基础前端使用web3 进行区块链项目开发
这篇文章不会些区块链的机制算法等一切,只是对前端开发者,如何快速上手进行区块链项目开发做一个简单的引导。
阅读本文之前,需要了解一些简单的区块链知识,能回答以下四个问题就可以阅读本文了。
1、区块链是什么?
2、区块链节点是什么?
3、钱包是什么?
4、钱包如何使用?(普通用户层面的使用)
5、合约是什么?
传统开发的区别
传统项目与区块链项目的区别只有一点,数据通信对象不通,传统项目跟后端服务器通信,而区块链项目需要跟区块链的节点通信两者间的通信方式有所区别,其他地方都一样的,所以前端开发者进入区块链行业是比较容易的。
与节点通信
接下来我要介绍区块链项目如何与节点通信为了方便理解,我们需要提到一些传统的通信,作为对比,
1、链接节点
普通项目需要使用ajax来与服务器通信,通常是用axios来链接服务器
import axios from 'axios';
// 向给定ID的用户发起请求
axios.defaults.baseURL = 'http://127.0.0.1:3000/';
axios.get('/getBalance?address=0x02546eAcDe5BebACFB04b0351005c3d7d49E821D')
.then( (res)=> {
console.log(res);
})
区块链项目需要使用web3.js来链接节点,
安装 npm i web3
import Web3 from 'web3';
let web3 = await new Web3('https://bsc-dataseed1.ninicoin.io');
// 这个地址是随便找的,千万别往里面转钱
web3.eth.getBalance('0x02546eAcDe5BebACFB04b0351005c3d7d49E821D').then((res)=>{
console.log(res);
})
这段代码链接了bsc链的一个节点,并查询了某个账户的原生币余额。
我们可以和axios做类比 先new了一个web3对象,需要指定一个节点地址,类似于axios指定baseURL。
然后调用eth下的getBalance查询原生币余额,类似axios指定路由,给定参数,然后得到返回值。
两者是不是很像呢?
有时间可以读读 web3.js的文档解锁跟多的web知识,但现在先跟我往下走。
与合约通信(获取数据)
大多数时候我们链上了节点之后是与合约进行通信,那么我们需要构建合约然后调用方法来获取数据
let web3 = await new Web3('https://bsc-dataseed1.ninicoin.io');
let abi = [{
inputs: [
{
internalType: 'address',
name: 'account',
type: 'address',
},
],
name: 'balanceOf',
outputs: [
{
internalType: 'uint256',
name: '',
type: 'uint256',
},
],
stateMutability: 'view',
type: 'function',
}]
//构建合约固定方法,传入两个参数 abi、地址
let myContract = new web3.eth.Contract(abi,'0x55d398326f99059ff775485246999027b3197955');
//查询余额
let balance= await myContract.methods.balanceOf('0x02546eAcDe5BebACFB04b0351005c3d7d49E821D').call();
console.log(balance);
上述代码是一个查询bsc上USDT余额的代码。首先new了一个web3对象,然后构建了一个合约,合约构建方法是固定的可以在 web3.js的文档中找到这里不做赘述,有了合约之后就调用合约上的 balanceOf 方法查询余额。
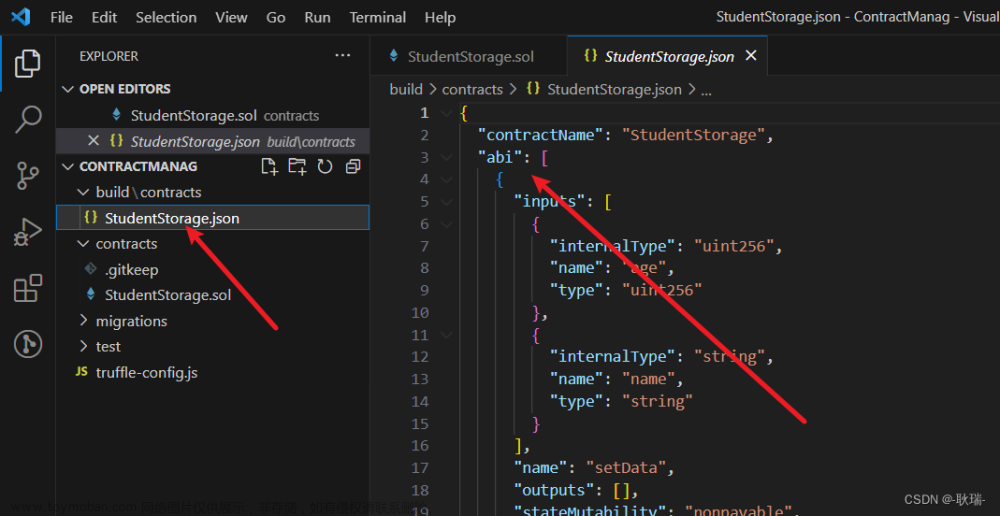
到了这里是不是有一点懵逼了?疑惑abi是什么?我又该如何知道合约有哪些方法可以给我调用呢?不要着急,且听我一一道来。
合约是由开发者开发的,合约的开发者会给你一份文档、一份abi 及 合约地址。
这个文档类似于接口文档,会告诉你你该调用哪个方法,该传什么参数,以及会得到什么样的数据响应。
至于abi和地址就是构建合约对象必不可少的东西了。
到了现在你应该就没有关于数据上的疑惑了,下面是一部分数据解读,看了更好,不看也会在开发中慢慢发现这个问题
上面的abi中包含了inputs,outputs,name,type,stateMutability 几个属性,
name 就是你调用的方法的名称,
inputs 里面你可以看到你需要传入的参数类型,以及一些描述
outputs 里面你可以看到合约将会返回什么数据,
至于type和stateMutability 并不太重要,这里就不介绍了,你需要在开发中去留意他俩是干嘛的,
合约通信(提供数据,改变链上数据)
在开始之前有两点知识需要先说明,
合约方法的调用有两种,
第一种方法不会对合约数据进行更改的不需要更改链上数据,自然就不需要节点进行广播操作,上述的查询余额就是这类方法。
第二种是要对合约内部的数据进行更改,进行了数据更改,节点就要向其他节点广播最终被矿工节点打包,这种需要支付一定的手续费。相当于给矿工开工资。转账就是这种方法。下面介绍转账方法的调用。
需要钱包来辅助操作
如果你是开发者完全可以用代码来管理私钥,签发事务等,但是开发网页是给用户使用的,用户只需要打开网页,点击转账,然后弹起钱包输入密码就好了。所以需要先学习钱包如何使用metamask文档,其实可以后面慢慢学,现在先跟我往下走。
首先打开浏览器的插件商店安装一个metamask 设置>扩展程序>访问chrome商店
//链接钱包
linkWallet() {
window.ethereum
.request({ method: 'eth_requestAccounts' })
.then((addressList) => {
this.wallet = addressList[0];
});
},
但我们的浏览器上装了metamask钱包之后,window对象上就会被挂载一个window.ethereum对象,打开控制台能看到该对象就说明你的metamask装好了, 直接调用上述方法就可以链接钱包。
注意上述代码返回的是当前链接的地址,需要保存一下下面要使用
let web3 = await new Web3(window.ethereum);
let abi = [{
inputs: [
{
internalType: 'address',
name: 'sender',
type: 'address',
},
{
internalType: 'address',
name: 'recipient',
type: 'address',
},
{
internalType: 'uint256',
name: 'amount',
type: 'uint256',
},
],
name: 'transferFrom',
outputs: [
{
internalType: 'bool',
name: '',
type: 'bool',
},
],
stateMutability: 'nonpayable',
type: 'function',
}]
//构建合约固定方法,传入两个参数 abi、地址
let myContract = new web3.eth.Contract(abi,'0x55d398326f99059ff775485246999027b3197955');
//转账
await myContract.methods.transferFrom(
this.wallet,
'0x02546eAcDe5BebACFB04b0351005c3d7d49E821D',
'1000000000000000000')
.send({from:this.wallet})
.then(()=>{
// 转账成功
});
console.log(res);
链接上代码之后使用上述代码就可以转账了,你可以对照着abi来看看传入的参数分别是什么,并且猜猜将会返回什么样的数据。
说明1: 转账这里我new web3时使用的是window.ethereum而不是节点ip,这是因为从钱包来的window.ethereum里面本身就包含了节点的ip,代码和钱包使用同一个节点一致性会更好一些,
说明2:两次交互都只跟erc20的合约交互,但我我使用了不同的abi,是因为abi可以跟链上合约不一致,只要保证你用的方法是合约里面有的即可,也就是说,你可以只放要用的那个方法,也可以将很多个abi合在一起,构建不同合约都使用同一份abi。
说明3:前面提到合约方法的调用有两种,其实对应了,调用方法 call() 和 send().
说明4:市面上的钱包多种多样,metamask、tp、imtoken、onkey等,大都有自己的链接方法。幸运的是,大多数的钱包都兼容metamask的链接调用方法,不需要额外去学习他们单独的规则。文章来源:https://www.toymoban.com/news/detail-790160.html
至此你已经学会了怎么简单的从链上拿数据,并发送数据给链上,是不是和对接后端非常类似呢?
最后你需要多读web3.js 的文档,以及matemask的文档文章来源地址https://www.toymoban.com/news/detail-790160.html
到了这里,关于基础前端使用web3 进行区块链项目开发的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!