默认我们已经安装了
node.js
git
点击就可以下载啦
然后我们在本地新建一个文件夹,我取的名字是Hexo_blog
然后在命令行处输入 或者 右键 点击 git bash here
npm install -g hexo-cli

下一步进行Hexo 初始化和本地预览
初始化并安装所需组件:
hexo init # 初始化
npm install # 安装组件

完成后依次输入下面命令,启动本地服务器进行预览:
hexo g # 生成页面
hexo s # 启动预览

然后我们访问 http://localhost:4000/ 就可以预览了(插个题外话,如果手机和电脑连接同一个网络,可以将 localhost 替换为电脑的ip,然后手机也可以访问啦)

效果如上
出现 Hexo 默认页面,本地博客安装成功!
本地博客测试成功后,就是上传到 GitHub 进行部署,使其能够在网络上访问。
首先安装 hexo-deployer-git:
npm install hexo-deployer-git --save
然后修改 _config.yml 文件末尾的 Deployment 部分,修改成如下:
deploy:
type: git
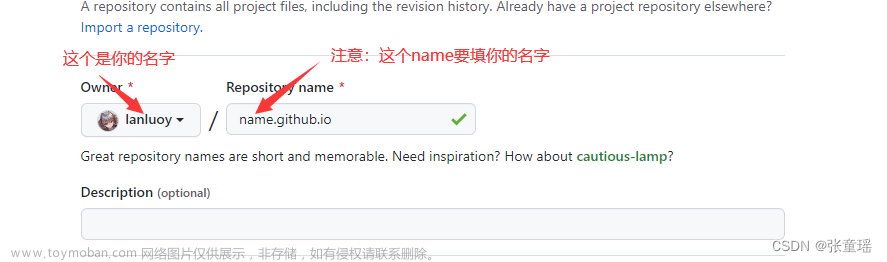
repository: git@github.com:用户名/用户名.github.io.git
branch: master
完成后运行 hexo d 将网站上传部署到 GitHub Pages。文章来源:https://www.toymoban.com/news/detail-790552.html
完成!这时访问我们的 GitHub 域名 https://用户名.github.io 就可以看到 Hexo 网站了。文章来源地址https://www.toymoban.com/news/detail-790552.html
到了这里,关于利用 hexo 搭建 github page的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!