刚刚搭建好的,有兴趣的朋友可以看一下 B_White的博客
一、必要准备
1.1 安装配置git和新建GitHub仓库
git的安装和配置没什么特别的。
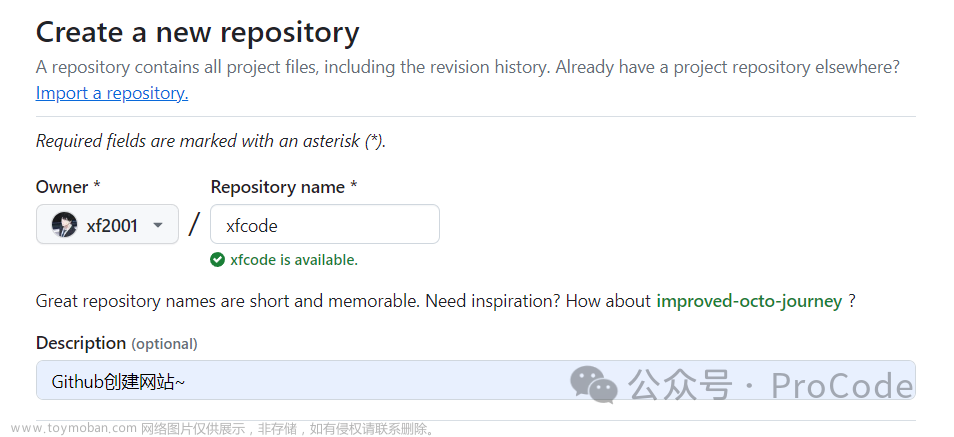
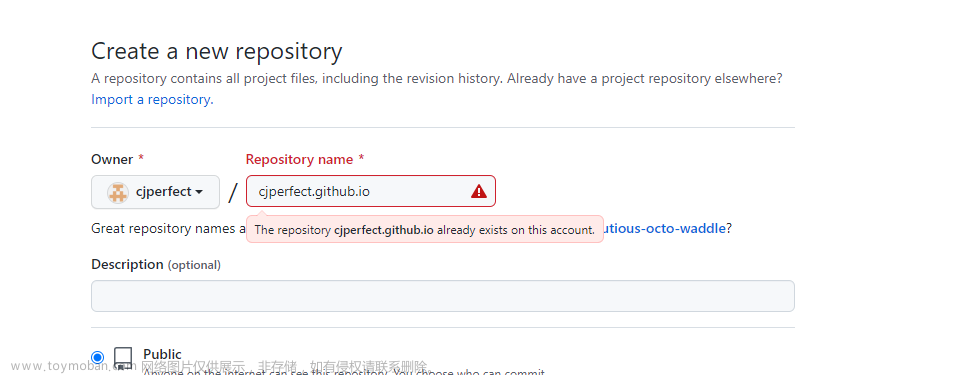
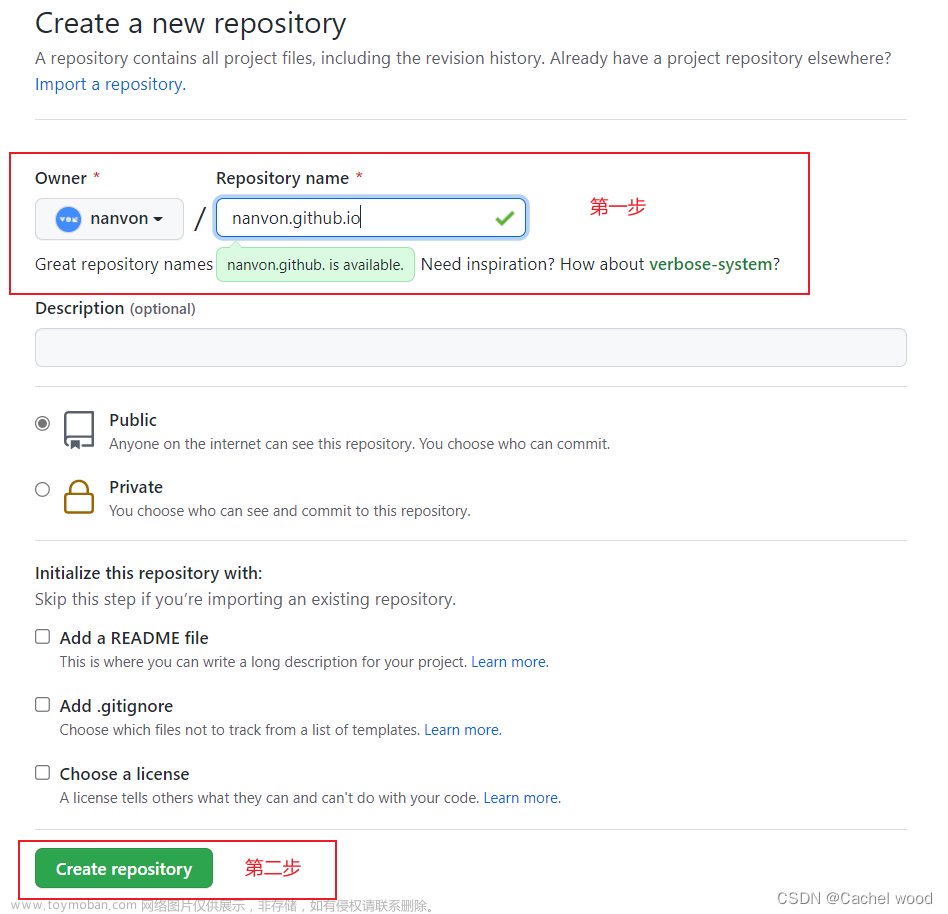
在GitHub中新建一个仓库,命名方式是:“username.github.io”,其中username是你的GitHub用户名,这个仓库的名字就是以后你的博客地址。
1.2 安装配置Node和Hexo
按照官方的参考文档安装即可,没有出现错误。
Hexo安装好以后,要新建一个博客的根目录Blog,在该目录中使用hexo init来初始化该目录(若无特殊说明,本文后面运行的命令都是在这个根目录下运行的)。然后就可以通过hexo s命令启动本地服务器,访问terminal给出的地址(一般是http://localhost:4000/)就可以浏览一下默认的博客状态
二、将页面部署到GitHub
正确安装Hexo后,在博客的根目录中有一个_config.yml文件,找到下面的位置,将type、repo、branch修改为对应的值,没有则添加。注意这些标签冒号后面都要有一个空格,然后再输入对应的字符。
其中repo中的username就是你GitHub的用户名,branch要注意是main还是master.
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: https://github.com/username/username.github.io.git
branch: main
配置好以后,为了方便部署,通过npm install hexo-deployer-git --save安装一个部署插件。安装好以后,使用hexo g生成静态网页,再通过hexo d即可部署到GitHub.
运行
hexo d时遇到的问题:第一次部署会让你输入登录GitHub,要注意的是GitHub已经更改了命令行验证身份的方式,此处让你输入的password并不是登录密码,而是令牌。令牌的获取方式如下:GitHub主页——右上角头像——settings——左边导航栏往下滑Developer settings——Personal access tokens——Tokens(classic)——Generate new token(classic)
然后会出现创建token的选项:名字随便写;到期时间也随便,过期了再生成一个就行;作用范围我没细看,但为了保证有足够的权限就全选了。有顾虑的朋友可以自己慢慢试一下缩小作用域,感觉只勾第一个应该就够用了。
这样就会生成token,记得保存。然后在此运行
hexo d,此时将刚刚生成的token作为password粘进去就可以了。
若部署的时候还是有问题,看一下错误提示,大概率会是连接不上GitHub的错误,这个也是一直以来存在的问题,可以面向百度一下怎么解决。
三、发布博客
Blog根目录/source/_posts/该目录下的md文件就是你所发布的博客,但是要新发布一篇博客的时候,若简单的右键创建文件会带来麻烦,因此要用命令hexo n “博客名”再该目录下创建新md文件,这种方式新建的md文件会遵循默认配置。
然后再依次运行hexo cl、hexo g、hexo d即可更新部署。hexo cl:用来清空hexo g生成的public缓存文件。当你对配置文件或者主题进行更改的时候,最好运行一下这个命令以保证更改生效。hexo g:生成public文件,里面存放了博客的相关内容,每次更改博客都要运行使更改生效。hexo s:启动本地服务器,每次更改时,可以先用这条命令看看是否生效了,如果效果是你想要的,再用hexo d部署到远程。hexo d:部署到远程服务器。
四、生成永久链接
hexo默认的博客链接是时间+博客名,这也就导致了如果有一天你改了原博客的名字,那之前的url将会失效,因此要更换一种生成链接的方法。
首先使用npm install hexo-abbrlink --save安装要使用的插件,然后在跟目录配置文件_config.yml中找到下面的地方,并直接用下面的内容替换原文:
# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: https://B-White07.github.io.git
permalink: posts/:abbrlink.html
abbrlink:
alg: crc32 #support crc16(default) and crc32
rep: hex #support dec(default) and hex
drafts: false #(true)Process draft,(false)Do not process draft. false(default)
这样以后的文章链接就不会出现问题了。
五、更换主题
完成上述四步以后,就可以生成丑陋的个人主页了,但丑陋是我所不能接受的,因此需要换个主题。可以到hexo主题选择一个自己喜欢的主题,并按照主题说明进行相关配置即可。
以后想更换主题要更改根目录配置文件_config.yml中的theme字段,在其后面添加对应的主题即可。另外如果你没有pug以及stylus的渲染器,可以使用npm install hexo-renderer-pug hexo-renderer-stylus --save下载安装以便更好的应用主题。文章来源:https://www.toymoban.com/news/detail-790320.html
六、配置主题遇到的很多问题
这里问题就很多了,包括一些进阶设置、字体、标题、样式、背景等等,会专门写在hexo配置主题遇到的问题中。文章来源地址https://www.toymoban.com/news/detail-790320.html
到了这里,关于Hexo+GitHub搭建个人网站简要流程及遇到的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!