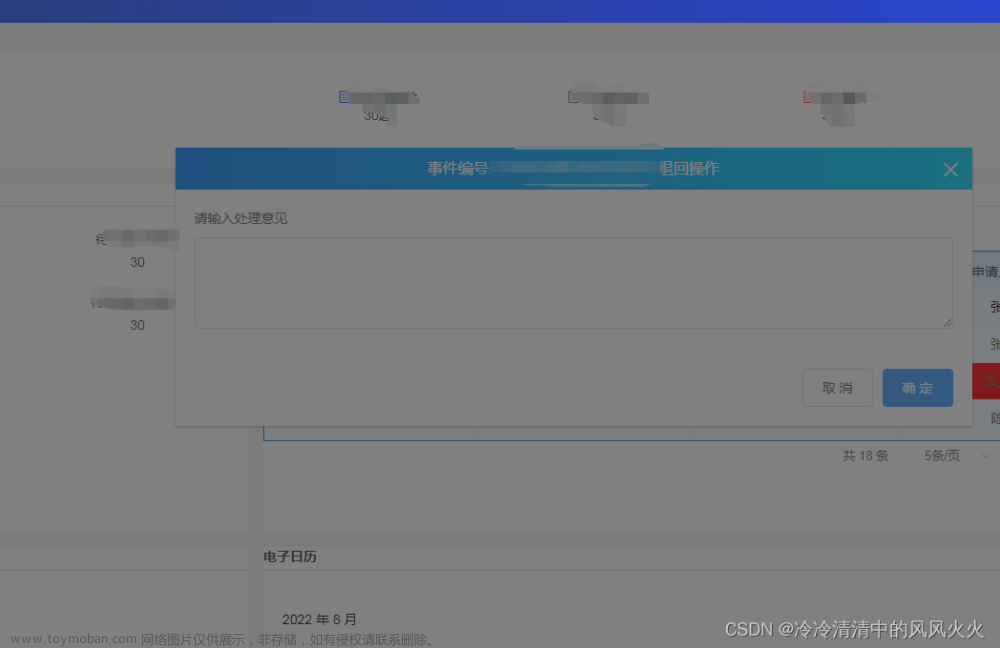
废话不多直接上图文章来源:https://www.toymoban.com/news/detail-790014.html
在所需要设置的vue文件底部设置
 文章来源地址https://www.toymoban.com/news/detail-790014.html
文章来源地址https://www.toymoban.com/news/detail-790014.html
附上代码:
<style lang="scss" scoped> ::v-deep .el-dialog{ display: flex; flex-direction: column; margin:0 !important; position:absolute; top:50%; left:50%; transform:translate(-50%,-50%); max-height:calc(100% - 30px); max-width:calc(100% - 30px); } ::v-deep .el-dialog .el-dialog__body{ flex:1; overflow: auto; } </style>
到了这里,关于vue中使用el-dialog设置弹窗对话框在前端显示为居中的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!