1.正确读取富文本内容示例:
- 代码:
<table>
<tr>
<td>标题</td>
<td style="word-break: break-all;">{$row.content}</td>
</tr>
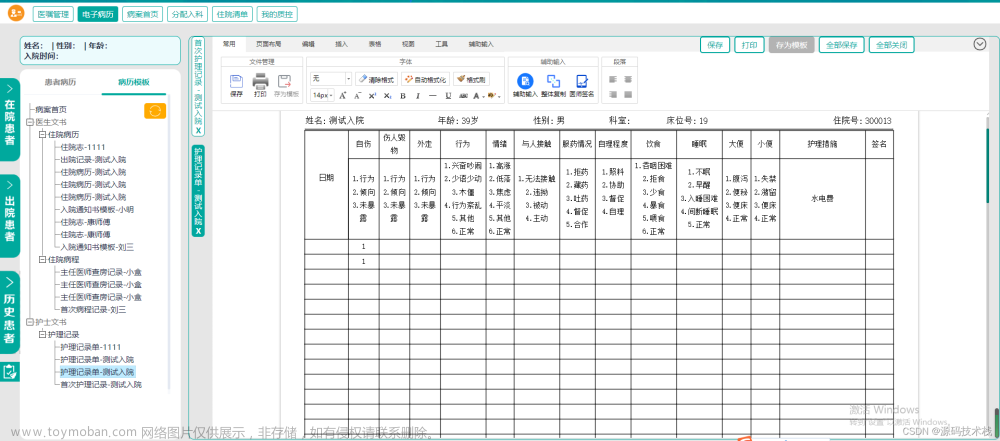
</table>- 显示结果:

在这个例子中,{$row.content} 是直接输出从数据库中获取的富文本内容,包括可能存在的HTML标签和属性,这样可以确保富文本能够按照预期样式呈现。
2.错误读取富文本内容示例及其原因分析:
- 代码:
<table>
<tr>
<td>标题</td>
<td style="word-break: break-all;" id="c-content">{$row.content|htmlentities}</td>
</tr>
</table>- 显示结果:
- 分析
在某些安全策略要求下,开发者可能会对输出的内容进行过滤或转义处理,以防XSS(跨站脚本攻击)。例如,使用PHP内置函数htmlentities():
在这个示例中,{$row.content|htmlentities} 会对富文本内容进行HTML实体编码,这意味着所有特殊字符(如 <、>、& 等)会被转换为对应的HTML实体形式,导致原本的HTML标签不再被浏览器解析为HTML结构,而是作为普通文本展示,从而破坏了原有的富文本样式与布局。
3.问题深入理解:
htmlentities() 函数的主要目的是为了防止恶意代码注入,它会将所有非ASCII字符以及特殊的HTML字符转换成HTML实体,这样即使存在恶意脚本,也会被浏览器视为纯文本而非可执行代码,从而提高了安全性。但同时,这也意味着任何用于渲染样式的HTML标签都会被转义,无法正常工作。文章来源:https://www.toymoban.com/news/detail-788334.html
因此,在需要正确显示富文本内容的情况下,除非有额外的安全措施保障,否则应避免使用 htmlentities() 或其他可能导致HTML标签失效的转义方法。若确实需要进行安全过滤,可以选择只过滤特定危险字符而保留部分安全HTML标签的库或函数,比如使用PHP的 htmlspecialchars() 函数并设置相应的参数来实现更为灵活的过滤策略。文章来源地址https://www.toymoban.com/news/detail-788334.html
到了这里,关于【HTML】标签读取富文本编辑器的内容的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!