最近碰到的需求是登录进入后,先跳转至一个自己定义的页面,在这个页面选择一个系统后,进入若依的系统,根据选择的系统获取相应的菜单,进入页面后默认跳转至后端返回的动态路由的第一个路由
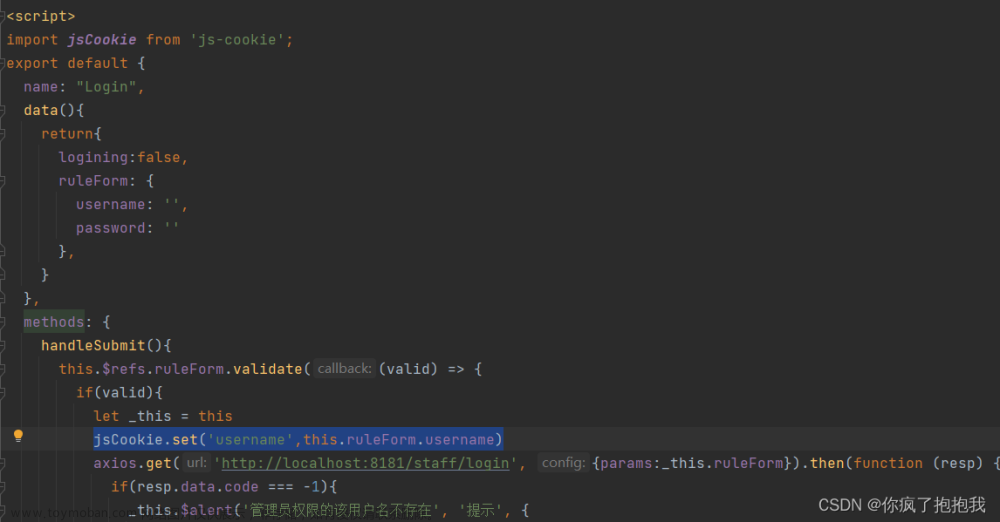
1.首先在登录页面login.vue做如下改动
写成你要跳转过去的页面:(这个路由如果是自己定义的,要记得在router文件夹下声明一下路由)


在你自定义的页面内,把原本写在登录页面跳转的路由,写到你在自定义页面要跳转的地方,这个地方我没有写原本的redirect,不知道有没有影响.

这样在你登录后,页面就不会按照之前默认的跳到系统首页了,而是会跳转至你定义的路由;
2.找到src目录下permission.js文件,作如下改动:
这里主要设置的就是跳转至自定义页面,设置跳转的默认首页.

router.beforeEach((to, from, next) => {
NProgress.start()
if (getToken()) {
to.meta.title && store.dispatch('settings/setTitle', to.meta.title)
/* has token*/
if (to.path === '/login') {
// 意思是如果你已经登录了,而且现在还可以获取到token即登录没有过期,你要去登录页的话是去不了的,
// 但是去其他页面是放行的,去其他页面就会走下面的else。
// 登录后不可再返回至登录页,此处next不放行
next({ path: '/' })
NProgress.done()
} else {
if (from.path === '/login') {
// 如果是从登录页过来,就直接放行到要去的路由,什么都不做
// 在这里只有一种可能性,就是从/login来,去/channel路由,即跳转至自定义页面,在这里因为什
//么都没做,所以目前为止,还没有获取到系统的菜单
next();
return;
}
// 我看了下这里只有登录后跳转的时候以及刷新系统页面的时候会进来,
// 在我们跳转自定义页面的时候并不会进来,走的是上面的if,
// 只有从自定义页面往其他页面跳转的时候才会走这里
if (store.getters.roles.length === 0) {
isRelogin.show = true
// 判断当前用户是否已拉取完user_info信息
store.dispatch('GetInfo').then(() => {
isRelogin.show = false
// 确认当前已经登录了,能获取到登录的用户信息
// 进入到这里的时候,我已经选择了自己接下来要进入的系统,要把系统的
// 标志id先存起来,然后获取菜单的时候传过去
let systemId=sessionStorage.getItem("systemId");
store.dispatch('GenerateRoutes',{systemId}).then(accessRoutes => {
// 根据roles权限生成可访问的路由表
router.addRoutes(accessRoutes) // 动态添加可访问路由表
// 接下来是设置默认跳转的页面
let path="";
// 设置动态路由的第一个路由为跳转的默认页面
path=accessRoutes[0].path+"/"+accessRoutes[0].children[0].path;
if(from.path=="/channel"){
// 如果是从自定义页面跳转过去,就跳转至动态路由的第一个路由
next({path,replace:true})
}else{
// 如果是点击了一个菜单,然后刷新的页面,就保持在当前的页面,防止刷新后跳转到了自己定义的页面
next({ ...to, replace: true }) // hack方法 确保addRoutes已完成
}
})
}).catch(err => {
store.dispatch('LogOut').then(() => {
Message.error(err)
next({ path: '/' })
})
})
} else {
next()
}
}
} else {
// 没有token
if (whiteList.indexOf(to.path) !== -1) {
// 在免登录白名单,直接进入
next()
} else {
next(`/login?redirect=${to.fullPath}`) // 否则全部重定向到登录页
NProgress.done()
}
}
})3.在store文件夹下找到permission.js文件,作如下变动:
这里主要设置的就是获取路由的时候根据传递的参数获取相应的路由菜单,以及默认首页的设置.


state: {
routes: [],
addRoutes: [],
defaultRoutes: [],
topbarRouters: [],
sidebarRouters: [],
indexPage:"",// 修改跳转首页
},
mutations: {
SET_ROUTES: (state, routes) => {
state.addRoutes = routes
state.routes = constantRoutes.concat(routes)
},
SET_DEFAULT_ROUTES: (state, routes) => {
state.defaultRoutes = constantRoutes.concat(routes)
},
SET_TOPBAR_ROUTES: (state, routes) => {
state.topbarRouters = routes
},
SET_SIDEBAR_ROUTERS: (state, routes) => {
state.sidebarRouters = routes
},
SET_INDEX_PAGE:(state,routes)=>{
state.indexPage=routes
}
},
actions: {
// 生成路由
GenerateRoutes({ commit }, param) {
return new Promise(resolve => {
// 向后端请求路由数据
getRouters({ menuFlag: param.systemId }).then(res => {
const sdata = JSON.parse(JSON.stringify(res.data))
const rdata = JSON.parse(JSON.stringify(res.data))
const firstPage=res.data[0].path+"/"+res.data[0].children[0].path;
const sidebarRoutes = filterAsyncRouter(sdata)
const rewriteRoutes = filterAsyncRouter(rdata, false, true)
const asyncRoutes = filterDynamicRoutes(dynamicRoutes);
rewriteRoutes.push({ path: '*', redirect: '/404', hidden: true })
router.addRoutes(asyncRoutes);
commit('SET_ROUTES', rewriteRoutes)
commit('SET_SIDEBAR_ROUTERS', constantRoutes.concat(sidebarRoutes))
commit('SET_DEFAULT_ROUTES', sidebarRoutes)
commit('SET_TOPBAR_ROUTES', sidebarRoutes)
commit('SET_INDEX_PAGE',firstPage)
resolve(rewriteRoutes)
})
})
}
}4.找到src/layout/components/Sidebar/logo.vue文件,作如下改动:
这里主要设置的就是进入系统后点击若依的logo跳转的页面,改成我们设置的默认首页.


5.找到src/layout/components/TagsView/index.vue,作如下改动:
这里主要设置的是关闭所有tagview后,会展示默认页面,防止关闭所有的tagview后页面空掉,不然太不美观.

 这里设置的是当展示的是默认页面时,tagview是不允许关闭的,即下面的效果:
这里设置的是当展示的是默认页面时,tagview是不允许关闭的,即下面的效果:

这里设置的是所有能被关闭的tagview被关闭后,会跳转至默认页面.

6.找到src/plugns/tab.js,作如下改动:
这里设置的是编辑完个人中心后点击关闭后跳转的页面,防止点击关闭后页面空掉.


7.找到src/components/BredCrumb/.index.vue,作如下变动:
这里设置的是隐藏掉若依原本面包屑导航中的首页

8.找到src/views/error/401.vue和404.vue,作如下改动:
这里设置的是从401和404页面返回首页,返回至默认首页;


大概就是以上步骤,有遗漏的再补充,因为本人没有完全理解吃透若依的框架,而且有些地方是借鉴的别的大佬的,所以有那些说的不清楚的地方,还请见谅.

文章来源地址https://www.toymoban.com/news/detail-788635.html
文章来源:https://www.toymoban.com/news/detail-788635.html
到了这里,关于若依框架登录后跳转其他页面&获取不同的菜单&登录进入后跳转至动态路由的第一个路由的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!