客户关系管理 (CRM) 是一项用于管理公司与客户和潜在客户的所有关系和互动的技术。目标很简单:改善业务关系以发展您的业务。CRM 系统可帮助公司与客户保持联系、简化流程并提高盈利能力。
CRM 解决方案可帮助您在整个生命周期中专注于组织与个人(包括客户、服务用户、同事或供应商)的关系,包括寻找新客户、赢得他们的业务以及在整个关系中提供支持和附加服务。
源码获取:c.xsymz.icu
部分源码展示:demo.js文章来源:https://www.toymoban.com/news/detail-788042.html
const demoEntityName = 'Account'
const demoFieldName = 'AccountName'
let _List, _Form, _View
FrontJS.ready(() => {
_List = FrontJS.DataList
_Form = FrontJS.Form
_View = FrontJS.View
demoAddButton()
demoForList()
demoForForm()
_Form.onOpen(() => {
_Form.setTopAlert('表单顶部显示提示')
})
setTimeout(() => {
console.log(FrontJS.getPageToken())
console.log(FrontJS.getRecord(rb.currentUser))
console.log(FrontJS.checkPermission(rb.currentUser, 'D'))
})
})
function demoAddButton() {
_List.onOpen(() => {
_List.addButtonGroup({
text: 'FrontJS!',
items: [
{
text: '获取第一选中',
onClick: () => {
alert(_List.getSelectedId())
},
},
{
text: '获取全部选中',
onClick: () => {
alert(_List.getSelectedIds())
},
},
],
})
})
_Form.onOpen(() => {
_Form.addButton({
text: 'FrontJS!',
onClick: () => {
alert(_Form.getCurrentId())
},
})
})
_View.onOpen(() => {
_Form.addButton({
text: 'FrontJS!',
onClick: () => {
alert(_Form.getCurrentId())
},
})
})
}
function demoForList() {
const fieldKey = `${demoEntityName}.${demoFieldName}`
_List.regCellRender(fieldKey, function (v) {
return <strong className="text-clean">{JSON.stringify(v)}</strong>
})
_List.onOpen(() => {
_List.addButton({
text: 'LiteForm',
onClick: () => {
const id = _List.getSelectedId()
if (!id) {
alert('请选择一条记录')
return
}
FrontJS.openLiteForm(id, [{ field: demoFieldName, tip: '提示', readonly: true, nullable: true }])
},
})
})
}
function demoForForm() {
const lookFieldKey = `${demoEntityName}.${demoFieldName}`
_Form.onFieldValueChange(function (fieldKey, fieldValue, recordId) {
if (lookFieldKey === fieldKey) {
RbHighbar.create(`记录: ${recordId || ''} 的新值 : ${fieldValue || ''}`)
}
})
_Form.onOpen(() => {
const fieldComp = _Form.getFieldComp(demoFieldName)
fieldComp.setNullable(false)
fieldComp.setTip('非清洁')
fieldComp.setTip(<b className="text-clean">非清洁</b>)
_Form.onFieldValueChange(function (fieldKey, fieldValue) {
if (lookFieldKey === fieldKey) {
if (fieldValue === 'hide') {
fieldComp.setHidden(true)
setTimeout(() => fieldComp.setHidden(false), 3000)
}
}
})
})
} 要搭建CRM客户管理系统的源码,您可以按照以下步骤进行操作:
要搭建CRM客户管理系统的源码,您可以按照以下步骤进行操作:
1. 选择开发语言和框架:您可以选择适合您的技术栈的开发语言和框架,如Java(Spring Boot、Hibernate)、Python(Django)、PHP(Laravel)等。
2. 设计数据库模型:根据CRM系统的需求,设计数据库模型,包括客户信息、联系人、交易记录等表结构。
3. 创建数据库:根据数据库模型,创建相应的数据库,并配置数据库连接。
4. 创建项目结构:根据选定的开发语言和框架,创建项目结构,包括模块、控制器、服务、视图等。
5. 实现基本功能:根据CRM系统的需求,实现基本功能,例如客户信息的添加、编辑、删除,联系人的管理,交易记录的记录和统计等。
6. 前端开发:使用HTML、CSS和JavaScript等前端技术,开发用户界面,实现与后端的交互。
7. 测试和修复:对整个系统进行测试,检查是否有漏洞、错误或改进的地方,并进行修复和优化。
8. 部署和发布:将CRM客户管理系统部署到服务器上,并进行发布,使用户可以访问和使用系统。
这些步骤只是一个基本的搭建过程,具体的实现细节和功能可以根据您的需求进行调整和扩展。另外,您还可以参考一些开源的CRM系统源码,如SugarCRM、Odoo等,以了解更多关于CRM系统的开发和实现方式。
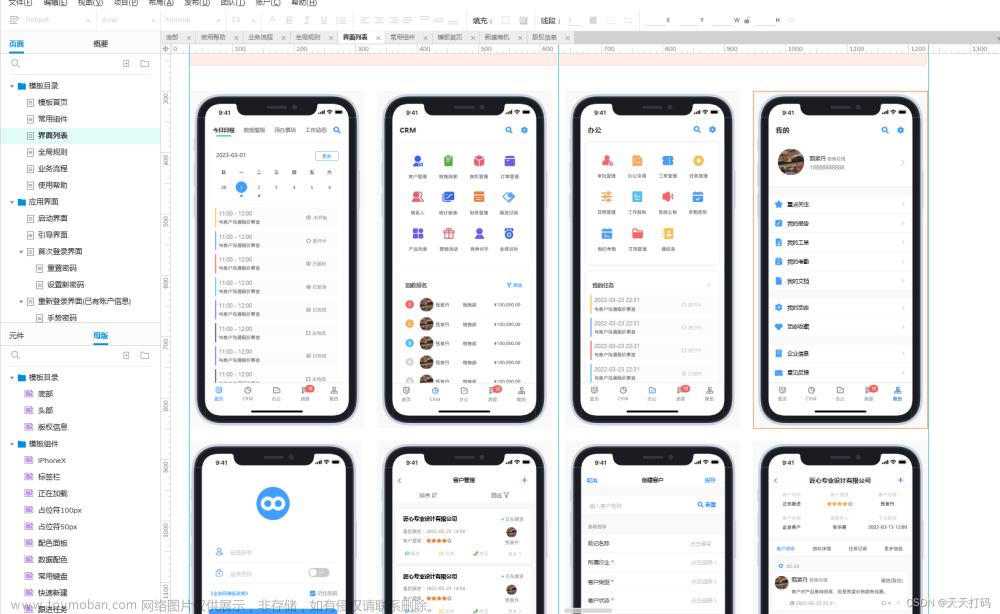
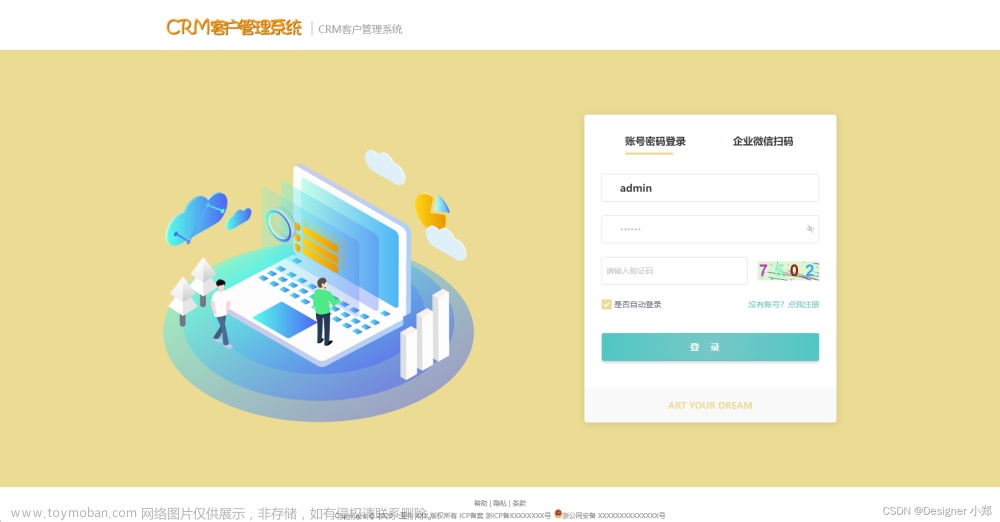
CRM(Customer Relationship Management)客户管理系统是一种基于技术的解决方案,旨在帮助企业实现更好的客户管理和维护客户关系。这个系统的源码是一个用于构建和实施CRM系统的程序代码。
该CRM系统源码通过使用一系列技术和工具,提供了一种集成解决方案,用于在企业内部管理客户信息、沟通和互动,并提供可视化和即时的洞察力。以下是该CRM系统源码的一些主要特点和功能:
1. 客户信息管理:该系统可以存储和管理客户的基本信息,如名称、联系人、地址、电话号码等。用户可以轻松地浏览和编辑客户信息,并根据需要搜索和过滤客户。
2. 销售机会管理:CRM系统可以跟踪和管理销售机会,并提供销售漏斗和销售预测的可视化。用户可以记录和分析销售进展,以便更好地管理销售团队和制定销售策略。
3. 联系管理:该系统允许用户记录和管理与客户的互动,如电话、邮件、会议等。这样,用户就可以随时了解与客户的沟通历史,从而更好地了解客户需求和提供个性化服务。
4. 任务和提醒:CRM系统提供了任务和提醒功能,用户可以设置提醒,以便及时跟进和执行重要任务。这可以帮助用户提高工作效率和组织能力。
5. 报告和分析:CRM系统可以生成各种报告和分析,以提供关键业务指标和见解。用户可以通过这些报告了解销售绩效、客户满意度、市场趋势等,从而做出更明智的决策。
6. 客户支持管理:该系统可以追踪和管理客户的问题和投诉,并提供相应的解决方案。用户可以分配和跟踪问题,确保及时并满意地解决客户的需求。
7. 个性化和定制:CRM系统可以根据企业的特定需求进行个性化和定制。用户可以根据自己的业务流程和工作风格,自定义字段、布局和工作流程。
以上只是CRM系统源码的一些主要特点和功能,实际上,这个源码还包含了更多的功能和模块,以满足不同企业的不同需求。通过使用这个源码,企业可以更好地管理客户,提高销售效率,增加客户满意度,并实现持续的业务增长。文章来源地址https://www.toymoban.com/news/detail-788042.html
到了这里,关于CRM源码-客户关系管理系统源码搭建(小程序+APP+H5)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[ASP]今客CRM客户管理系统 v16.0](https://imgs.yssmx.com/Uploads/2024/02/725633-1.png)