前言
本基于微信小程序的移动“医疗包”系统是根据当前的实际情况开发的,在系统语言选择上我们使用的Java语言,数据库是小巧灵活的MySQL数据库,框架方便使用的是当前最主流的Spring Boot框架,本系统的开发可以极大的满足了想在新疆一边做义工一边旅游的人的需求。
基于微信小程序的移动“医疗包”系统是一个可以极大的方便义农产品销售和购买的平台。基于微信小程序的移动“医疗包”系统分为小程序部分和后台管理两部分,小程序部分的主要功能包含:用户注册登录,查看医生信息,查看知识宣传,在线地图,医生预约,轻症资讯,在线反馈等功能;管理员部分功能主要包括系统首页,个人中心,村民管理,医生管理,科室管理,医生信息管理,轻症咨询管理,咨询回复管理,医院信息管理,预约挂号管理,预约取消管理,公告栏管理,在线反馈,系统管理等功能。基于微信小程序的移动“医疗包”系统主要使用MySQL作为数据库管理系统,开发环境是微信开发工具和Hbuilder以及IDEA,本系统的开发基本满足了农村医疗的需要。
关键词:微信小程序,医疗,MySQL,小程序
一、项目介绍
基于微信小程序的移动“医疗包”系统是一个可以极大的方便义农产品销售和购买的平台。基于微信小程序的移动“医疗包”系统分为小程序部分和后台管理两部分,小程序部分的主要功能包含:用户注册登录,查看农产品信息,加入购物车,结算并生成订单,订单管理,资讯管理,个人中心等功能;管理员部分功能主要包括用户信息管理,农产品分类管理,农产品信息管理,资讯信息管理,订单信息管理等功能。基于微信小程序的移动“医疗包”系统主要使用MySQL作为数据库管理系统,开发环境是微信开发工具和Hbuilder以及IDEA,本系统的开发基本满足了农产品销售和购买的需要。
。
二、开发环境
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
————————————————
三、功能介绍
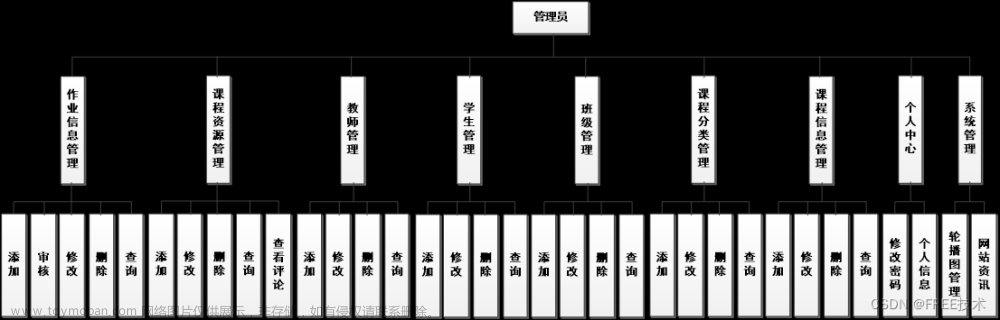
基于微信小程序的移动“医疗包”系统是一个可以极大的方便义农产品销售和购买的平台。基于微信小程序的移动“医疗包”系统分为小程序部分和后台管理两部分,小程序部分的主要功能包含:用户注册登录,查看医生信息,查看知识宣传,在线地图,医生预约,轻症资讯,在线反馈等功能;管理员部分功能主要包括系统首页,个人中心,村民管理,医生管理,科室管理,医生信息管理,轻症咨询管理,咨询回复管理,医院信息管理,预约挂号管理,预约取消管理,公告栏管理,在线反馈,系统管理等功能。基于微信小程序的移动“医疗包”系统主要使用MySQL作为数据库管理系统,开发环境是微信开发工具和Hbuilder以及IDEA,本系统的开发基本满足了农村医疗的需要。
四、核心代码
部分代码:
package com.fc.v2.controller;
import com.fc.v2.common.base.BaseController;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
/**
* 如果有前台这儿写前台访问方法
* @ClassName: IndexController
* @author fuce
* @date 2019-10-21 00:15
*/
@Api(tags = "首页模块")
@Controller
public class IndexController extends BaseController{
/**
* 前台访问 域名:端口 例如:localhost:80的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:55:13
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/")
public String index(ModelMap map) {
//直接访问后台用
return "redirect:/admin/login";
//return "index";
}
/**
* 前台访问/index的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:54:56
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/index")
public String index2(ModelMap map) {
//直接访问后台用
//return "redirect:/admin/login"
return "index";
}
}
五、效果图









 文章来源:https://www.toymoban.com/news/detail-788583.html
文章来源:https://www.toymoban.com/news/detail-788583.html
六、文章目录
目 录
第1章 绪论 4
1.1研究背景 4
1.2开发意义 4
1.3主要实现功能 4
第2章 关键技术介绍 5
2.1 Java语言介绍 5
2.2 Spring Boot框架介绍 5
2.3 MySQL数据库介绍 5
第3章 系统分析 7
3.1需求分析 7
3.1.1 功能需求 7
3.2可行性分析 7
3.2.1技术可行性 7
3.2.2 经济可行性 7
3.2.3 操作可行性 7
第4章 系统设计 9
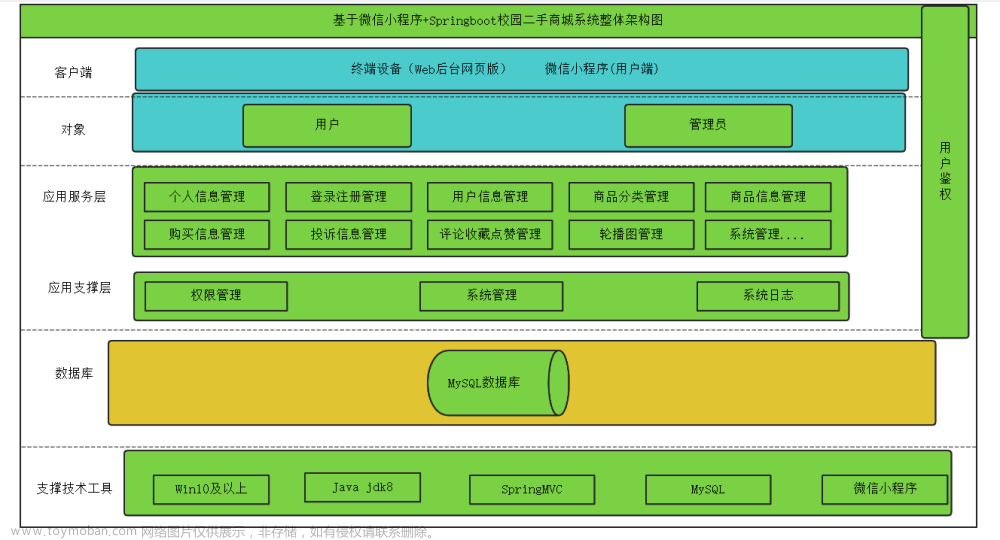
4.1 系统结构 9
4.3. 数据库设计 9
第五章 系统功能设计 16
5.1 小程序端功能设计 16
5.1.1用户注册 16
5.1.2用户登录 17
5.1.3 系统首页 18
5.1.4医生信息 19
5.1.5知识宣传 23
5.2服务器端功能的实现 26
5.2.1登录功能 26
5.2.2村民管理 26
5.2.3科室管理 27
5.2.4医生信息管理 29
5.2.5医院信息管理 30
5.2.6知识宣传管理 31
5.2.7预约挂号管理 33
第六章 系统测试 34
6.1 基于微信小程序的移动“医疗包”系统的测试目的 34
6.2 基于微信小程序的移动“医疗包”系统的测试方法 34
6.3 基于微信小程序的移动“医疗包”系统的测试 34
总 结 37
致 谢 39
参考文献: 40文章来源地址https://www.toymoban.com/news/detail-788583.html
到了这里,关于springboot基于微信小程序的移动医疗系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!