|
本篇在讲什么 本篇文章主要来制作一个导航栏,具体效果就按照下图来处理吧 本篇适合什么 适合初学Vue的小白 想了解建站的同学 本篇需要什么 对Html语法有简单认知 对CSS语法有简单认知 对Vue有简单认知 依赖VS Code编辑器 本篇的特色 具有全流程的图文教学 重实践,轻理论,快速上手 提供全流程的源码内容 |
 ★提高阅读体验★ 👉 ♠ 一级标题 👈👉 ♥ 二级标题 👈👉 ♣ 三级标题 👈👉 ♦ 四级标题 👈 |
♠ 样式


♠ 新建组件
在第一章Vue-router的基础上,我们首先在components内新建一个名为NavBar的vue脚本,我们将在这个脚本内编写和顶部导航栏相关的内容



很简单的一个脚本,我们在App.vue内引用新脚本页面,然后直接显示在页面的最顶端
♠ 设计显示
首先我们要明确我们自己的需求,然后再去逐步的实现我们的需求
- 有一个带颜色的长条框框置顶
- 左上角有一个Logo标志
- 右上角存放各个跳转按钮
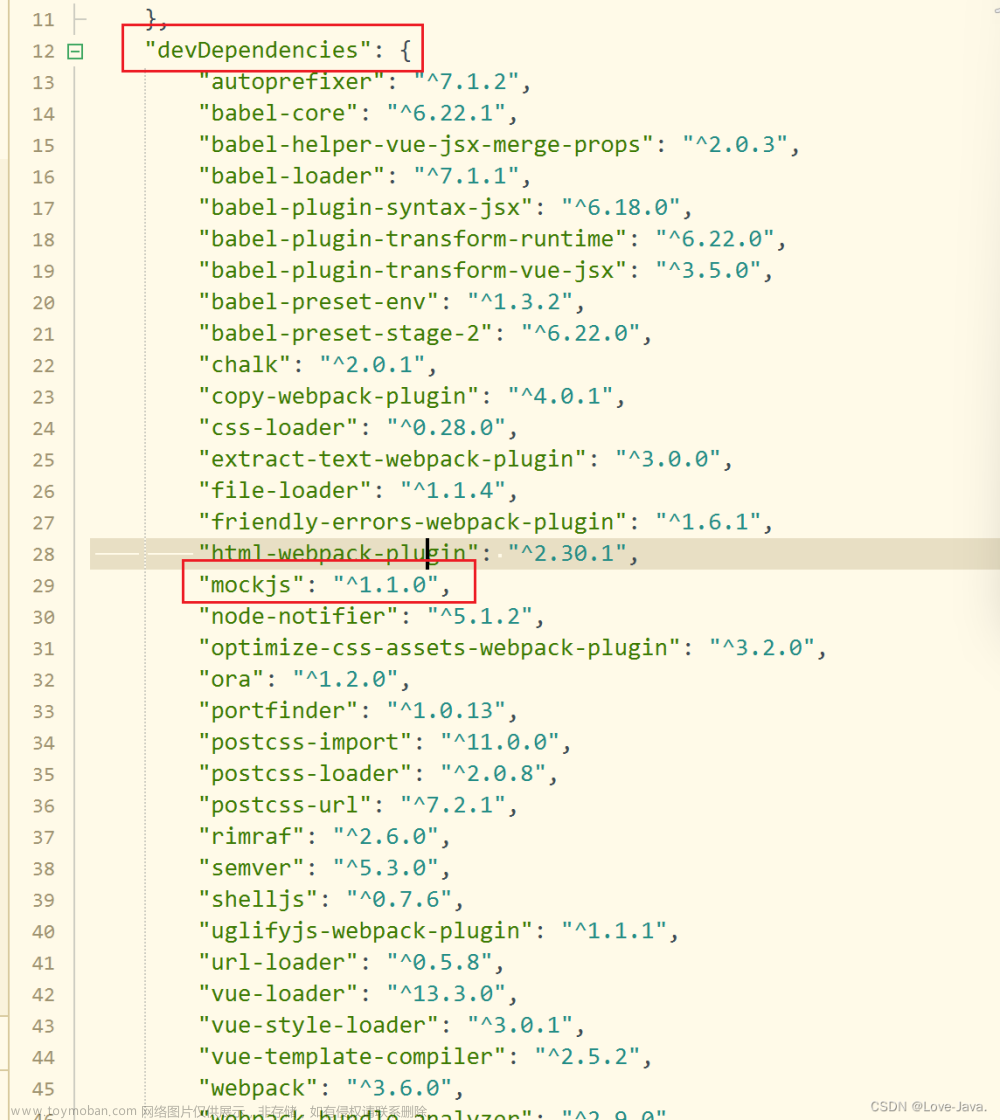
- 跳转按钮左侧带一个小图标样式
♥ 导航栏背景
我们先做一个上居中的长条框框,设置好背景颜色,和框线粗细
<template>
<div>
<div class="header">
<!-- todo -->
</div>
</div>
</template>
<script>
export default {
name: "NavBar"
}
</script>
<style>
.header{
display: flex;
align-items: center;
justify-content: space-between;
height: 70px;
background-color:#F0F0F0;
color: #F0F0F0;
border: 1px solid #2c2c2c;
}
</style>

如上述代码所示,我们做了一个名为header的的div组件,在style内给其设置了css的样式,高度、填充颜色、变现粗细等,最终得到了上图所示的效果

注意:默认下组件是没有贴顶部的,这里把App.vue下的margin-top属性删除或设置为0就好了
♥ 设置Logo的显示
我们在导航栏的左侧做一个Logo和title的显示
<template>
<div>
<div class="header">
<div class="box">
<h1>
<img src="../assets/logo.png">
<span>Sun</span>
</h1>
</div>
</div>
</div>
</template>
<script>
export default {
name: "NavBar"
}
</script>
<style>
.header{
display: flex;
align-items: center;
justify-content: space-between;
height: 70px;
background-color:#F0F0F0;
color: #F0F0F0;
border: 1px solid #2c2c2c;
}
.box{
display: flex;
align-items: center;
}
h1{
display: flex;
align-items: center;
font: normal 30px Cookie;
padding: 0px 20px;
color:#2c2c2c;
font-family:"Microsoft YaHei";
}
</style>


如上述代码所示,我们新建了一个box的div模块,里面包含了一个h1组件,并且h1组件内包含了一张图片和一个title,在下方style设计好css的显示样式,即得到了上述图片演示的样子
♥ 制作右侧导航按钮
需求比较简单,我们不需要搜索框和其他组件,简单的图片+文字的导航按钮即可,整理下需求和资源
-
需求
- 个人介绍
- 工作经历
- 作品介绍
- 能力介绍
-
资源(小logo)

<template>
<div>
<div class="header">
<div class="box">
<h1>
<img src="../assets/logo.png" class="img_title">
<span>Sun</span>
</h1>
</div>
<div class="box">
<nav class="nav_link">
<img src="../assets/home.png" class="img_btn">
<router-link class="link_btn" active-class="active" to="/home">首页</router-link>
</nav>
<nav class="nav_link">
<img src="../assets/data.png" class="img_btn">
<router-link class="link_btn" active-class="active" to="/data">个人介绍</router-link>
</nav>
<nav class="nav_link">
<img src="../assets/work.png" class="img_btn">
<router-link class="link_btn" active-class="active" to="/work">作品介绍</router-link>
</nav>
<nav class="nav_link">
<img src="../assets/power.png" class="img_btn">
<router-link class="link_btn" active-class="active" to="/power">能力介绍</router-link>
</nav>
</div>
</div>
</div>
</template>
<script>
export default {
name: "NavBar"
}
</script>
<style>
.header{
display: flex;
align-items: center;
justify-content: space-between;
height: 70px;
background-color:#ffffff;
color: #ffffff;
border: 1px solid #2c2c2c;
}
.box{
display: flex;
align-items: center;
}
h1{
display: flex;
align-items: center;
font: normal 30px Cookie;
padding: 0px 20px;
color:#2c2c2c;
font-family:"Microsoft YaHei";
}
.img_title{
width: 40px;
height: 40px;
}
.nav_link{
display: flex;
align-items: center;
padding: 0 30px;
}
.link_btn{
text-decoration:none;
color: #7F7F7F;
font-size: 25px;
font-weight: normal;
}
.img_btn{
width: 30px;
height: 30px;
}
</style>

我们新增了一个div模块用来存放四个nav组件,该组件包含了一个图片和一个router-link组件,在css调整一下样式,就得到上图所示效果了文章来源:https://www.toymoban.com/news/detail-788462.html
♠ 推送
- Github
https://github.com/KingSun5
♠ 结语
略丑,就先这样吧,后边有空在搞搞效果吧,若是觉得博主的文章写的不错,不妨关注一下博主,点赞一下博文,另博主能力有限,若文中有出现什么错误的地方,欢迎各位评论指摘。文章来源地址https://www.toymoban.com/news/detail-788462.html
到了这里,关于Vue实战第3章:主页设计之顶部导航栏的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!