缓存
Next.js 可通过缓存渲染工作和数据请求来提高应用程序的性能并降低成本。本页将深入介绍 Next.js 缓存机制、可用于配置这些机制的 API 以及它们之间的交互方式。
需要知道:本页将帮助你了解 Next.js 的工作原理,但这并不是使用 Next.js 提高工作效率的必要知识。Next.js 的大部分缓存启发式方法都是由 API 使用情况决定的,默认情况下只需进行零配置或最少配置即可获得最佳性能。
概述
以下是不同缓存机制及其目的的高级概览:
| 机制 | 是什么 | 在哪里 | 目的 | 持续时间 |
|---|---|---|---|---|
| 请求记忆化 | 函数返回值 | 服务器 | 在 React 组件树中重用数据 | 每请求生命周期 |
| 数据缓存 | 数据 | 服务器 | 跨用户请求和部署存储数据 | 持久性(可重新验证) |
| 全路由缓存 | HTML 和 RSC 有效负载 | 服务器 | 降低渲染成本并提高性能 | 持久(可重新验证) |
| 路由器缓存 | RSC 有效负载 | 客户端 | 减少导航时的服务器请求 | 用户会话或基于时间的请求 |
默认情况下,Next.js 会尽可能多地缓存,以提高性能并降低成本。这意味着路由会静态渲染,数据请求也会缓存,除非你选择退出。下图显示了默认的缓存行为:在构建时静态渲染路由,以及首次访问静态路由。

缓存行为的变化取决于路由是静态渲染还是动态渲染,数据是缓存还是未缓存,以及请求是首次访问的一部分还是后续导航的一部分。根据使用情况,你可以为单个路由和数据请求配置缓存行为。
请求记忆化
React 扩展了 fetch API,可自动记忆具有相同 URL 和选项的请求。这意味着你可以在 React 组件树中的多个位置调用获取相同数据的函数,而只需执行一次。

例如,如果你需要在路由中使用相同的数据(例如:在布局、页面和多个组件中),你不必在树的顶端获取数据,然后在组件之间转发 props。相反,你可以在需要的组件中获取数据,而不必担心通过网络对相同数据进行多次请求会影响性能。
// app/example.tsx
async function getItem() {
// fetch 函数会自动记忆结果
const res = await fetch('https://.../item/1')
return res.json()
}
// 这个函数被调用了两次,但仅执行了第一次
const item = await getItem() // cache MISS
// 第二次需要在路由中调用
const item = await getItem() // cache HIT
记忆请求是如何工作的?

- 在渲染路由时,第一次调用特定请求时,其结果不会在内存中,而是缓存
MISS。 - 因此,函数将会被执行,从外部源获取数据,并将结果存储在内存中。
- 在同一渲染传递中对请求的后续函数调用将是缓存
HIT,数据将从内存中返回,而不会执行函数。 - 路由渲染和渲染过程完成后,记忆将被 “重置”,并且所有请求记忆条目将被清除。
需要知道:
- 请求记忆化是 React 的一项功能,而不是 Next.js 的一项功能。这里包含它是为了展示它是如何与其他缓存机制交互的。
- 记忆化仅适用于
fetch请求中的GET方法。- 记忆化仅适用于 React 组件树,也就是说:
- 它适用于
generateMetadata、generateStaticParams、Layouts、Pages 和其他服务器组件中的获取请求。- 它不适用于路由处理程序中的
fetch请求,因为它们不是 React 组件树的一部分。- 对于不适合
fetch的情况(例如:某些数据库客户端、CMS 客户端或 GraphQL 客户端),你可以使用 Reactcatch函数来记忆函数。
持续时间
缓存的持续时间与服务器请求的持续时间相同,直到 React 组件树完成渲染。
重新验证
由于记忆化不会在跨服务器请求中共享,而且只应用在渲染过程中,因此无需重新验证。
选择退出
要在 fetch 请求中选择退出记忆化,你可以向请求传递 AbortController signal。
// app/example.js
const { signal } = new AbortController()
fetch(url, { signal })
数据缓存
Next.js 有一个内置的数据缓存,可以在传入的服务器请求和部署中持久化数据提取的结果。之所以能做到这一点,是因为 Next.js 扩展了本地 fetch API,以允许服务器上的每个请求设置自己的持久缓存语义。
需要知道:在浏览器中,
fetch的cache选项表示请求将如何与浏览器的 HTTP 缓存交互,而在 Next.js 中,cache选项表示服务器端请求将如何与服务器的数据缓存交互。
默认情况下,使用 fetch 的数据请求会被缓存。你可以使用 fetch 的 cache 和 next.revalidate 选项来配置缓存行为。
数据缓存的工作原理

- 在渲染过程中首次调用
fetch请求时,Next.js 会检查数据缓存是否有缓存响应。 - 如果找到缓存响应,会立即返回并记忆。
- 如果未找到缓存响应,则会向数据源发出请求,将结果存储在数据缓存中并被记忆。
- 对于未缓存的数据(例如,
{ cache: 'no-store' }),结果总是从数据源获取,并被记忆。 - 无论数据是缓存的还是未缓存的,请求都会被记忆,以避免在 React 渲染过程中对相同数据进行重复请求。
数据缓存与请求记忆化的区别
虽然这两种缓存机制都能通过重复使用缓存数据来提高性能,但数据缓存是跨传入请求和部署的持久性缓存,而记忆化则只在请求的生命周期内有效。
有了记忆化,我们就能减少同一渲染过程中从渲染服务器到数据缓存服务器(如:CDN 或 Edge 网络)或数据源(如:数据库或 CMS(内容管理系统))之间必须跨越网络边界的重复请求数量。有了数据缓存,我们就能减少对原始数据源的请求次数。
持续时间
除非你重新验证或选择退出,否则数据缓存会在接收请求和部署过程中持续存在。
重新验证
缓存数据可通过以下两种方式重新验证:
- 基于时间的重新验证: 在一定时间后,当有新请求时,重新验证数据。这对于变化不频繁、新鲜度要求不高的数据非常有用。
- 按需重新验证: 根据事件(如:表单提交)重新验证数据。按需重新验证可以使用基于标签或路径的方法,一次性重新验证数据组。当你想确保尽快显示最新数据时(例如:当无头 CMS(内容管理系统)的内容更新时),这种方法非常有用。
基于时间的重新验证
要按时间间隔重新验证数据,可以使用 fetch 的 next.revalidate 选项来设置资源的缓存时间(以秒为单位)。
// 最多每小时验证一次
fetch('https://...', { next: { revalidate: 3600 } })
或者,你也可以使用路由段配置选项来配置段中的所有 fetch 请求,或者用于无法使用 fetch 功能的情况。
基于时间的重新验证的工作原理

- 首次调用带有
revalidate的fetch请求时,数据将从外部数据源获取并存储在数据缓存中。 - 在指定时限(如:60 秒)内调用的任何请求都将返回缓存数据。
- 时限过后,下一次请求仍将返回缓存数据(现在是陈旧数据)。
- Next.js 将在后台触发数据的重新验证。
- 一旦数据获取成功,Next.js 就会使用新数据更新数据缓存。
- 如果后台重新验证失败,之前的数据将保持不变。
这与 stale-while-revalidate 行为类似。
按需重新验证
数据可按路径(revalidatePath)或缓存标签(revalidateTag)进行按需重新验证。
按需重新验证的工作原理

- 首次调用
fetch请求时,数据将从外部数据源获取并存储在数据缓存中。 - 当触发按需重新验证时,缓存中的相应缓存条目将被清除。
- 这与基于时间的重新验证不同,后者会将陈旧数据保留在缓存中,直到获取到新数据。
- 下一次发出请求时,将再次出现缓存
MISS,数据将从外部数据源获取并存储到数据缓存中。
选择退出
对于单个数据获取,可以通过将 cache 选项设置为 no-store来选择退出缓存。这意味着只要调用 fetch,就会获取数据。
// 为单个 `fetch` 请求选择退出缓存
fetch(`https://...`, { cache: 'no-store' })
或者,你也可以使用路由段配置选项来选择退出特定路由段的缓存。这将影响路由段中的所有数据请求,包括第三方库。
// 选择不对路由段中的所有数据请求进行缓存
export const dynamic = 'force-dynamic'
Vercel 数据缓存
如果你的 Next.js 应用程序部署到了 Vercel,我们建议你阅读 Vercel 数据缓存文档,以便更好地了解 Vercel 的具体功能。
全路由缓存
相关术语:
你可能会看到自动静态优化、静态网站生成或静态渲染等术语被交替使用,用来指在构建时渲染和缓存应用程序路由的过程。
Next.js 会在构建时自动渲染和缓存路由。这是一种优化,可让你为缓存的路由提供服务,而不是每次请求都在服务器上渲染,从而加快页面加载速度。
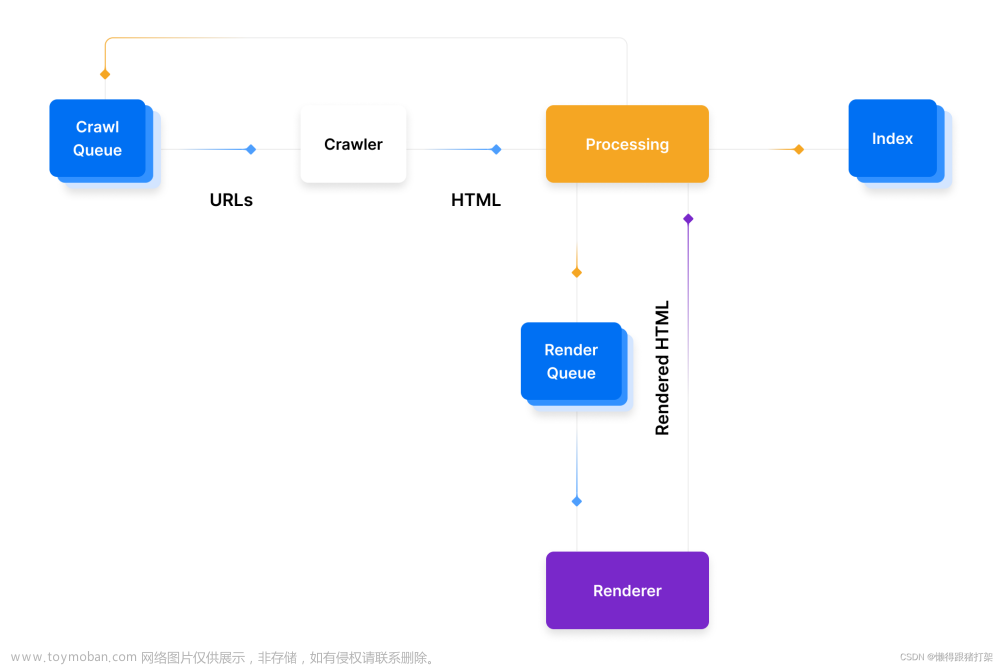
要了解完整路由缓存的工作原理,不妨先看看 React 是如何处理渲染的,以及 Next.js 是如何缓存结果的:
1. React 在服务器上的渲染
在服务器上,Next.js 使用 React 的 API 来协调渲染。渲染工作被分成若干小块:按单个路由段和悬念边界划分。
每个分块分两步进行渲染:
- React 会将服务器组件渲染为一种特殊的数据格式,并针对流式传输进行了优化,这种格式称为 React 服务器组件有效载荷(React Server Component Payload)。
- Next.js 使用 React 服务器组件有效载荷和客户端组件 JavaScript 指令在服务器上渲染 HTML。
这意味着我们不必等待所有内容都渲染完毕后再缓存或发送响应。相反,我们可以在工作完成后以流式方式发送响应。
什么是 React 服务器组件有效载荷?
React Server Component Payload 是渲染的 React 服务器组件树的紧凑二进制表示。它被客户端上的 React 用来更新浏览器的 DOM。React 服务器组件有效载荷包含:
- 服务器组件的渲染结果
- 客户端组件应渲染位置的占位符及其 JavaScript 文件的引用
- 从服务器组件传递到客户端组件的任何 props
要了解更多信息,请参阅服务器组件文档。
2. Next.js 在服务器上的缓存(全路由缓存)

Next.js 的默认行为是在服务器上缓存路由的渲染结果(React 服务器组件有效负载和 HTML)。这适用于在构建时或重新验证时静态渲染的路由。
3. React 在客户端上的水合和调和
在客户端请求时:
- HTML 用于立即显示客户端和服务器组件的快速非交互式初始预览。
- React 服务器组件有效载荷用于调节客户端和渲染的服务器组件树,并更新 DOM。
- JavaScript 指令用于水合客户端组件并使应用程序具有交互性。
4. Next.js 在客户端上的缓存(路由器缓存)
React 服务器组件有效载荷存储在客户端的路由器缓存中,这是一个独立的内存缓存,按单个路由段分割。路由器缓存用于存储以前访问过的路由并预取未来的路由,从而改善导航体验。
5. 后续导航
在后续导航或预取过程中,Next.js 会检查 React 服务器组件有效载荷是否存储在路由器缓存中。如果是,它将跳过向服务器发送新请求。
如果路由段不在缓存中,Next.js 将从服务器获取 React 服务器组件有效载荷,并在客户端填充路由器缓存。
静态和动态渲染
路由在构建时是否被缓存取决于它是静态渲染还是动态渲染。静态路由默认为缓存,而动态路由在请求时渲染,不进行缓存。
此图显示了静态路由和动态路由在缓存和未缓存数据时的区别:

了解更多静态和动态渲染。
持续时间
默认情况下,全路由缓存是持久的。这意味着渲染输出会在用户请求时缓存。
失效
有两种方法可以使完整路由缓存失效:
- 重新验证数据: 通过在服务器上重新渲染组件并缓存新的渲染输出,重新验证数据缓存将反过来使路由器缓存失效。
- 重新部署: 与在不同部署中持续存在的数据缓存的区别是,完整路由缓存会在新部署时被清除。
选择退出
你可以选择不使用全路由缓存,或者换句话说,通过以下方式为每个传入请求动态渲染组件:
- 使用动态函数: 这将从全路由缓存中选择路由,并在请求时动态渲染。数据缓存仍可使用。
-
使用
dynamic = 'force-dynamic'或revalidate = 0路由段配置选项: 这将跳过全路由缓存和数据缓存。这意味着在每次向服务器发送请求时,都会对组件进行渲染并获取数据。路由器缓存仍然适用,因为它是客户端缓存。 -
选择退出数据缓存: 如果一个路由有一个未缓存的
fetch请求,这将使该路由退出全路由缓存。每次传入请求时,都会获取特定fetch请求的数据。其他未选择退出缓存的fetch请求仍将在数据缓存中缓存。这样就可以实现缓存与非缓存数据的混合。
路由缓存
相关术语:
你可能会看到路由器缓存被称为客户端缓存(Client-side Cache)或预取缓存(Prefetch Cache)。
- 预取缓存指的是预取的路由段
- 客户端缓存指的是整个路由器缓存,包括访问过的路由段和预取的路由段。
这种缓存特别适用于 Next.js 和服务器组件,与浏览器的 bfcache 不同,但结果类似。
Next.js 有一个内存客户端缓存,用于在用户会话期间存储按单个路由段分割的 React 服务器组件有效载荷。这就是所谓的路由器缓存(Router Cache)。
路由缓存的工作原理

当用户在路由之间导航时,Next.js 会缓存已访问的路线段,并预取用户可能导航到的路由(基于视口中的 <Link> 组件)。
这将改善用户的导航体验:
- 由于已缓存访问过的路由,因此可即时向前/向后导航;由于预取和部分渲染,因此可快速导航到新路由。
- 导航之间无需重新加载整个页面,React 状态和浏览器状态都会保留。
路由器缓存与全路由缓存之间的区别:
路由器缓存会在用户会话期间将 React 服务器组件有效载荷临时存储在浏览器中,而全路由缓存会在多个用户请求期间将 React 服务器组件有效载荷和 HTML 持久存储在服务器上。
全路由缓存只缓存静态渲染的路由,而路由器缓存则同时适用于静态和动态渲染的路由。
持续时间
缓存存储在浏览器的临时内存中。路由器缓存的持续时间由两个因素决定:
- 会话:缓存在浏览过程中持续存在。不过,它会在页面刷新时被清除。
-
自动失效期:单个网段的缓存会在特定时间后自动失效。持续时间取决于路径是静态渲染还是动态渲染:
- 动态渲染:30 秒
- 静态渲染:5 分钟
虽然页面刷新会清除所有缓存区段,但自动失效期只影响上次访问或创建时的单个区段。
通过为动态渲染的路由添加 prefetch={true} 或调用 router.prefetch,可以选择缓存 5 分钟。
失效
有两种方法可以使路由器缓存失效:
- 在服务器操作中:
- 使用(
revalidatePath)按路径或(revalidateTag)按缓存标签按需失效数据 - 使用
cookies.set或cookies.delete可使路由器缓存失效,以防止使用 cookies 的路由(例如:身份验证)变得过时
- 使用(
- 调用
router.refresh会使路由器缓存失效,并就当前路由向服务器发出新请求
退出
无法退出路由器缓存。
你可以通过将 <Link> 组件的 prefetch prop 设置为 false 来退出预取。不过,这仍会暂时存储路由段 30 秒,以便在嵌套路由段之间进行即时导航,例如:标签栏或前后导航。访问过的路由仍会被缓存。
缓存互动
在配置不同的缓存机制时,了解它们之间的相互作用非常重要:
数据缓存和全路由缓存
- 重新启用或退出数据缓存将使完整路由缓存失效,因为渲染输出取决于数据。
- 失效或退出全路由缓存不会影响数据缓存。你可以动态渲染既有缓存数据又有未缓存数据的路由。当大部分页面使用缓存数据,但有一些组件依赖于需要在请求时获取的数据时,这种方法就非常有用。你可以动态渲染,而不必担心重新获取所有数据会影响性能。
数据缓存和客户端路由器缓存
- 路由处理程序中的数据缓存重新失效不会立即使路由器缓存失效,因为路由处理程序并未与特定路由绑定。这意味着路由器缓存将继续提供之前的有效负载,直到强制刷新或自动失效期结束。
- 要立即使数据缓存和路由器缓存失效,可以在服务器操作中使用
revalidatePath或revalidateTag。
APIs
下表概述了不同 Next.js API 对缓存的影响:
| API | 路由器缓存 | 全路由缓存 | 数据缓存 | React 缓存 |
|---|---|---|---|---|
<Link prefetch> |
缓存 | |||
router.prefetch |
缓存 | |||
router.refresh |
重新验证 | |||
fetch |
缓存 | 缓存 | ||
fetch options.cache |
缓存 或 选择退出 | |||
fetch options.next.revalidate |
重新验证 | 重新验证 | ||
fetch options.next.tags |
缓存 | 缓存 | ||
revalidateTag |
重新验证(服务器操作) | 重新验证 | 重新验证 | |
revalidatePath |
重新验证(服务器操作) | 重新验证 | 重新验证 | |
const revalidate |
重新验证 或 选择退出 | 重新验证 或 选择退出 | ||
const dynamic |
缓存 或 选择退出 | 缓存 或 选择退出 | ||
cookies |
重新验证(服务器操作) | 选择退出 | ||
headers, searchParams |
选择退出 | |||
generateStaticParams |
缓存 | |||
React.cache |
缓存 | |||
unstable_cache |
<Link>
默认情况下,<Link> 组件会自动从全路由缓存中预取路由,并将 React 服务器组件有效载荷添加到路由器缓存中。
要禁用预取,可以将 prefetch prop 设置为 false。但这不会永久跳过缓存,当用户访问路由时,路由段仍会在客户端缓存。
了解有关 <Link> 组件的更多信息。
router.prefetch
useRouter 钩子的 prefetch 选项可用于手动预取路由。这会将 React 服务器组件有效载荷添加到路由器缓存中。
请参阅 useRouter 钩子 API 参考。
router.refresh
useRouter 钩子的 refresh 选项可用于手动刷新路由。这将彻底清除路由器缓存,并就当前路由向服务器发出新请求。refresh 不会影响数据或完整路由缓存。
渲染结果将在客户端进行调节,同时保留 React 状态和浏览器状态。
请参见 useRouter 钩子 API 参考。
fetch
从 fetch 返回的数据会自动缓存在数据缓存中。
// 默认缓存。`force-cache` 是默认选项,可以省略。
fetch(`https://...`, { cache: 'force-cache' })
有关更多选项,请参阅 fetch API 参考。
fetch options.cache
通过将 cache 选项设置为 no-store,你可以选择不对单个 fetch 请求进行数据缓存:
// 选择退出缓存
fetch(`https://...`, { cache: 'no-store' })
由于渲染输出取决于数据,因此使用 cache: 'no-store' 也会跳过使用 fetch 请求的路由的全路由缓存。也就是说,路由将在每次请求时动态渲染,但同一路由中仍可以有其他缓存数据请求。
有关更多选项,请参阅 fetch API 参考。
fetch options.next.revalidate
你可以使用 fetch 的 next.revalidate 选项来设置单个 fetch 请求的重新验证周期(以秒为单位)。这将重新验证数据缓存,进而重新验证全路由缓存。服务器将获取新数据并重新渲染组件。
// 最多 1 小时后重新验证
fetch(`https://...`, { next: { revalidate: 3600 } })
有关更多选项,请参阅 fetch API 参考。
fetch options.next.tags 和 revalidateTag
Next.js 有一个缓存标签系统,用于细粒度数据缓存和重新验证。
- 使用
fetch或unstable_cache时,你可以选择用一个或多个标签来标记缓存条目。 - 然后,可以调用
revalidateTag来清除与该标签相关的缓存条目。
例如,你可以在获取数据时设置一个标签:
// 带有标签缓存数据
fetch(`https://...`, { next: { tags: ['a', 'b', 'c'] } })
然后,调用带有标签的 revalidateTag 来清除缓存条目:
// 重新验证带有特定标记的条目
revalidateTag('a')
你可以在两个地方使用 revalidateTag,具体取决于你要实现的目标:
- 路由处理程序 - 响应第三方事件(例如:webhook)时重新验证数据。这不会立即使路由器缓存失效,因为路由器处理程序并不与特定路由绑定。
- 服务器操作 - 在用户操作(例如:表单提交)后重新验证数据。这将使相关路由的路由器缓存失效。
revalidatePath
revalidatePath 允许你在一次操作中手动重新验证数据并重新渲染特定路径下的路由段。调用 revalidatePath 方法可重新验证数据缓存,进而使全路由缓存失效。
revalidatePath('/')
你可以在两个地方使用 revalidatePath,具体取决于你要实现的目标:
- 路由处理程序 - 响应第三方事件(例如:webhook)时重新验证数据。
- 服务器操作 - 在用户交互(例如:提交表单、点击按钮)后重新验证数据。
更多信息,请参阅 revalidatePath API 参考。
revalidatePath与router.refresh的比较:调用
router.refresh会清除路由器缓存,并在服务器上重新渲染路由段,而不会使数据缓存或全路由缓存失效。两者的区别在于,
revalidatePath会清除数据缓存和全路由缓存,而router.refresh()不会更改数据缓存和全路由缓存,因为它是客户端 API。
动态函数
页面中的动态函数(例如:cookie、headers 和 searchParams prop)依赖于运行时传入的请求信息。使用它们会将路由从全路由缓存中选择出来,换句话说,路由将被动态渲染。
cookie
在服务器操作中使用 cookies.set 或 cookies.delete 会使路由缓存失效,以防止使用 cookies 的路由变得陈旧(例如:反映身份验证的更改)。
请参阅 cookies API 参考。
段配置选项
路由段配置选项可用于覆盖路由段默认值,或在无法使用 fetch API 时使用(例如:数据库客户端或第三方库)。
以下路由段配置选项将退出数据缓存和全路由缓存:
const dynamic = 'force-dynamicconst revalidate = 0
有关更多选项,请参阅路由分段配置文档。
generateStaticParams
对于动态段(例如:app/blog/[slug]/page.js),generateStaticParams 提供的路径会在构建时缓存在全路由缓存中。在请求时,Next.js 还会缓存首次访问时在构建时未知的路径。
你可以在路由段中使用 export const dynamicParams = false 选项,在请求时禁用缓存。使用此配置选项时,只有 generateStaticParams 提供的路径才会得到服务,其他路由将是 404 或匹配(在捕获全局路由的情况下)。
请参阅 generateStaticParams API 参考。
React cache 函数
通过 React cache 函数,你可以对函数的返回值进行记忆,从而可以多次调用同一个函数,而只执行一次。文章来源:https://www.toymoban.com/news/detail-790175.html
由于 fetch 请求会自动记忆,因此你无需将其封装在 React cache 中。不过,在不适合使用 fetch API 的用例中,你可以使用 cache 来手动对数据请求进行记忆。例如,某些数据库客户端、CMS 客户端或 GraphQL 客户端。文章来源地址https://www.toymoban.com/news/detail-790175.html
// utils/get-item.ts
import { cache } from 'react'
import db from '@/lib/db'
export const getItem = cache(async (id: string) => {
const item = await db.item.findUnique({ id })
return item
})
到了这里,关于Next.js 学习笔记(六)——缓存的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!