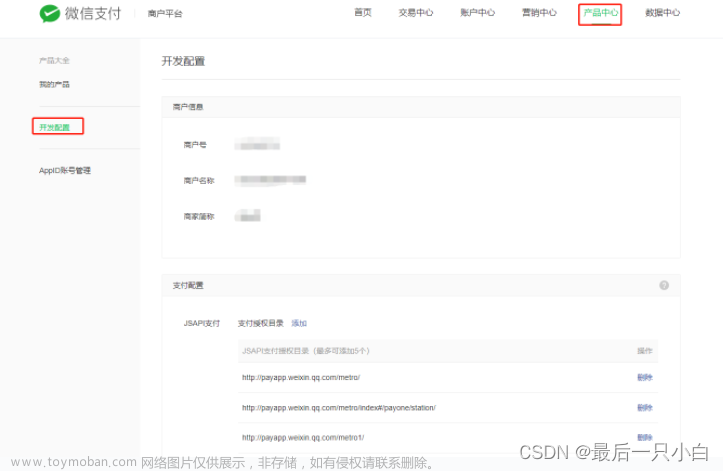
1.前提条件:服务商进行微信认证
2.创建应用代开发模板
- 配置代开发模板回调URL:
- Token:随机获取(确定后不可更改,否则需更改服务端回调代码逻辑)
- EncodingAESKey:随机获取(确定后不可更改,否则需更改服务端回调代码逻辑)
- 已上线的模板更新过后需要重新提交上线,代开发应用要上线应首先上线代开发用用模板
3.将代开发应用模板二维码分享给客户
4.客户授权代开发应用
- 授权获取取应用信息
- 通过回调可获取客户密文企业ID
5.配置代开发应用回调url
6.购买接口许可
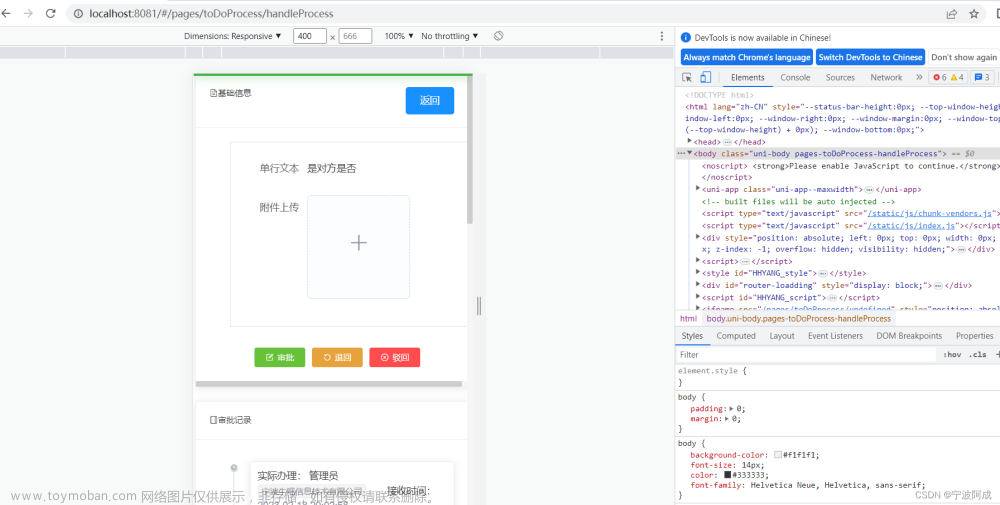
7.配置应用首页地址(H5)
- 为了区分不同的应用,H5端在配置首页地址时需携带参数:corpid明文+corpid密文+agentid【某些API需要做鉴权wx.config、wx.agentConfig,;例如:chooseMessageFile、 invoke,、getLocalFileData】
应用可信域名:cloud.ynruolin.net
7.H5附件来源
8.发票来源
H5端判断网页打开来源系统
judgeQYorBrowser(corpID_agentID) {
if (corpID_agentID.length) {
// 企业微信coroID和企业微信内部应用H5信息(agentID)
uni.setStorageSync('entWxCorpID', corpID_agentID[0]);
uni.setStorageSync('entWxAgentID', corpID_agentID[1]);
}
//平台、设备和操作系统
let system = {
win: false,
mac: false,
xll: false,
ipad: false
};
//检测平台
let p = navigator.platform;
system.win = p.indexOf("Win") == 0;
system.mac = p.indexOf("Mac") == 0;
system.x11 = (p == "X11") || (p.indexOf("Linux") == 0);
system.ipad = (navigator.userAgent.match(/iPad/i) != null) ? true : false;
//如果在企业微信内部打开则判断是否需要进行oauth2授权
let ua = navigator?.userAgent?.toLowerCase();
if (system.win || system.mac || system.xll || system.ipad) {
if (ua.match(/MicroMessenger/i) == "micromessenger") {
if (ua.match(/wxwork/i) == 'wxwork') {
// 企业微信端
this.commonJS.commonToast("在PC端企业微信上打开的");
} else {
// 其他端
this.commonJS.commonToast("在PC端微信上打开的");
}
} else {
this.commonJS.commonToast("在PC浏览器上打开的");
}
} else {
if (ua.match(/MicroMessenger/i) == "micromessenger") {
if (ua.match(/wxwork/i) == 'wxwork') {
// 企业微信端
this.commonJS.commonToast("在手机端企业微信上打开的");
} else {
// 其他端
this.commonJS.commonToast("在手机端微信上打开的");
}
} else {
// 其他端
this.commonJS.commonToast("在手机浏览器上打开的");
}
}
},
文章来源地址https://www.toymoban.com/news/detail-790129.html
文章来源:https://www.toymoban.com/news/detail-790129.html
到了这里,关于企业微信代开发应用步骤(小程序、H5同理)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!