这篇具有很好参考价值的文章主要介绍了Python3+Selenium+Chrome实现自动填写WPS表单。希望对大家有所帮助。如果存在错误或未考虑完全的地方,请大家不吝赐教,您也可以点击"举报违法"按钮提交疑问。
引言
本文通过python3、第三方python库Selenium和谷歌浏览器Chrome,完成WPS表单的自动填写。
开发环境配置
python3的安装:略,网上都有教程。
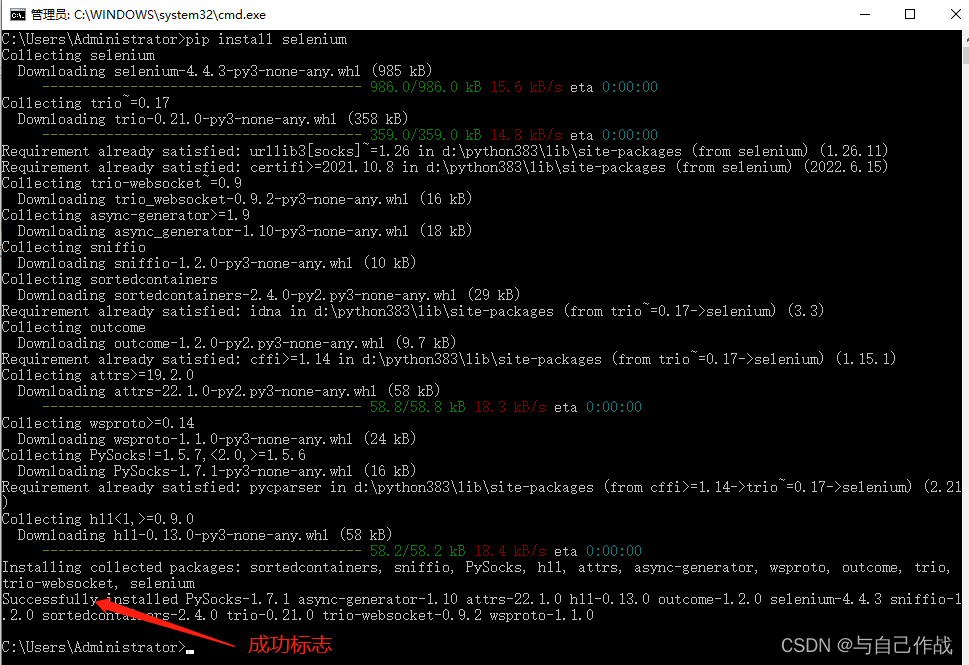
Selenium的安装:在命令行输入pip3 install selenium并回车即可完成安装,如果不成功,查找网上教程。
Chrome的安装:略,网上都有教程。
因为Selenium需要ChromeDriver来驱动Chrome,所以还需要下载驱动ChromeDriver。下面重点介绍一下ChromeDriver的安装(如不太清楚,查找网上教程):
1.确定谷歌浏览器的版本号:首先打开谷歌浏览器,点击右上角竖着的三个点—帮助—关于Google Chrome,可以看到谷歌浏览器的版本号。
2.下载ChromeDriver:从ChromeDriver镜像站里找到谷歌浏览器版本号对应的文件夹并打开,从中找到对应的系统后下载。
3.配置:将压缩包解压后得到可执行文件,将其配置到环境变量Path下,Windows可以直接放到Python的Scripts目录下(因为该目录一般都在环境变量里)。
4.验证:在命令行输入chromeDriver并回车,如果不报错,即完成安装。 也可以采用火狐浏览器(也需要额外下载相应驱动)和PhantomJS浏览器引擎(不需要额外下载相应驱动,但是无可视化界面)。
完成以上步骤即可进行代码编写。
编写代码
这个是测试用的WPS表单。

如上图,我们先分析一下这个表单:
这个表单已经列举出大部分WPS表单问题形式:
1.像问题1和3这种需要输入文字或者数字的都属于INPUT组件。我们用如下代码操作这种组件。其中?要修改为N-1,表示第N个问题,比如问题1的话,input_?应该改为input_0;问题3的话,input_?应该改为input_2。'XXX'应改改为自己的内容,即文字或者数字。
| 1 2 |
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_?_!')))
answer.click()
|
2.像问题2、4和6(其中问题6后面再说)这种不需要输入只需要一次选择的都属于LABEL组件(本来应该是单选和多选组件,但是WPS表单是用Label组件实现的)。我们用如下代码操作这种组件。其中?要修改为N-1,表示第N个问题,用法同上;'!'也要修改为N-1,表示第N个选项,比如问题2要选中第1个选项的话,select_label_wrap_?_!应改为select_label_wrap_1_0;要选中第2个选项的话,select_label_wrap_?_!应改为select_label_wrap_1_1。
| 1 2 |
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_?_!')))
answer.click()
|
对于问题6,虽然其组件也属于LABEL组件,但涉及到填写时间,所以利用time库来获取当前时间,与选项作比较后赋值给t,从而选中第t+1个选项。其中?要修改为N-1,表示第N个问题,用法同上。
| 1 2 3 4 5 6 7 8 9 10 11 12 |
localtime = time.localtime(time.time())
if localtime.tm_hour < 7:
t = 0
print("填写时间为:0700-0900")
elif localtime.tm_hour < 11:
t = 1
print("填写时间为:1100-1200")
else:
t = 2
print("填写时间为:1800-2000")
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_?_' + str(t))))
answer.click()
|
3.像问题5这种需要多次点击选择的都属于PICKER组件。这种PICKER组件只能针对性的编写代码,好在一般表单只有一个日期PICKER控件。我们用如下代码操作这种组件。这个不需要修改,但是如果有两个日期PICKER控件,还要视情况修改,应该没有这么变态的表单。
| 1 2 3 4 |
answer = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, '.ant-calendar-picker')))
answer.click()
answer = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, '.ant-calendar-today-btn')))
answer.click()
|
因此,图示表单应该用以下代码进行自动填写,运行后会弹出Chrome浏览器窗口,打开对应WPS表单网页,自动填入内容,等待10s秒(方便检查或者反悔,反悔的话关闭网页即可)后,自动确认完成填写,最后命令行输出Perfect!(只有命令行输出Perfect!或者网页显示表单填写成功才表示自动填写成功)。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
import time
# WPS表单的网址
url = 'https://f.wps.cn/form-write/uwDUPB2N/'
# 完成浏览器对象的初始化,设定超时时间为10秒。
browser = webdriver.Chrome()
wait = WebDriverWait(browser, 10)
browser.get(url)
################################
# 针对INPUT组件,XXX替换成自己的内容。
answer = wait.until(EC.element_to_be_clickable((By.ID, 'input_0')))
answer.send_keys('XXX')
# 针对LABEL组件。
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_1_0')))
answer.click()
# 针对INPUT组件,XXX替换成自己的内容。
answer = wait.until(EC.element_to_be_clickable((By.ID, 'input_2')))
answer.send_keys('18')
# 针对LABEL组件。
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_3_0')))
answer.click()
# 针对PICKER组件。
answer = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, '.ant-calendar-picker')))
answer.click()
answer = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, '.ant-calendar-today-btn')))
answer.click()
# 针对询问时间的INPUT组件。
localtime = time.localtime(time.time())
if localtime.tm_hour < 7:
t = 0
print("填写时间为:0700-0900")
elif localtime.tm_hour < 11:
t = 1
print("填写时间为:1100-1200")
else:
t = 2
print("填写时间为:1800-2000")
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_5_' + str(t))))
answer.click()
################################
# 等待10秒
time.sleep(10)
# 点击提交
commit = wait.until(EC.element_to_be_clickable((By.ID, 'submit_button')))
commit.click()
# 确认提交
yes = wait.until(EC.element_to_be_clickable((By.ID, 'bind_phone_modal_confirm_button')))
yes.click()
# 反馈成功
print('Perfect!')
|
类似WPS表单,只需要修改网址url和32个#之间的内容即可。
建议将time.sleep()中的值调大一些,这样还可以留出足够的时间让自己检查一下,也可以把以下代码删掉,这样的话,只会自动填写,不会自动确认。
| 1 2 3 4 5 6 |
# 点击提交
commit = wait.until(EC.element_to_be_clickable((By.ID, 'submit_button')))
commit.click()
# 确认提交
yes = wait.until(EC.element_to_be_clickable((By.ID, 'bind_phone_modal_confirm_button')))
yes.click()
|
这里再给一份针对某表单的代码,仅供参考学习交流,谨记若表单变动,代码也要变动:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
import time
url = '填入WPS表单的网址'
browser = webdriver.Chrome()
wait = WebDriverWait(browser, 10)
browser.get(url)
answer = wait.until(EC.element_to_be_clickable((By.ID, 'input_0')))
answer.send_keys('XXX')
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_1_1')))
answer.click()
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_2_0')))
answer.click()
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_3_0')))
answer.click()
answer = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, '.ant-calendar-picker')))
answer.click()
answer = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, '.ant-calendar-today-btn')))
answer.click()
localtime = time.localtime(time.time())
if localtime.tm_hour < 7:
t = 0
print("填写时间为:0700-0900")
elif localtime.tm_hour < 11:
t = 1
print("填写时间为:1100-1200")
else:
t = 2
print("填写时间为:1800-2000")
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_5_' + str(t))))
answer.click()
answer = wait.until(EC.element_to_be_clickable((By.ID, 'input_6')))
answer.send_keys('36.6')
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_7_0')))
answer.click()
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_8_0')))
answer.click()
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_9_0')))
answer.click()
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_10_1')))
answer.click()
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_11_0')))
answer.click()
answer = wait.until(EC.element_to_be_clickable((By.ID, 'select_label_wrap_12_0')))
answer.click()
time.sleep(5)
commit = wait.until(EC.element_to_be_clickable((By.ID, 'submit_button')))
commit.click()
yes = wait.until(EC.element_to_be_clickable((By.ID, 'bind_phone_modal_confirm_button')))
yes.click()
print('Perfect!')
|
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:485187702【暗号:csdn11】
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走! 希望能帮助到你!【100%无套路免费领取】
 文章来源:https://www.toymoban.com/news/detail-789552.html
文章来源:https://www.toymoban.com/news/detail-789552.html
 文章来源地址https://www.toymoban.com/news/detail-789552.html
文章来源地址https://www.toymoban.com/news/detail-789552.html
到了这里,关于Python3+Selenium+Chrome实现自动填写WPS表单的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处: 如若内容造成侵权/违法违规/事实不符,请点击违法举报进行投诉反馈,一经查实,立即删除!

 文章来源:https://www.toymoban.com/news/detail-789552.html
文章来源:https://www.toymoban.com/news/detail-789552.html 文章来源地址https://www.toymoban.com/news/detail-789552.html
文章来源地址https://www.toymoban.com/news/detail-789552.html