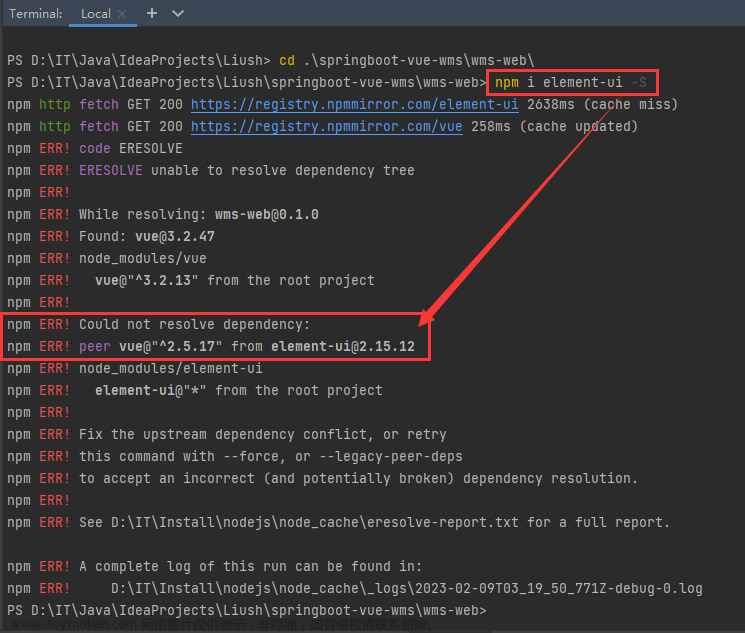
npm install ant-design-vue --save 安装报错,使用的是vue2,如图,
 =3.2.0" from ant-design-vu,bug报错,ui" referrerpolicy="no-referrer" />
=3.2.0" from ant-design-vu,bug报错,ui" referrerpolicy="no-referrer" />
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: default@0.1.0
npm ERR! Found: vue@2.7.14
npm ERR! vue@"^2.6.10" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@">=3.2.0" from ant-design-vue@3.2.15
npm ERR! node_modules/ant-design-vue
npm ERR! ant-design-vue@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\Administrator\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Local\npm-cache\_logs\2023-02-23T09_41_26_713Z-debug-0.log文章来源:https://www.toymoban.com/news/detail-790526.html
解决方法:
要求vue版本不得低于2.6.0才可以正常使用ant-design文章来源地址https://www.toymoban.com/news/detail-790526.html
到了这里,关于vue2安装ant-design UI报错 ERR! peer vue@“>=3.2.0“ from ant-design-vue@3.2.15的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!