->lineEdit->setText("sdawdw");
}
主界面头文件设置ui为公有:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include "oneui.h"
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
//设置公有
Ui::MainWindow *ui;
private slots:
void on_pushButton_clicked();
};
#endif // MAINWINDOW_H
主界面cpp文件设置:文章来源:https://www.toymoban.com/news/detail-787769.html
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
//测试按钮1
void MainWindow::on_pushButton_clicked()
{
//构建子类对象,将主界面this传递
oneui one(this);
one.test();
}
效果图: 文章来源地址https://www.toymoban.com/news/detail-787769.html
文章来源地址https://www.toymoban.com/news/detail-787769.html
到了这里,关于Qt调用主界面ui的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!