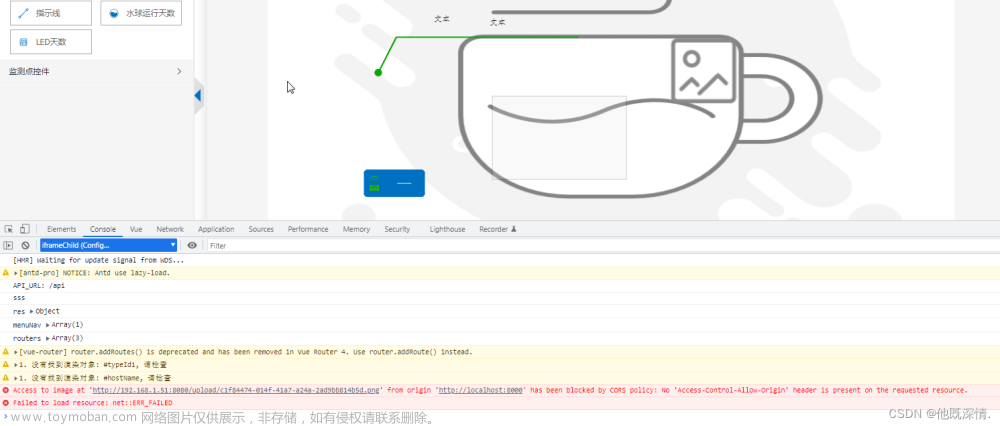
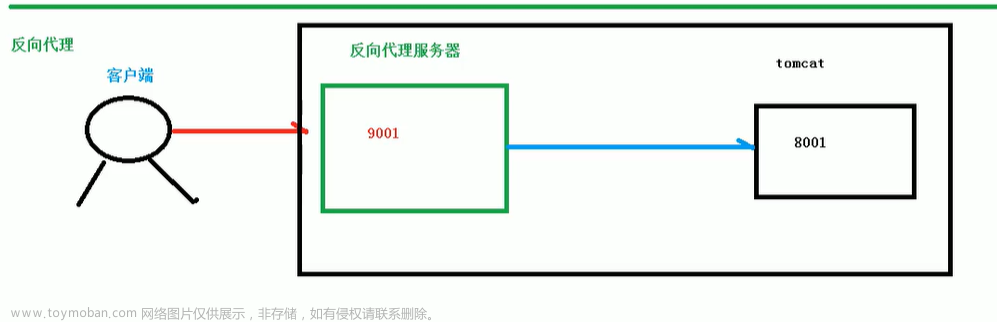
在使用若依微服务文件上传时候,文件上传成功会上传到D:/ruoyi/uploadPath目录下。默认使用9300端口进行访问图片文件,现在我想把它代理到80端口应该怎么做呢?
配置前:http://localhost:9300/statics/2023/09/24/test.jpg
配置后:http://localhost/statics/2023/09/24/test.jpg
 文章来源:https://www.toymoban.com/news/detail-787901.html
文章来源:https://www.toymoban.com/news/detail-787901.html
一、本地开发环境配置
在前端目录中.env.development文件中新增:VUE_APP_FILE_API文章来源地址https://www.toymoban.com/news/detail-787901.html
# 若依图片文件API
VUE_APP_FILE_API = '/statics'
到了这里,关于若依微服务上传图片文件代理配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!