首先打开react native官网查看搭建环境教程
搭建开发环境 · React Native 中文网https://reactnative.cn/docs/environment-setup开发平台选择 windows 目标平台选择 Android
准备工作:必须安装的依赖有:Node、JDK 和 Android Studio。

1、安装node
node必须在14以上,可以去 node官网下载,我这里用的是NVM。NVM教程
可以打开cmd,查看当前node版本信息

2、全局安装yarn
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。
第一步骤已经安装了node,现在可以打开cmd执行以下命令;
npm install -g yarn3、安装 Java Development Kit [JDK] 17
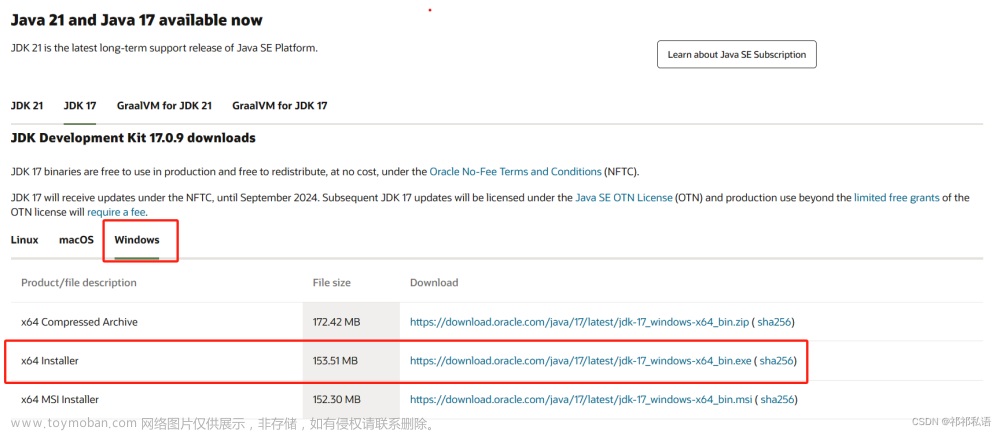
Java Downloads | Oraclehttps://www.oracle.com/java/technologies/downloads/#jdk17-windows
React Native 需要 Java Development Kit [JDK] 17。你可以在命令行中输入 javac -version(请注意是 javac,不是 java)来查看你当前安装的 JDK 版本。如果版本不合要求,则可以去Temurin或Oracle JDK上下载(后者下载需注册登录)。

配置java环境,打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建
新建一个JAVA——HOME的系统变量,然后根据自己的安装目录来配置变量值。

4. 安装 Android Studio
下载 Android Studio 和应用工具 - Android 开发者 | Android Developers (google.cn)https://developer.android.google.cn/studio?hl=zh-cn
 然后下载Android studio,进入到安装界面,然后直接无脑下一步next就可以直接安装程序了。
然后下载Android studio,进入到安装界面,然后直接无脑下一步next就可以直接安装程序了。
5、下载项目所需要的SDK
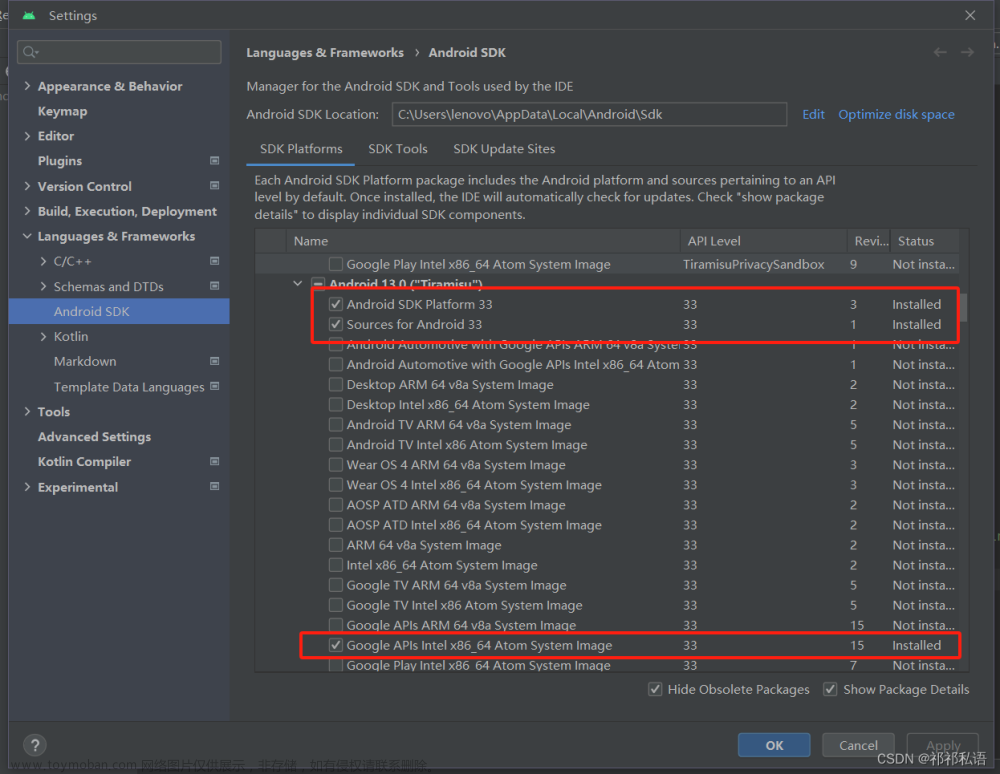
打开项目后,左上角,点击File,之后点击Settings打开SDK Manager

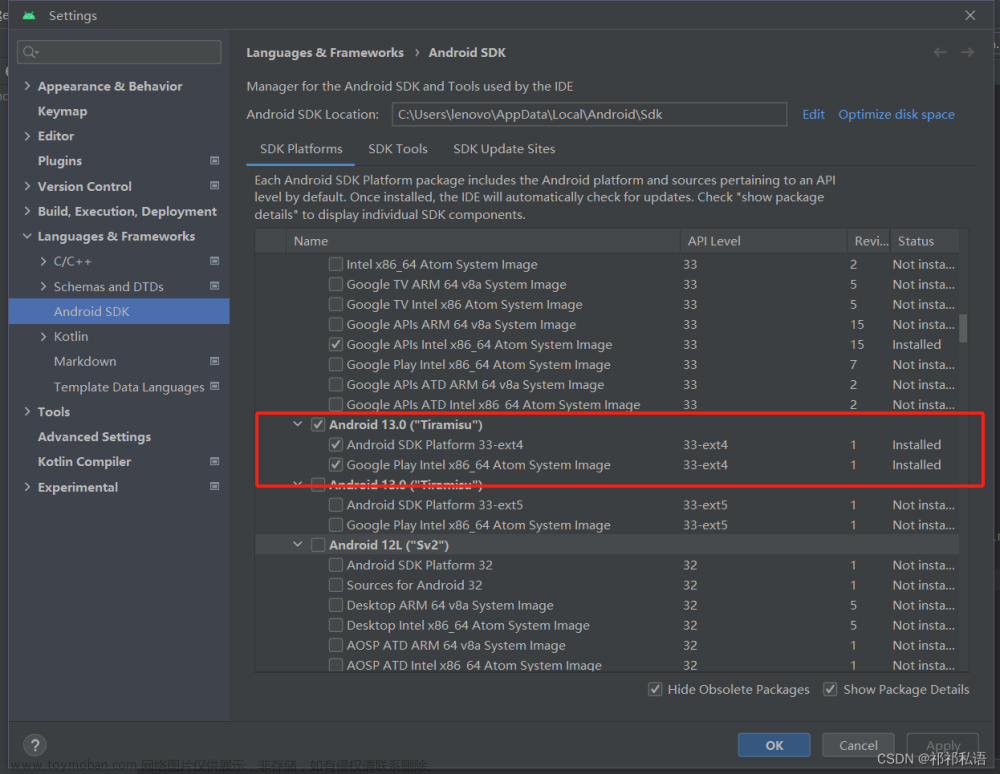
选中一下所有依赖的sdk

 全部选择完毕后,点击下边的Apply按钮进行安装
全部选择完毕后,点击下边的Apply按钮进行安装
然后我们切换到SDK Tools,下载相关的依赖,同上述方法一样,选择完后,点击Apply,来下载。

6、配置SDK
找到我们要下载的配置sdk的路径

配置 ANDROID_HOME 环境变量:(这个官网是有步骤的,小编也给各位摘录过来方便操作)
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

还需要把一些工具目录添加到环境变量 Path
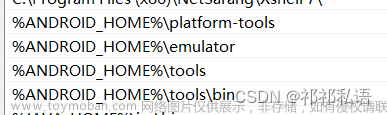
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
文章来源地址https://www.toymoban.com/news/detail-790183.html
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
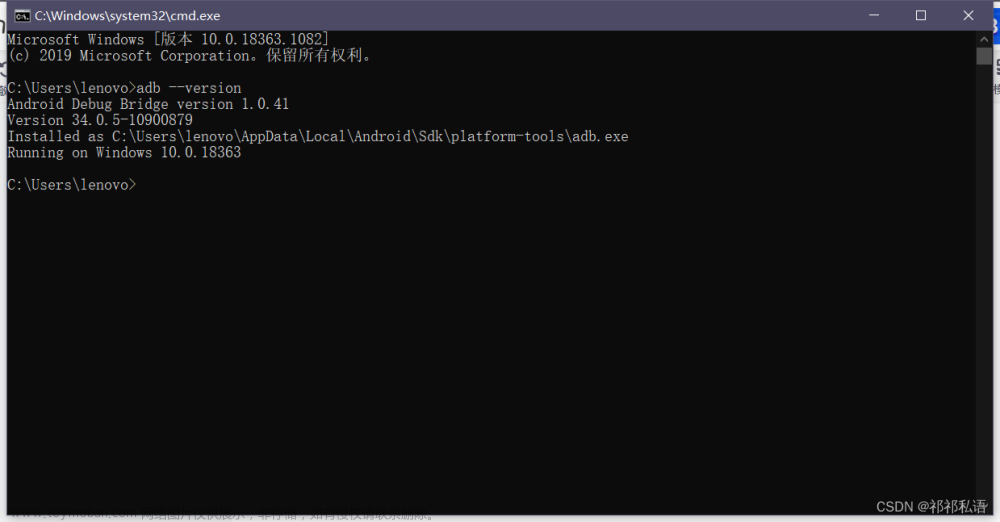
%ANDROID_HOME%\tools\bin配置完成后,我们可以打开cmd试一试adb --version命令能不能用

7、配置虚拟机 virtual device
选择手机小图标,然后点击create virtual device
 选择一个我们喜欢的机型,然后next。
选择一个我们喜欢的机型,然后next。

选择我们之前下载好的33版本,然后点击next

然后点击Finish,完成虚拟机的创建。

我们可以在虚拟机列表查看我们所创建的虚拟机。

8、react native首次运行出现的问题以及所遇到的坑。
1、版本问题
在react native官网为我们提供了两个下载命令,分别是下载最新版和指定版本
在这里呢,我们不要去下载最新版本,应该下载0.72版本的项目,因为最新版本的启动命令是用不了的,比如它提供的yarn android。
我们应该用下边这段命令去创建项目
npx react-native@X.XX.X init AwesomeProject --version X.XX.Xnpx react-native@0.72 init demo --version 0.722、android gradle-8.0-bin-zip下载失败、下载很慢的解决方法
然后在我们创建完成项目之后,我们需要修改gradle文件夹下边的gradle-wrapper.properties文件。

将这段改为distributionUrl=file:///C:/android_gradle/gradle-8.0.1-all.zip。
如果按照默认的路径去下载这个压缩包,就会导致超时。因为他这个链接在我们下载的时候会特别慢,从而导致下载失败,我们可以直接下载好,然后放入我们电脑中,用绝对路径去访问,这样就会解决这个问题。
大家可以去我的百度网盘提取这个压缩包
https://pan.baidu.com/s/1HJkZSHD0fJR2kYzr4tDgyw?pwd=qqsy
提取码: qqsy
然后在c盘中创建一个android_gradle文件,将压缩包放入这个文件夹里边就可以了。
3、React-Native: Android 编译过程中 gradle 依赖包下载各种下载不下来、下载超时、极慢下载的处理方案。
我们在项目目录中找到android文件夹,打开build.gradle文件。将里边换成阿里的镜像源,代码如下:
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
ext {
buildToolsVersion = "33.0.0"
minSdkVersion = 21
compileSdkVersion = 33
targetSdkVersion = 33
// We use NDK 23 which has both M1 support and is the side-by-side NDK version from AGP.
ndkVersion = "23.1.7779620"
}
repositories {
// google()
// mavenCentral()
maven{ url 'https://maven.aliyun.com/repository/google'}
google()
mavenCentral()
}
dependencies {
classpath("com.android.tools.build:gradle")
classpath("com.facebook.react:react-native-gradle-plugin")
}
}
def REACT_NATIVE_VERSION = new File(['node', '--print',"JSON.parse(require('fs').readFileSync(require.resolve('react-native/package.json'), 'utf-8')).version"].execute(null, rootDir).text.trim())
直接将原来的代码更改为以上代码即可。我们在下载依赖包的时候一定要注意我们的网络,可以更换为自己的手机热点,尽量用5G网络。下载速度可以大大提高。
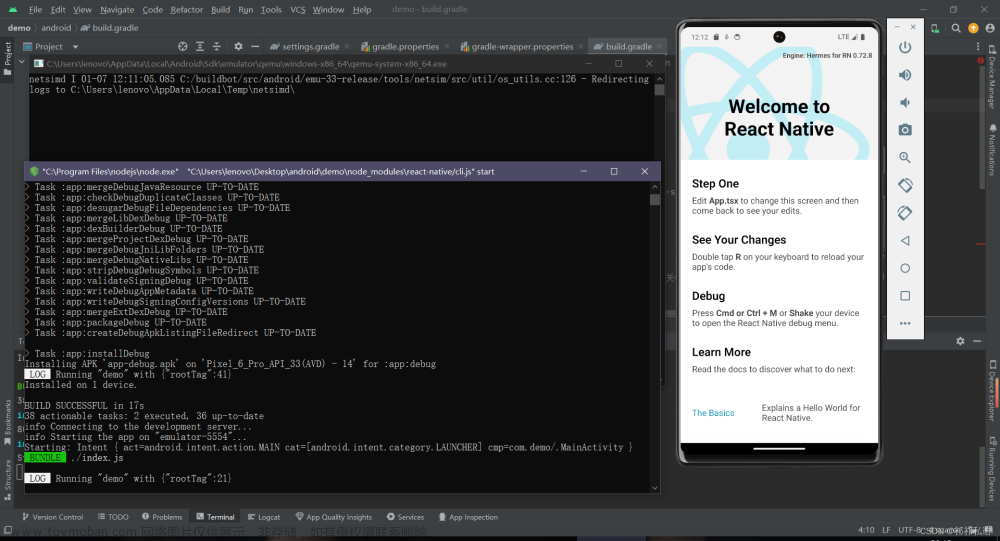
9、启动项目
通过以下命令来运行我们的项目:
yarn android在最后的最后我们就完成了react native项目环境的搭建,我们会进入前端开发的全新领域。

以上就是react native环境搭建的全部过程,如果小伙伴在安装中遇见问题,可以在评论区留言,我看到后会在第一时间帮助大家解决问题。如果这篇文章能够帮助到大家,也希望大家可以给小编点一个免费的小赞。 文章来源:https://www.toymoban.com/news/detail-790183.html
到了这里,关于React Native环境配置搭建(看这一篇就够了!)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!