vue3自定义指令
代码实现
import type { DirectiveBinding } from 'vue'
export default {
mounted(el: HTMLElement, binding: DirectiveBinding) {
const scroll = el.scrollWidth
el.style.overflow = 'hidden'
el.style.textOverflow = 'ellipsis'
el.style.whiteSpace = 'nowrap'
const off = el.offsetWidth
if (off < scroll) {
el.setAttribute('title', el.innerHTML)
}
if (binding.value) {
el.style.width = `${binding.value}px`
}
},
updated(el: HTMLElement, binding: DirectiveBinding) {
const scroll = el.scrollWidth
el.style.overflow = 'hidden'
el.style.textOverflow = 'ellipsis'
el.style.whiteSpace = 'nowrap'
const off = el.offsetWidth
if (off < scroll) {
el.setAttribute('title', el.innerHTML)
}
if (binding.value) {
el.style.width = `${binding.value}px`
}
},
}
代码解释
mounted 和 updated 是 Vue 生命周期钩子函数,分别表示指令挂载到元素和指令所在组件更新时触发。
el: HTMLElement 和 binding: DirectiveBinding 是方法参数,el 表示指令作用的元素,binding 包含指令的绑定值、参数和修饰符等信息。
el.offsetWidth 获取的是元素在渲染时所占据的整体宽度,包括内容区域、内边距和边框。它不包括滚动条、外边距和任何在元素外部溢出的内容。这个值是一个整数,单位为像素(px)。
el.scrollWidth 获取的是元素内容区域的总宽度,包括被隐藏的部分。如果元素内容没有溢出或没有设置固定的宽度,那么 scrollWidth 将等于 offsetWidth,因为内容没有超出可见区域。如果元素内容超出了可见区域,scrollWidth 将大于等于 offsetWidth。这个值也是一个整数,单位为像素(px)。
要注意的是,如果元素的内容在水平方向上没有超出可见区域,那么 scrollWidth 和 offsetWidth 的值将相等。只有当内容超出可见区域时,它们的值才会不同。
if (off < scroll) 判断元素的整体宽度是否小于内容区域的总宽度,如果是,则表示内容溢出。
el.setAttribute(‘title’, el.innerHTML) 通过设置 title 属性将元素的原始内容作为工具提示文本展示。
if (binding.value) 判断指令的绑定值是否存在,如果存在,则设置元素的宽度为绑定值所指定的像素值。
自定义指令的使用
<template>
<div style="width: 60px;" v-ellipsis-tooltip>超出文本隐藏</div>
</template>
<script setup lang="ts">
import { EllipsisTooltip as vEllipsisTooltip} from "@nofar-ui/directives"
</script>
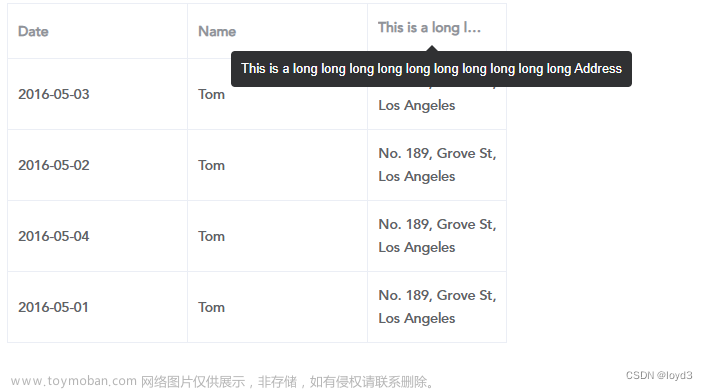
运行效果图

vue3自定义指令的生命周期
created(el, binding, vnode, prevVnode) {},// 在绑定元素的 attribute 前或事件监听器应用前调用
beforeMount(el, binding, vnode, prevVnode) {}, // 在元素被插入到 DOM 前调用
mounted(el, binding, vnode, prevVnode) {}, //
在绑定元素的父组件及他自己的所有子节点都挂载完成后调用
beforeUpdate(el, binding, vnode, prevVnode) {}, // 绑定元素的父组件更新前调用
updated(el, binding, vnode, prevVnode) {}, //
在绑定元素的父组件及他自己的所有子节点都更新后调用
如果想要更改参数,可以在该生命周期内更改
beforeUnmount(el, binding, vnode, prevVnode) {}, // 绑定元素的父组件卸载前调用
unmounted(el, binding, vnode, prevVnode) {} // 绑定元素的父组件卸载后调用文章来源:https://www.toymoban.com/news/detail-788897.html
参数
**参数el:**这个参数就是指令绑定的元素,在上述代码中就是<div style="width: 60px;" v-ellipsis-tooltip>超出文本隐藏</div>这个节点
参数binding: 指令里也可以传参,要加上引号:文章来源地址https://www.toymoban.com/news/detail-788897.html
<div v-ellipsis-tooltip="'60'">超出文本隐藏</div>
到了这里,关于vue3自定义指令实现超出显示省略号,鼠标浮入弹出title,显示全部文本的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!