Node.js - fs模块、path模块、http模块、Node.js模块化(ECMAScript标准的导出和导入)、包、npm包的管理和安装依赖、nodemon.
1 简介
什么是 Node.js,有什么用,为何能独立执行 JS 代码,演示安装和执行 JS 文件内代码?

-
Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来编写服务器后端的应用程序
在**传统Web开发中,浏览器就是JavaScript的运行时环境**,因为它提供了执行JavaScript代码的环境、DOM(文档对象模型)用于操作网页结构、以及BOM(浏览器对象模型)用于与浏览器交互等功能。
**Node.js也是JavaScript的一种运行时环境,但它是在服务器端运行的。**Node.js使用了Chrome V8引擎,**这是一个高性能的JavaScript引擎,用于解释和执行JavaScript代码。**Node.js为JavaScript提供了访问文件系统、处理网络请求、操作数据库等服务器端功能的能力,使得JavaScript可以在服务器端执行。
Node.js 与浏览器环境的 JS 最大区别:Node.js 环境中没有 BOM 和 DOM,但是也用 JS 语法
-
Node.js 基于Chrome V8 引擎封装,独立执行 JS 代码,但是语法和浏览器环境的 V8 有所不同,没有 document 和 window 但是都支持 ECMAScript 标准的代码语法
-
Node.js 作用除了编写后端应用程序,也可以对前端代码进行压缩,转译,整合等等,提高前端开发和运行效率
-
Node.js 没有图形化界面,需要使用 cmd 终端命令行(利用一些命令来操控电脑执行某些程序软件)输入,node -v 检查是否安装成功

-
Node.js 执行目标 JS 文件,需要使用 node xxx.js 命令来执行
运行下列js代码
/** * 目标:编写 js 代码,用 node 命令执行 * 终端作用:敲击命令,调用对应程序执行 * 终端打开:目标文件->右键->在集成终端中打开 * 命令:node xxx.js (注意路径) */ console.log('Hello, World') for (let i = 0; i < 3; i++) { console.log(6) }
2 fs模块-读写文件
使用 fs 模块封装的方法,可以读写文件内容
2.1 语法
-
加载 fs 模块,得到 fs 对象
const fs = require('fs')
-
写入文件内容语法:
fs.writeFile('文件路径', '写入内容', err => { // 写入后的回调函数 }) -
读取文件内容的语法:
fs.readFile('文件路径', (err, data) => { // 读取后的回调函数 // data 是文件内容的 Buffer 数据流 })
2.2 需求案例
向 test.txt 文件写入内容并读取打印
/**
* 目标:使用 fs 模块,读写文件内容
* 语法:
* 1. 引入 fs 模块
* 2. 调用 writeFile 写入内容
* 3. 调用 readFile 读取内容
*/
// 1. 引入 fs 模块
const fs = require('fs')
// 2. 调用 writeFile 写入内容
// 注意:建议写入字符串内容,会覆盖目标文件所有内容
fs.writeFile('./text.txt', '欢迎使用 fs 模块读写文件内容', err => {
if (err) console.log(err)
else console.log('写入成功')
})
// 3. 调用 readFile 读取内容
fs.readFile('./text.txt', (err, data) => {
if (err) console.log(err)
else console.log(data.toString()) // 把 Buffer 数据流转成字符串类型
})
运行效果:



3 path模块-路径处理
使用 path 模块来得到绝对路径
3.1 注意
在 Node.js 待执行的 JS 代码中要用绝对路径
Node.js 执行 JS 代码时,代码中的路径都是以终端所在文件夹出发查找相对路径,而不是以我们认为的从代码本身出发,会遇到问题,所以在 Node.js 要执行的代码中,访问其他文件,建议使用绝对路径
3.2 需求案例
访问外层的文件

如果使用../text.txt解析路径,找不到目标文件,会报错。
使用模块内置变量 __dirname配合 path.join() 来得到绝对路径使用
const fs = require('fs')
console.log(__dirname) // E:\FilesForTest\Node_js\js
// 1. 加载 path 模块
const path = require('path')
// 2. 使用 path.join() 来拼接路径
const pathStr = path.join(__dirname, '..', 'text.txt')
console.log(pathStr) //E:\FilesForTest\Node_js\text.txt
fs.readFile(pathStr, (err, data) => {
if (err) console.log(err)
else console.log(data.toString())
})
3.3 join函数
join 函数是一个用于拼接路径的方法。join 方法接受多个参数,然后根据操作系统的规范将它们拼接成一个完整的路径字符串。
(具体来说,它会使用当前操作系统的路径分隔符(在Unix系统上是 /,在Windows系统上是 \ 将参数连接起来)
const fullPath = path.join([...paths]);//paths: 一个或多个路径片段,用逗号分隔。
const path = require('path');
// 例子1:拼接路径
const resultPath = path.join('/path', 'to', 'your', 'directory', 'file.txt');
console.log(resultPath);
// 输出 (Unix): /path/to/your/directory/file.txt
// 输出 (Windows): \path\to\your\directory\file.txt
// 例子2:使用__dirname拼接路径
const currentPath = __dirname;
const filePath = path.join(currentPath, 'file.txt');
console.log(filePath);
// 输出 (Unix): /current/directory/file.txt
// 输出 (Windows): \current\directory\file.txt
在路径拼接中,'..' 表示上一级目录,而 path.join 方法会自动处理这个部分,确保生成的路径是规范的。
其他特殊:
-
处理绝对路径: 如果拼接的路径中出现绝对路径(以斜杠
/或根目录开始),path.join会忽略之前的路径片段,直接返回绝对路径。const path = require('path'); const resultPath = path.join('/path', 'to', 'your', 'directory', '/file.txt'); console.log(resultPath); // 输出 (Unix): /file.txt // 输出 (Windows): \file.txt -
处理多个斜杠或反斜杠:
path.join会处理多个斜杠或反斜杠,确保生成的路径中只包含一个路径分隔符。const path = require('path'); const resultPath = path.join('/path/', '/to', 'your//directory', 'file.txt'); console.log(resultPath); // 输出 (Unix): /path/to/your/directory/file.txt // 输出 (Windows): \path\to\your\directory\file.txt -
处理点号: 如果路径中包含单个点号
.,path.join会将其解释为当前目录,忽略它。const path = require('path'); const resultPath = path.join('/path', 'to', 'your', '.', 'file.txt'); console.log(resultPath); // 输出 (Unix): /path/to/your/file.txt // 输出 (Windows): \path\to\your\file.txt -
处理空字符串: 如果路径片段中包含空字符串
'',path.join会忽略它。const path = require('path'); const resultPath = path.join('/path', '', 'to', 'your', 'directory', 'file.txt'); console.log(resultPath); // 输出 (Unix): /path/to/your/directory/file.txt // 输出 (Windows): \path\to\your\directory\file.txt
3.4 压缩前端html(案例)
压缩前端代码,体验前端工程化的例子
前端工程化:前端代码压缩,整合,转译,测试,自动部署等等工具的集成统称,为了提高前端开发项目的效率
压缩HTML文件有几个主要的原因:
- 减小文件大小: 压缩HTML可以显著减小文件大小,从而提高页面加载速度。这对于移动设备和慢速网络的用户尤为重要,因为较小的文件可以更快地下载和渲染。
- 提高页面加载速度: 减小HTML文件的大小意味着浏览器需要更少的时间来下载和解析页面。这对于提高网站性能、减少页面加载时间和提升用户体验非常重要。
压缩html页面可以使用模块:html-minifier(可以使用npm下载)
3.4.1 替换字符串压缩
/**
* 目标一:压缩 html 里代码
* 需求:把 public/index.html 里的,回车/换行符去掉,写入到 dist/index.html 中
* 1.1 读取 public/index.html 内容
* 1.2 使用正则替换内容字符串里的,回车符\r 换行符\n
* 1.3 确认后,写入到 dist/index.html 内
*/
const fs = require('fs')
const path = require('path')
// 1.1 读取 原html 内容
fs.readFile(path.join('原html路径'), (err, data) => {
const htmlStr = data.toString()
// 1.2 使用正则替换内容字符串里的,回车符\r 换行符\n
const resultStr = htmlStr.replace(/[\r\n]/g, '')
// 1.3 确认后,写入到 dist/index.html 内
fs.writeFile(path.join('压缩后的html路径'), resultStr, err => {
if (err) console.log(err)
else console.log('压缩成功')
})
})
3.4.2 用html-minifier压缩
下载模块
npm install -g html-minifier
代码编写
const fs = require('fs');
const minify = require('html-minifier').minify;
// 读取原始HTML文件
const originalHtml = fs.readFileSync('E:/FilesForTest/Node_js/js/test.html', 'utf8');
// 配置压缩选项
const minifyOptions = {
collapseWhitespace: true,
removeComments: true,
minifyJS: true,
minifyCSS: true,
// 更多选项可以在html-minifier文档中找到:https://www.npmjs.com/package/html-minifier
};
// 压缩HTML
const compressedHtml = minify(originalHtml, minifyOptions);
// 将压缩后的HTML写入新文件
fs.writeFileSync('E:/FilesForTest/Node_js/js/test2.html', compressedHtml, 'utf8');
console.log('HTML压缩完成');
压缩效果对比:
压缩前:

压缩后:

4 http模块-创建Web服务
使用内置 http 模块,创建 Web 服务程序
4.1 Web 服务程序入门
需求:引入 http 模块,使用相关语法,创建 Web 服务程序,响应返回给请求方一句提示 ‘hello,world’
步骤:
- 引入 http 模块,创建 Web 服务对象
- 监听 request 请求事件,对本次请求,做一些响应处理
- 启动 Web 服务监听对应端口号
- 运行本服务在终端进程中,用浏览器发起请求
代码:
/**
* 目标:基于 http 模块创建 Web 服务程序
* 1.1 加载 http 模块,创建 Web 服务对象
* 1.2 监听 request 请求事件,设置响应头和响应体
* 1.3 配置端口号并启动 Web 服务
* 1.4 浏览器请求(http://localhost:3000)测试
*/
// 1.1 加载 http 模块,创建 Web 服务对象
const http = require('http')
const server = http.createServer()
// 1.2 监听 request 请求事件,设置响应头和响应体
server.on('request', (req, res) => {
// 设置响应头-内容类型-普通文本以及中文编码格式
res.setHeader('Content-Type', 'text/plain;charset=utf-8')
// 设置响应体内容,结束本次请求与响应
res.end('欢迎使用 Node.js 和 http 模块创建的 Web 服务')
})
// 1.3 配置端口号并启动 Web 服务
server.listen(3000, () => {
console.log('Web 服务启动成功了')
})
运行效果:

4.2 浏览时钟(案例)
Web 服务除了接口数据以外,还能返回网页资源等
需求:基于 Web 服务,开发提供网页资源的功能
步骤:
- 基于 http 模块,创建 Web 服务
- 使用 req.url 获取请求资源路径为 /index.html 的时候,读取 index.html 文件内容字符串返回给请求方
- 其他路径,暂时返回不存在的提示
- 运行 Web 服务,用浏览器发起请求
代码:
/**
* 目标:编写 web 服务,监听请求的是 /index.html 路径的时候,返回 dist/index.html 时钟案例页面内容
* 步骤:
* 1. 基于 http 模块,创建 Web 服务
* 2. 使用 req.url 获取请求资源路径,并读取 index.html 里字符串内容返回给请求方
* 3. 其他路径,暂时返回不存在提示
* 4. 运行 Web 服务,用浏览器发起请求
*/
const fs = require('fs')
const path = require('path')
// 1. 基于 http 模块,创建 Web 服务
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
// 2. 使用 req.url 获取请求资源路径,并读取 index.html 里字符串内容返回给请求方
if (req.url === '/index.html') {
fs.readFile(path.join(__dirname, 'dist/index.html'), (err, data) => {
res.setHeader('Content-Type', 'text/html;charset=utf-8')
res.end(data.toString())
})
} else {
// 3. 其他路径,暂时返回不存在提示
res.setHeader('Content-Type', 'text/html;charset=utf-8')
res.end('你要访问的资源路径不存在')
}
})
server.listen(8080, () => {
console.log('Web 服务启动了')
})
运行效果:

5 Node.js模块化
5.1 模块化简介
-
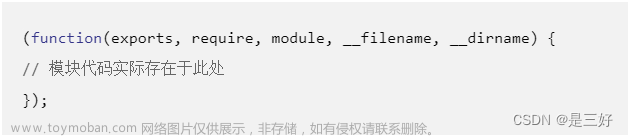
在 Node.js 中每个文件都被当做是一个独立的模块,模块内定义的变量和函数都是独立作用域的,因为 Node.js 在执行模块代码时,将使用如下所示的函数封装器对其进行封装;

-
而且项目是由多个模块组成的,每个模块之间都是独立的,而且提高模块代码复用性,按需加载,独立作用域;

-
但是因为模块内的属性和函数都是私有的,如果对外使用,需要使用标准语法导出和导入才可以,而这个标准叫 CommonJS 标准。
案例:定义 utils.js 模块,封装基地址和求数组总和的函数,导入到 index.js 使用查看效果

CommonJS 标准:
导出语法(写在utils.js中):
导出的内容 ,需要用语法说明!
module.exports = { 对外属性名: 模块内私有变量 }导入语法(写在index.js中):
const 变量名 = require('模块名或路径') // Node.js 环境内置模块直接写模块名(例如:fs,path,http) // 自定义模块:写模块文件路径(例如:./utils.js)
代码实现:
-
utils.js:导出
/** * 目标:基于 CommonJS 标准语法,封装属性和方法并导出 */ const baseURL = 'http://hmajax.itheima.net' //定义的一个常量,可以方便的使用这个url const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0) // 导出 module.exports = { url: baseURL, arraySum: getArraySum } -
index.js:导入使用
/** * 目标:基于 CommonJS 标准语法,导入工具属性和方法使用 */ // 导入 const obj = require('./utils.js') console.log(obj) const result = obj.arraySum([5, 1, 2, 3]) console.log(result)
运行结果:

注意:
模块名/路径如何选择 ?
内置模块:写名字。例如:fs,path,http等。自定义模块:写模块文件路径,例如:./utils.js
5.2 ECMAScript标准-默认导出和导入
ECMAScript 标准语法中,默认导出和导入的使用
CommonJS 规范是 Node.js 环境中默认的,后来官方推出 ECMAScript 标准语法
案例:封装并导出基地址和求数组元素和的函数,导入到 index.js 使用查看效果
导出语法:
export default { 对外属性名: 模块内私有变量 }导入语法:
import 变量名 from '模块名或路径'变量名的值接收的就是目标模块导出的对象
注意:Node.js 默认只支持 CommonJS 标准语法,如果想要在当前项目环境下使用 ECMAScript 标准语法,请新建 package.json 文件设置 type: ‘module’ 来进行设置
{ “type”: "module" }否则会报错:
但是如果加上了
{ “type”: "module" },就不可以使用require这种在CommonJS script才可以直接使用的指令,不然也会报相关错误:
没有package.json文件怎么办?
使用 npm init指令 新建一个;然后它会引导你输入配置的信息,括号中的即为默认信息,点击回车即可确认
或者使用**npm init -y**
-y 就是所有选项用默认值,所在文件夹不要有中文/特殊符号,建议英文和数字组成,因为 npm 包名限制建议用英文和数字或者下划线中划线
代码实现:
-
utils.js:导出
/** * 目标:基于 ECMAScript 标准语法,封装属性和方法并"默认"导出 */ const baseURL = 'http://hmajax.itheima.net' const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0) // 默认导出 export default { url: baseURL, arraySum: getArraySum } -
index.js:导入
/** * 目标:基于 ECMAScript 标准语法,"默认"导入,工具属性和方法使用 */ // 默认导入 import obj from './utils.js' console.log(obj) const result = obj.arraySum([10, 20, 30]) console.log(result) -
package.json文件夹
{ "dependencies": { "html-minifier": "^4.0.0" }, "type": "module" }
实现效果:

5.3 ECMAScript标准-命名导出和导入
掌握 ECMAScript 标准语法中,命名导出和导入的使用
案例:封装并导出基地址和数组求和函数,导入到 index.js 使用查看效果
命名导出语法:
export 修饰定义语句命名导入语法:
import { 同名变量 } from '模块名或路径'注意:同名变量指的是模块内导出的变量名
默认导出如何选择?
- 按需加载,使用命名导出和导入
- 全部加载,使用默认导出和导入
代码示例:
-
utils.js 导出
/** * 目标:基于 ECMAScript 标准语法,封装属性和方法并"命名"导出 */ export const baseURL = 'http://hmajax.itheima.net' export const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0) -
index.js 导入
/** * 目标:基于 ECMAScript 标准语法,"命名"导入,工具属性和方法使用 */ // 命名导入 import {baseURL, getArraySum} from './utils.js' console.log(baseURL) console.log(getArraySum) const result = getArraySum([10, 21, 33]) console.log(result)
实现效果:

5.4 包的概念
了解 Node.js 环境中包的概念
-
包:将模块,代码,其他资料整合成一个文件夹,这个文件夹就叫包
这里的模块就像是下面的lib
-
包分类:
- 项目包:主要用于编写项目和业务逻辑
- 软件包:封装工具和方法进行使用
-
包要求:根目录中,必须有 package.json 文件(记录包的清单信息)


-
包使用:在引入一个包文件夹到代码中,默认引入的是包文件节下的 index.js 模块文件里导出的对象,如果没有 index.js 文件,则会引入 package.json 里 main 属性指定的文件模块导出的对象
需求:封装数组求和函数的模块,封装判断用户名和密码长度函数的模块,形成一个软件包,并导入到 index.js 中使用查看效果
代码示例:
项目结构及其代码编写:

实现效果:

错误:在指令中运行的index.js所在的包描述的json文件中可能存在
{ “type”: "module" },就不能直接使用require这样的语法从而导致报错
5.5 npm软件包管理器
npm:软件包管理器,用于下载和管理 Node.js 环境中的软件包
下载软件包指令:
npm i <package-name>
需求:使用 npm 下载 dayjs 软件包到本地项目文件夹中,引入到 index.js 中格式化日期打印,运行观察效果
其使用流程图如下:

下载好包之后的json文件:

相关代码:
/**
* 目标:使用 npm 下载 dayjs 软件包来格式化日期时间
* 1. (可选)初始化项目清单文件,命令:npm init -y
* 2. 下载软件包到当前项目,命令:npm i 软件包名称
* 3. 使用软件包
*/
// 3. 使用软件包
const dayjs = require('dayjs')
const nowDateStr = dayjs().format('YYYY-MM-DD')
console.log(nowDateStr)
运行结果:

5.6 npm安装所有依赖
我们拿到了一个别人编写的项目,但是没有 node_modules,项目能否正确运行?
不能,因为缺少了项目需要的依赖软件包,比如要使用 dayjs 和 lodash 但是你项目里没有这个对应的源码,项目会报错的
如何得到需要的所有依赖软件包呢?
直接在项目目录下,运行终端命令:npm i 即可安装 package.json 里记录的所有包和对应版本到本项目中的 node_modules
需求:安装项目所有需要的依赖软件包,并运行 index.js 代码
{
"dependencies": {
"dayjs": "^1.11.10",
"html-minifier": "^4.0.0",
"lodash": "^4.17.21"
}
}
运行代码:
/**
* 目标:安装所有依赖软件包
* 场景:一般拿到别人的项目后,只有 package.json 缺少 node_modules 时需要做
* 语法:在当前项目终端下,输入命令:npm i
* 效果:会根据 package.json 记录的所有包和版本开始下载
*/
// 格式化日期
const dayjs = require('dayjs')
const nowDateStr = dayjs().format('YYYY-MM-DD')
console.log(nowDateStr)
// 求数组里最大值
const _ = require('lodash')
console.log(_.max([1, 2, 8, 3, 4, 5]))
运行结果:

5.7 npm全局软件包 - nodemon
掌握本地软件包和全局软件包区别,体验 nodemon 的使用
-
软件包区别:
- 本地软件包:当前项目内使用,封装属性和方法,存在于 node_modules
- 全局软件包:本机所有项目使用,封装命令和工具,存在于系统设置的位置
-
nodemon 作用:替代 node 命令,检测代码更改,自动重启程序
-
使用:
- 安装:npm i nodemon -g (-g 代表安装到全局环境中)
- 运行:nodemon 待执行的目标 js 文件
需求:使用 nodemon 命令来启动素材里准备好的项目,然后修改代码保存后,观察终端重启应用程序
报错:

这个错误通常是由于Windows系统安全策略导致的,系统会默认阻止运行某些脚本文件。系统阻止某些脚本运行,是为了保护系统不被恶意脚本入侵。
解决:在指令前加上npx,即npm nodemon calen.js
npx是 Node.js 包管理器(npm)的一部分,用于执行包安装时附带的可执行文件,它的作用是在不全局安装软件包的情况下运行其命令,npx会在本地的node_modules/.bin目录中查找并执行特定软件包的命令。在 Windows 系统中,有时默认情况下会阻止运行某些脚本文件,这是因为 Windows 设定了执行策略,限制了从未知来源或未经授权的脚本文件的执行。
npx可以通过以下方式解决这个问题:
- 临时性执行: 使用
npx执行命令时,它会在本地的node_modules/.bin目录中查找对应的可执行文件,并**临时性地执行,而无需全局安装。这绕过了一些系统对于全局安装脚本的限制**。- 尊重执行策略:
npx会尊重系统的执行策略,因此如果某个脚本需要执行权限,它会提示用户是否授予执行权限。这种方式可以帮助确保用户对于脚本的执行有更多的控制。
运行效果:

5.8 总结
Node.js 模块化:把每个文件当做一个模块,独立作用域,按需加载,使用特定标准语法导出和导入使用
CommonJS 标准:一般应用在 Node.js 项目环境中
ECMAScript 标准:一般应用在前端工程化项目中


Node.js 包:把模块文件,代码文件,其他资料聚合成一个文件夹就是包
项目包:编写项目需求和业务逻辑的文件夹
软件包:封装工具和方法进行使用的文件夹(一般使用 npm 管理)
- 本地软件包:作用在当前项目,封装的属性/方法,供项目调用编写业务需求
- 全局软件包:作用在所有项目,一般封装的命令/工具,支撑项目运行

Node.js 常用命令:文章来源:https://www.toymoban.com/news/detail-788569.html
 文章来源地址https://www.toymoban.com/news/detail-788569.html
文章来源地址https://www.toymoban.com/news/detail-788569.html
到了这里,关于Node.js - fs模块、path模块、http模块、Node.js模块化(ECMAScript标准的导出和导入)、包、npm包的管理和安装依赖、nodemon的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!