四 路由配置及页面跳转
(1)路由配置
uni-app页面路由全部交给框架统一管理,需要在pages.json里配置每个路由页面的路径以及页面样式(类似小程序在app.json中配置页面路由)
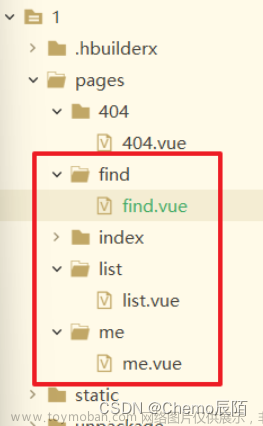
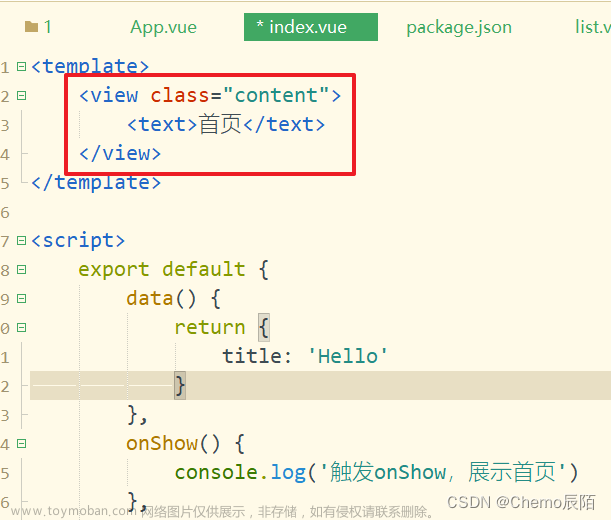
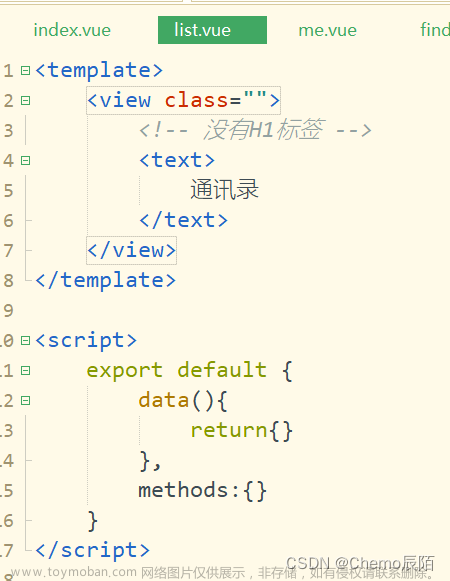
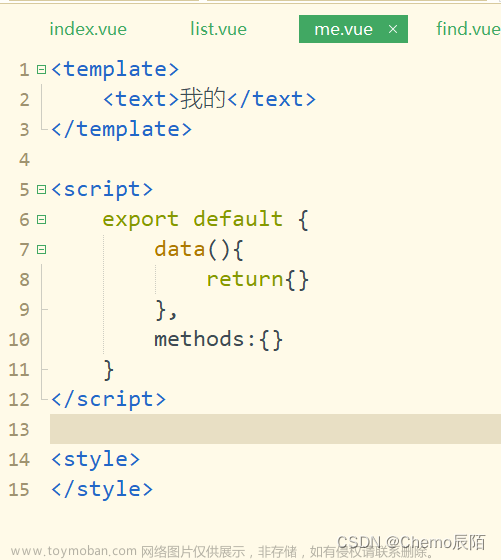
接着第一节的文件,在pages里面新建三个页面

将之前的首页替换为下面的内容,其他页面如下图




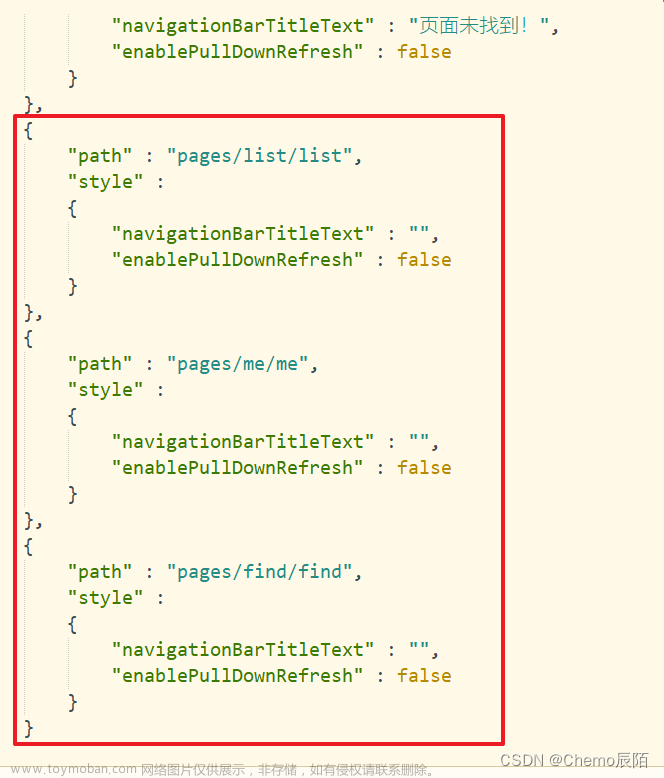
然后打开pages.json文件
如果会自动生成的话,不需要配置,如果没有需要手动配置

然后来配置tabBar
 在list里面配置底部的导航2-5个
在list里面配置底部的导航2-5个

运行一下,都可以运行,
 文章来源:https://www.toymoban.com/news/detail-787862.html
文章来源:https://www.toymoban.com/news/detail-787862.html
我们运行小文章来源地址https://www.toymoban.com/news/detail-787862.html
到了这里,关于uni-app的学习【第二节】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!