一、Django项目创建
在创建Django项目之前需要在本地安装Python
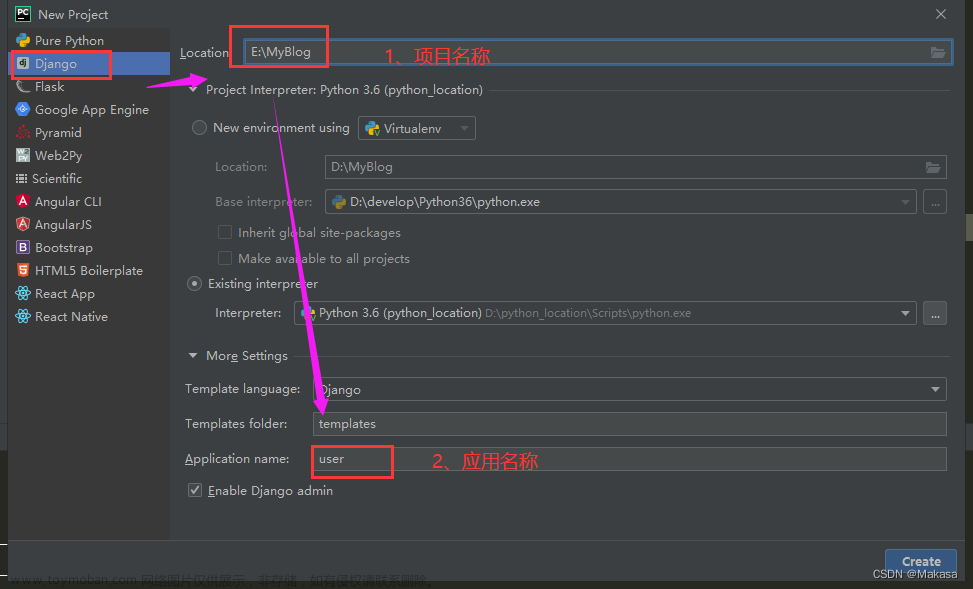
1、进入Pycham之后点击文件新建项目选择新建Django项目,创建templates文件夹用来存放登录所需要的HTML页面,注意选择正确的python解释器。然后点击创建,等待创建完成即可。

2、验证Django项目是否创建成功
在终端命令行输入命令python manage.py runserver回车

点击运行后出现的网址,若跳转到如下页面则项目创建成功

3、 项目中的相关文件
manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
__init__.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
asgi.py: 一个 ASGI 兼容的 Web 服务器的入口,以便运行你的项目。
settings.py: 该 Django 项目的设置/配置。
urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。
wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
4、在Django中创建一个登录注册的应用
在终端命令行中输入命令django-admin startapp login回车
应用中的文件作用:
admin.py: 这个文件中可以自定义django管理工具,比如设置在管理界面能够管理的项目,或者通过重新定义与系统管理有关的类对象,向管理功能增加新的内容。
apps.py: 这个文件时django1.10之后增加的,通常里面包含对应用的配置。
migration目录: 用于存储应用的数据表结构的指令,通过这些指令可以修改和创建数据库,从而在models.py模型类和数据库表之间迁移。
modles.py: 这是应用的数据类型,每个django应用都应当有一个 modles.py文件,虽然该文件可以为空,但不宜删除。
tests.py: 在这个文件中可以编写测试文档来测试所建立的应用。
views.py: 这是一个重要的文件,用户保存响应各种请求的函数或者类。如果编写的是函数,则称为基于函数的视图。

4、将登录应用添加到配置文件中的INSTALLED_APPS列表中

二、Django数据库(MySQL)配置
1、 修改setting.py中的DATABASE数据库配置如下
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'user_info',
'USER': 'root',
'PASSWORD': '123456',
'HOST': '127.0.0.1',
'POST':'3306',
}
}
2、 在终端命令行使用命令pip install pymysql安装数据库驱动

3、在__init__.py中导入包pymysql

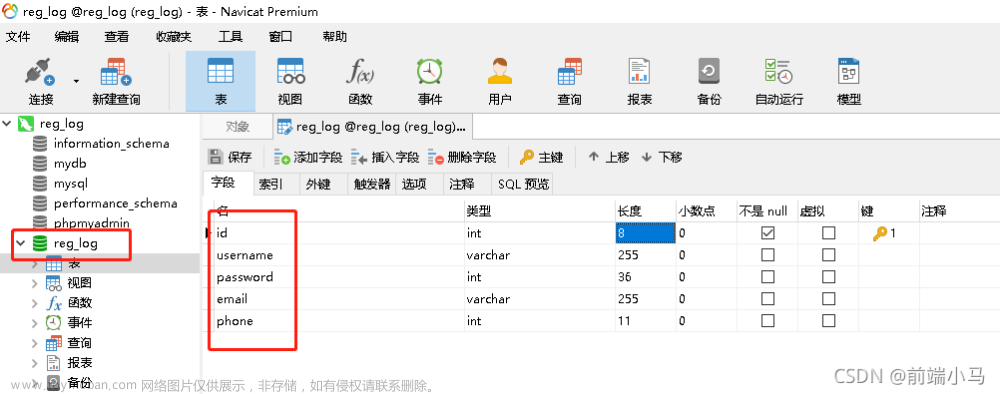
4、 在models.py文件中中编写创建数据表的代码并在终端使用命令python manage.py migrate迁移到migrations中
class RegisterUser(models.Model):
User_id=models.CharField(max_length=12,blank=False,primary_key=True)
User_passwd=models.CharField(max_length=12,blank=False)
5、 在终端命令行使用命令python manage.py makemigrations login创建数据表

三、 登录和注册的实现
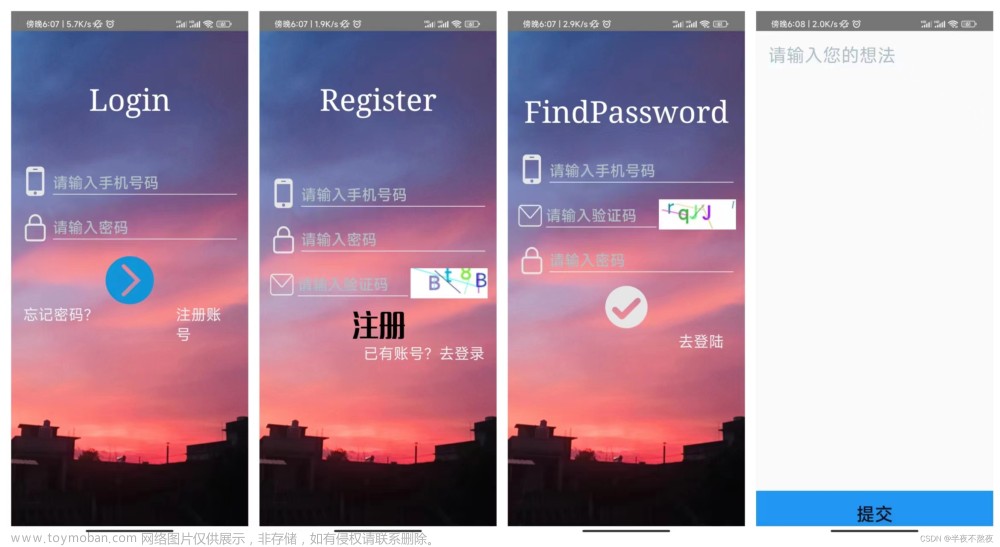
1、 将前端代码文件导入到templates文件夹中;
2、在urls.py文件中添加文件路径;

3、 在views.py中编写请求处理函数
(1) 登录处理函数;
def login(request):
if request.method=='GET':#如果是空表单让用户从新输入
return render(request,'login.html')
if request.method=='POST':
username=request.POST.get('username')#取出表单中的用户名
userpassword=request.POST.get('password')#取出表单中的用户密码
try:
user=RegisterUser.objects.get(User_id=username)#在数据库中查找用户名为username的对象(由用户名与密码组成)
if userpassword==user.User_passwd:#判断密码是否一致
return HttpResponse('登录成功')#一致则登录成功
else:
messages.error(request,'密码错误')#否则提示用户密码错误
return render(request, 'login.html')#返回让用户重新登录
except:
messages.error(request,'账号不存在')#若用户名不存在则提示用户用户不存在
return render(request,'Register.html')#跳转到注册页面让用户注册 
(2) 注册处理函数;文章来源:https://www.toymoban.com/news/detail-788500.html
def Register(request):
if request.method=='GET':#若提交的表单为空则让用户重新输入
return render(request,'Register.html')
if request.method=='POST':
userid=request.POST.get('username')#取出表单中的用户名
userpassword=request.POST.get('password')#取出表单中的密码
try:
user=RegisterUser.objects.get(User_id=userid)#在数据库中取出User_id为user_id的对象(由用户名与密码组成)
if user:
messages.error(request,'账号已存在')#如果用户名找到了那么提示用户账号已存在并返回登录页面
return render(request,'login.html')
except:
register = RegisterUser()#定义一个对象(由用户名与密码组成)
register.User_id = userid
register.User_passwd = userpassword
register.save()#将数据保存到数据库中
messages.error(request,'注册成功') #提示用户注册成功
return render(request,'login.html') #返回到登录页  文章来源地址https://www.toymoban.com/news/detail-788500.html
文章来源地址https://www.toymoban.com/news/detail-788500.html
到了这里,关于使用Pycharm配置Django后端程序实现登录和注册的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!