该帖子直接在博客园网站编辑的,布局请多多包含😁
1、安装chrome插件(postmanInterceptor插件,在任意插件网站都可搜到,下载安装到浏览器即可),该插件可协助postman捕获https请求

2、安装postman
postman安装步骤,自行百度教程
3、设置:
在postman首页,点击右下角【捕获的请求和cookie】 按钮

4、点【启用代理】按钮,和选择保存集合

5、继续下面步骤:
1、输入端口号或使用默认端口号,2、点击启用代理按钮

6、页面提示,1代理已启用提示;2右下角提示postman作为代理已启用;3点击【开始捕获】按钮,即开始捕获浏览器请求数据
注意:要抓包的浏览器已装postmanInterceptor插件,则可以辅助postman抓取http和https的请求;则不用在装SSL相关证书


7、开始捕获浏览器页面网址请求数据(只要启动代理,postman会自动打开浏览器插件代理;如没有自动打开则需要自己手动打开)

8、同步到postman的请求,点击右下角按钮可停止或暂停

9、点击捕获列表url地址,则进入详情页
 文章来源:https://www.toymoban.com/news/detail-790004.html
文章来源:https://www.toymoban.com/news/detail-790004.html
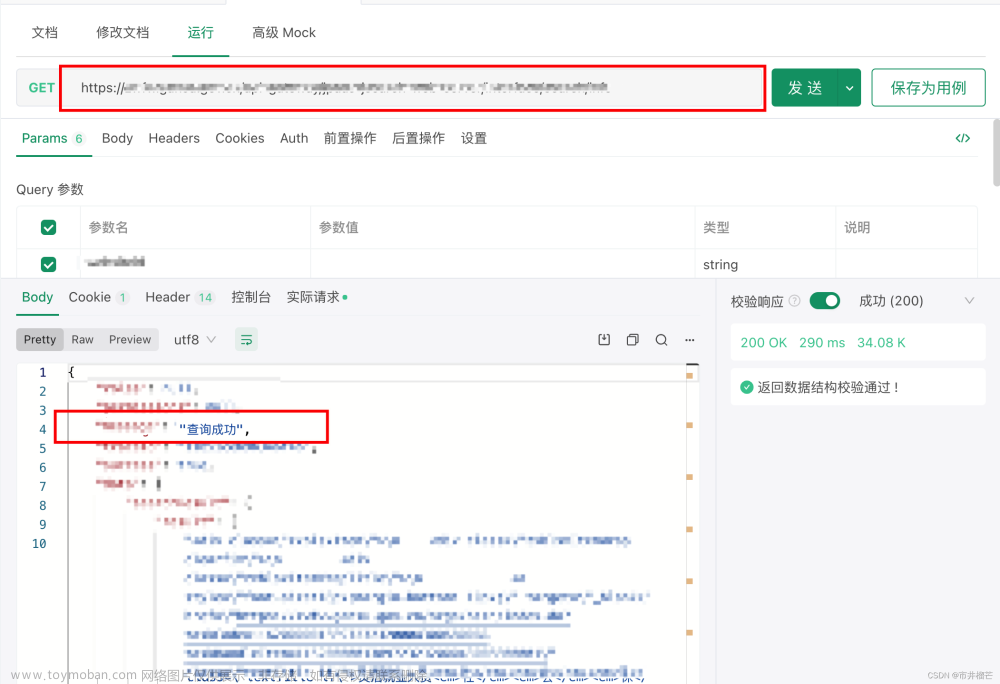
10、进入详情页,查看接口信息
 文章来源地址https://www.toymoban.com/news/detail-790004.html
文章来源地址https://www.toymoban.com/news/detail-790004.html
到了这里,关于Postman抓包浏览器请求--傻瓜式操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!