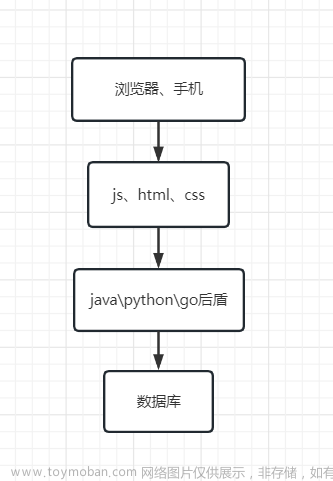
Web 3.0顶级干货教学🔥:区块链定义?
尊重原创,本人致力于打造高质量博客,编写不易 ,帮忙点赞关注一下~转载小伙伴请注明出处!谢谢
1.0 区块链是什么?
最早使用历史 1991年采用 时间戳 追溯 数字文档,之后 2009年后创始人**中本聪** (satoshi nakamoto )日裔美国人,在设计比特币数字货币中将此理念写入应用程序中 核心定义:去中心化的 分布式账本技术(Distributed ledger technology DLT)
通过使用分散式网络和加密散列技术,使任何数字资产的历史都不可更改且透明。
特点:
- 是一种数字资产,不可复制已以及分发。
- 去中心化的点对点 透明、保持完整性和信任。
- 资产公开话透明化
2.0 ”Block Chain “ or ”Chain Block “ 详解
区块链 很简单 可以理解为 采用链式存储的数据区块
为什么叫做区块链?
原因很简单 :”链“ 表示他们 数据结构 是采用 ”链式“ 类似于 数据结构链表。

凡是有数据就 会将数据写入到 区块中,但是改变过程就相对比较困难
每个区块包含
- 哈希值
- 数据
- 前一个数据的Hash 值

Data 数据中又包含 详细的数据 不同的数据 以比特币为例
【简单版本 】张三的地址 ,李思的地址,以及 币种
Hash
当前Block 数据发生变化以后 Hash值 会重新计算, 这对检测 区块非常有用
当区块发生变化,将产生一个新的区块
3.0 Genesis Block 创世区块
每个区块链 都记录这前一个区块的地址 ,根据链式法则总会有一个 “头”,这个头就是创世区块
当我们修改 前一个值时,会导致整条链路出现问题,因此引发了一些列问题,为了避免这种情况 新增一个 概念”Proof of Work “
4.0 Proof of Work 【工作量证明】
为了避免这样的问题 出现区块创建链式问题,区块链会存在一个 共识机制。
工作量证明共识是目前流通的大多数加密货币的首选机制。该算法用于验证交易并在区块链中创建新区块。工作量证明 (PoW) 的概念于 1993 年由 Cynthia Dwork 和 Moni Naor 首次发表,后来由中本聪于 2008 年在比特币论文中应用。
比特币而言,挑战在于找到一个随机数(随机数),当您将其添加到交易块并对其进行哈希处理(即对其运行某种数学公式)时,结果将小于目标数集由系统。当然随着 随机数长度越长,困难就越大
除此之外,矿工们整天都在猜测数字,直到其中一个找到正确的数字。一旦发生这种情况,矿工将向网络展示他的解决方案(即他的证明),每个人都会同意他的区块将是下一个交易区块。
Proof of Work 核心目的:降低创建区块的速度
这样如果你要篡改一个区块,那么你将需要重新 计算后后续区块 全部工作量 的工作证明 这需要大量算力
5.0 旷工、矿场
我们在计算这些工作证明这些问题过程中 的运算者 称之为 ”旷工“,第一个得出正确解答的人 将会获得”奖励“ BTC
挖矿奖励:
- 目前,在比特币网络中开采一个区块,获胜的矿工将获得 6.25 个比特币。
- 每四年赢得的比特币数量减半。因此,下一次比特币数量的减少将在 2024 年左右(按照当前的速度和增长率)。
- 随着越来越多的矿工,开采新区块所需的时间不可避免地会越来越短。
- 这意味着可以更快地找到新块。为了始终如一地每 10 分钟找到 1 个区块。(这是比特币开发者认为在达到最大数量 2100 万之前稳定和递减的新硬币流量所需的时间(预计在 2140 左右的当前速率的某个时间)),
旷工是否好当?
相当耗电
6.0 数字资产的管理方式
通常情况下我们拥有BTC 比特币方式有两种:
6.1 中心化加密货币交易所
加密货币交易所 通常会对用户 进行 KYC 认证【Know You Customer】 换言之就是进行对你私钥数据+助记词进行加密管理。采用账户密码的方式进行 实名认证。- 简洁快速

6.2 虚拟钱包
虚拟钱包需要两个要素:
- 私钥 【大于40位的随机字符串】
- 助记词 【是用于备份钱包的 12-24 个单词的列表。该短语代表种子,种子是生成 HD 钱包中所有密钥的数据。助记短语有时也称为种子短语或恢复短语】
6.2.2 热钱包
热加密钱包 连接到互联网。它们提供一系列功能,从存储、发送和接收令牌到在一个地方管理和查看所有可用令牌。热钱包可以通过支持互联网的设备(例如手机、平板电脑和笔记本电脑)访问。由于易于按需转账和接收资金。优点:
- 这些钱包在线且易于使用,不需要物理存储,也不需要在离线和在线之间进行交易。
- 热钱包很容易使用,因为它们可以通过手动设备进行交易。
- 这些钱包可以接受各种类型的代币,非常适合拥有良好投资组合的交易者和用户。
- 这些钱包是免费提供的,并且可以在几分钟内创建。
缺点:
- 安全是一个问题,因此,不建议将大量数字资产存储在热钱包中。
- 它使您的资金面临黑客的潜在安全威胁,例如网络盗窃。
- 另一个问题是私钥的安全性,私钥存储在互联网和钱包浏览器上。
- 如果服务决定在没有警告的情况下停止访问服务,用户可能会损失资金。
6.2.3 冷钱包
冷钱包 冷钱包也称为冷存储,负责在 离线环境中存储私钥。他们没有连接到互联网。使用冷钱包的加密交易通常涉及签名过程。冷钱包中的交易从线上开始,然后转移到线下过程,签名过程完成后,交易的完整信息返回到在线网络。冷钱包有硬件钱包和纸钱包等选项。 硬件钱包
采用防盗设计,即使插入,电脑资金也不会被盗。
纸钱包
与硬件钱包类似,但纸钱包是包含公共钱包地址和私钥的纸片。
人们发现,冷钱包价格昂贵,而且只能存储选定的加密货币,而其他加密货币则不存储。
优点:
- 冷钱包具有很大的存储容量。
- 从冷钱包中窃取有点困难,因为它们需要实际拥有或访问冷钱包。
缺点:文章来源:https://www.toymoban.com/news/detail-788222.html
- 这些钱包有点贵,如果有人想投资加密货币,他也会投资这些冷钱包来保护他们的资金。
- 这些钱包不适合在线购买交易。
相关资料参考《Attention Economy》文章来源地址https://www.toymoban.com/news/detail-788222.html
到了这里,关于Web 3.0顶级干货教学:区块链概述的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!