一、文档链接
https://gitcode.com/mirrors/501351981/vue-office/overview?utm_source=csdn_github_accelerator&isLogin=1
二、安装
#docx文档预览组件
npm install @vue-office/docx vue-demi@0.13.11
#excel文档预览组件
npm install @vue-office/excel vue-demi@0.13.11
#pdf文档预览组件
npm install @vue-office/pdf vue-demi@0.13.11
使用示例
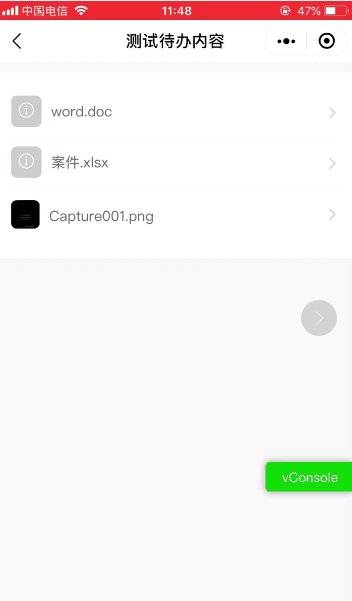
文档预览场景大致可以分为两种:
- 有文档网络地址,比如 https://***.docx
- 文件上传时预览,此时可以获取文件的ArrayBuffer或Blob
.docx文件预览
使用网络地址预览
<template>
<vue-office-docx
:src="docx"
style="height: 100vh;"
@rendered="rendered"
/>
</template>
<script>
//引入VueOfficeDocx组件
import VueOfficeDocx from '@vue-office/docx'
//引入相关样式
import '@vue-office/docx/lib/index.css'
export default {
components:{
VueOfficeDocx
},
data(){
return {
docx: 'http://static.shanhuxueyuan.com/test6.docx' //设置文档网络地址,可以是相对地址
}
},
methods:{
rendered(){
console.log("渲染完成")
}
}
}
</script>
上传文件预览
读取文件的ArrayBuffer
<template>
<div>
<input type="file" @change="changeHandle"/>
<vue-office-docx :src="src"/>
</div>
</template>
<script>
import VueOfficeDocx from '@vue-office/docx'
import '@vue-office/docx/lib/index.css'
export default {
components: {
VueOfficeDocx
},
data(){
return {
src: ''
}
},
methods:{
changeHandle(event){
let file = event.target.files[0]
let fileReader = new FileReader()
fileReader.readAsArrayBuffer(file)
fileReader.onload = () => {
this.src = fileReader.result
}
}
}
}
</script>
二进制文件预览
如果后端给的不是CDN地址,而是一些POST接口,该接口返回二进制流,则可以调用接口获取文件的ArrayBuffer数据,传递给src属性。
<template>
<vue-office-docx
:src="docx"
style="height: 100vh;"
@rendered="rendered"
/>
</template>
<script>
//引入VueOfficeDocx组件
import VueOfficeDocx from '@vue-office/docx'
//引入相关样式
import '@vue-office/docx/lib/index.css'
export default {
components:{
VueOfficeDocx
},
data(){
return {
docx: ''
}
},
mounted(){
fetch('你的API文件地址', {
method: 'post'
}).then(res=>{
//读取文件的arrayBuffer
res.arrayBuffer().then(res=>{
this.docx = res
})
})
},
methods:{
rendered(){
console.log("渲染完成")
}
}
}
</script>
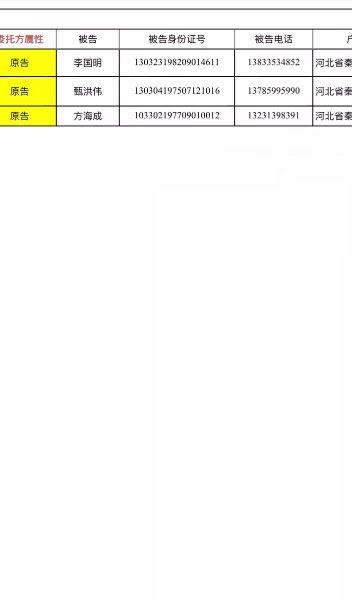
excel文件预览
通过网络地址预览示例如下,通过文件ArrayBuffer预览和上面docx的使用方式一致。文章来源:https://www.toymoban.com/news/detail-790170.html
<template>
<vue-office-excel
:src="excel"
style="height: 100vh;"
@rendered="renderedHandler"
@error="errorHandler"
/>
</template>
<script>
//引入VueOfficeExcel组件
import VueOfficeExcel from '@vue-office/excel'
//引入相关样式
import '@vue-office/excel/lib/index.css'
export default {
components: {
VueOfficeExcel
},
data() {
return {
excel: 'http://static.shanhuxueyuan.com/demo/excel.xlsx'//设置文档地址
}
},
methods: {
renderedHandler() {
console.log("渲染完成")
},
errorHandler() {
console.log("渲染失败")
}
}
}
</script>
pdf文件预览
通过网络地址预览示例如下,通过文件ArrayBuffer预览和上面docx的使用方式一致。文章来源地址https://www.toymoban.com/news/detail-790170.html
<template>
<vue-office-pdf
:src="pdf"
@rendered="renderedHandler"
@error="errorHandler"
/>
</template>
<script>
//引入VueOfficePdf组件
import VueOfficePdf from '@vue-office/pdf'
export default {
components: {
VueOfficePdf
},
data() {
return {
pdf: 'http://static.shanhuxueyuan.com/test.pdf' //设置文档地址
}
},
methods: {
renderedHandler() {
console.log("渲染完成")
},
errorHandler() {
console.log("渲染失败")
}
}
}
</script>
复制文本
handleCopy() {
const element = document.getElementById('commitment-content')
if (navigator.clipboard && window.isSecureContext) {
navigator.clipboard.writeText(element.innerText).then(() => {
console.log('已成功将文本复制到剪贴板')
}, () => {
console.error('无法将文本复制到剪贴板')
})
} else {
// 表示一个包含节点与文本节点的一部分的文档片段
let range = document.createRange()
// 设置文档片段
range.selectNodeContents(element)
// 表示用户选择的文本范围或光标的当前位置
let selection = window.getSelection()
// 清空选中内容
selection.removeAllRanges()
// 将文档片段设置为选中内容
selection.addRange(range)
try {
let successful = document.execCommand('copy')
if (!successful) {
throw new Error('无法复制文本')
}
console.log('已成功将文本复制到剪贴板')
} catch (err) {
console.error('无法将文本复制到剪贴板', err)
} finally {
selection.removeAllRanges()
}
}
}
到了这里,关于vue-office 支持多种文件(docx、excel、pdf)预览的vue组件库的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!