对于云服务器,程序员一般不会陌生,如果项目需要发布到现网,那么服务器是必不可缺的一项硬性条件,那么如何在云服务器上部署一个项目,需要做哪些配置准备,下面就由本文档为大家讲解,本篇以 IIS服务器 发布 ASP.NET 项目为例。

一、准备项目的发布版本
1、检查项目是否可运行
本地用 Visual Studio 打开一个可运行的 ASP.NET 项目,
右键解决方案清理解决方案 => 重新生成解决方案。
如果项目有错误,这里会显示报错。没有错误,则重新生成成功。

也可以本地直接启动,访问调试看看能不能顺利运行。
2、打包项目
我们发布 ASP.NET 项目,就是将打包后的项目包复制到在服务器的发布文件夹内,因此,我们需要准备可发布的项目包,这个包通过 Visual Studio 编译生成。
我们用 Visual Studio 打开刚刚验证过的项目, 选中项目的启动模块(名字加粗的模块),鼠标右键,点击发布。

发布时选择发布文件夹的路径,项目的 Release 版本会生成在这个文件夹里。

记住发布的目标文件夹位置。
点击发布,项目会开始编译,控制台显示发布状态,发布完成会有提示。
项目发布完成后,打开该文件夹,cwfpublish 是我们的发布文件夹。

把整个文件夹(cwfpublish)复制到云服务器上。

3、项目包内容介绍

- bin 目录是应用程序目录,里面默认装的是 所有.cs文件的编译版本(.dll文件),包含每个模块的.dll文件和.pdo缓存文件,每次我们修改 .cs 文件或者引入 nuget 包,bin目录都会发生变化,需要重新发布才能生效;
- configs 目录一般是存放 log4j.config 等配置文件;
- css 目录存放前端样式文件;
- images 目录存放静态图片;
- js 目录存放前端 JavaScript 代码;
- Map 目录存放 MyBatis框架 封装的 .xml文件;
- pages 目录存放前端 .aspx 页面;
- Template 目录存放模板文件,比如复用频率高的 html模板、邮件模板等等;
- themes 目录存放静态资源文件(主题类css/js/images)
- global.asax 是 ASP.NET 自带的全局文件,里面可以自定义生命周期内的动作;
- packages.config 是项目引用包的包名和包的版本信息;
二、服务器搭建ASP.NET运行环境
1、服务器安装IIS运行环境
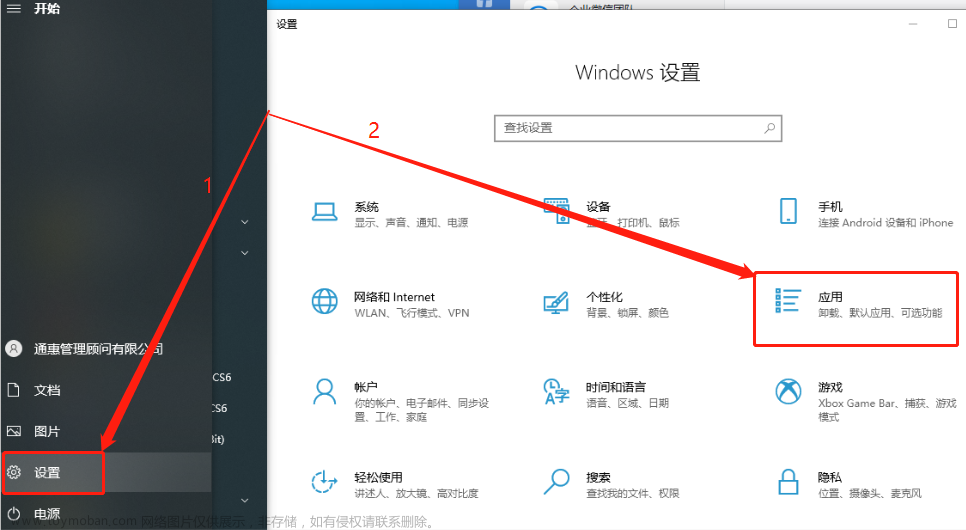
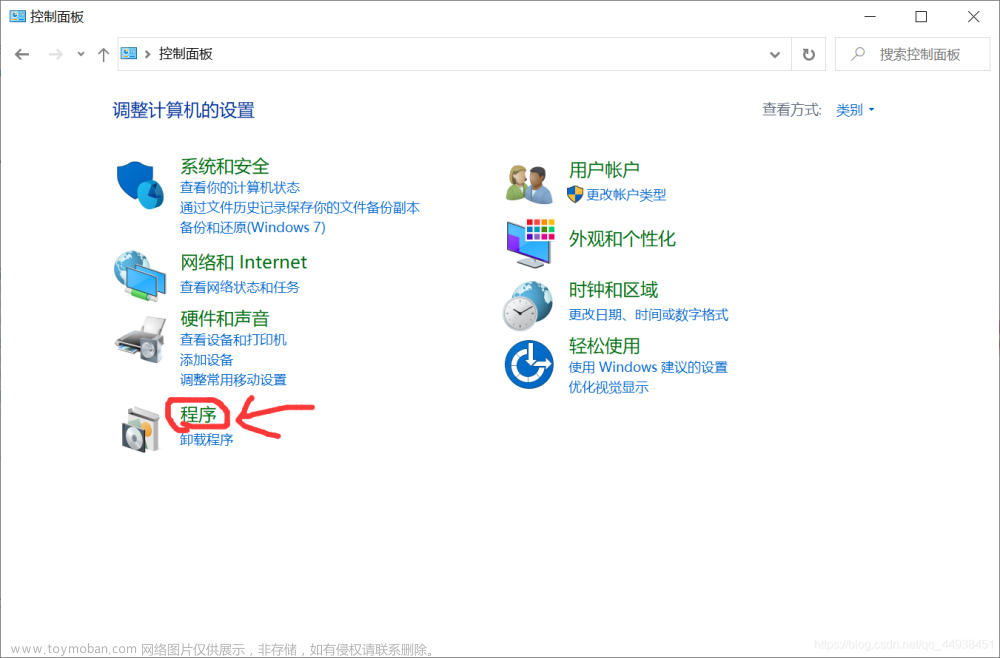
控制面板 => 程序,启动或关闭Windows功能。

服务器会自动跳到如下页面:

把我选的都勾了。



然后安装。
2、调试IIS是否正常运行
安装好以后,调试浏览器,输入 localhost 访问,出现IIS说明安装成功

3、发布项目
进入服务器管理器,右键进入IIS管理器


添加网站。


注意这里端口和tomcat的端口类似,我tomcat端口教70,这里使用90避免端口冲突;物理路径就是刚刚asp文件发布的位置;网站名称随意;
到此网站基本发布完成。
4、设置网站主页
如果网页发布文件夹根目录下没有放置 index.aspx(或其他名为index的默认页面文件),则需要配置默认文档来决定首页展示,不配置会提示 404(页面无法找到)
此处,默认文档是用来决定网站主页的配置项。
5、开启服务器防火墙入站规则
下面是打开IIS服务器外网防火墙。
非80端口发布的项目,设置了对应端口的入站规则才可以访问到。

控制面板 => 系统和安全 => Windows防火墙 => 高级设置 => 入站规则 => 新建规则
填写我们发布项目的端口。

开放90端口,因为我这个网站上面设定的是90端口。

后面一直点到完成,名称我起的是 netweb。

完成之后我们可以在入站规则里看到我们刚刚设置的端口,双击可以看到我们的配置
防火墙开启完成。
 、
、
我们在服务器用浏览器调试 localhost:90
启动成功。
三、常见问题与解决
我们再进行本地调试,也遇到了几个问题
问题一:配置节被父级锁定
 因为 IIS 7 采用了更安全的 web.config 管理机制,默认情况下会锁住配置项不允许更改。
因为 IIS 7 采用了更安全的 web.config 管理机制,默认情况下会锁住配置项不允许更改。
解决方法:
以管理员身份运行命令行:
C:\windows\system32\inetsrv\appcmd unlock config -section:system.webServer/handlers 。
C:\windows\system32\inetsrv\appcmd unlock config -section:system.webServer/modules其中的 handlers、是错误信息中红字显示的节点名称,一般modules也会锁,不妨两条都解锁一下。
问题二:HTTP错误 404.3

问题二出现的原因,一般是你看了别人家的教程,没有在我前面那样添加全面的服务器功能,回到我上面讲的地方,把该安装的都装了。
问题三:发布后的网站不能访问
测试本地浏览器输入localhost:90 是否可以访问,如果可以访问,说明项目是正常运行的。这种情况应该是被拦截了,看看服务器的防火墙规则和云服务器控制台的安全组有没有打开对应的端口。
经过排查,发现是我定义项目端口为 90,但是云服务器控制台的安全组里忘记开放 90 端口了,打开即可。
 文章来源:https://www.toymoban.com/news/detail-789054.html
文章来源:https://www.toymoban.com/news/detail-789054.html
至此,ASP.NET在云服务器上的发布教程结束。文章来源地址https://www.toymoban.com/news/detail-789054.html
到了这里,关于C#进阶-IIS服务器发布ASP.NET项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!