案例介绍
本案例仅简单介绍QTableWidget部分使用方法,如在表格中插入或删除一行数据以及清空表格数据等。在添加数据时,设置了条件判断如正则表达式,若用户输入的数据不合法,则添加失败并提示用户错误的地方,便于用户修改。
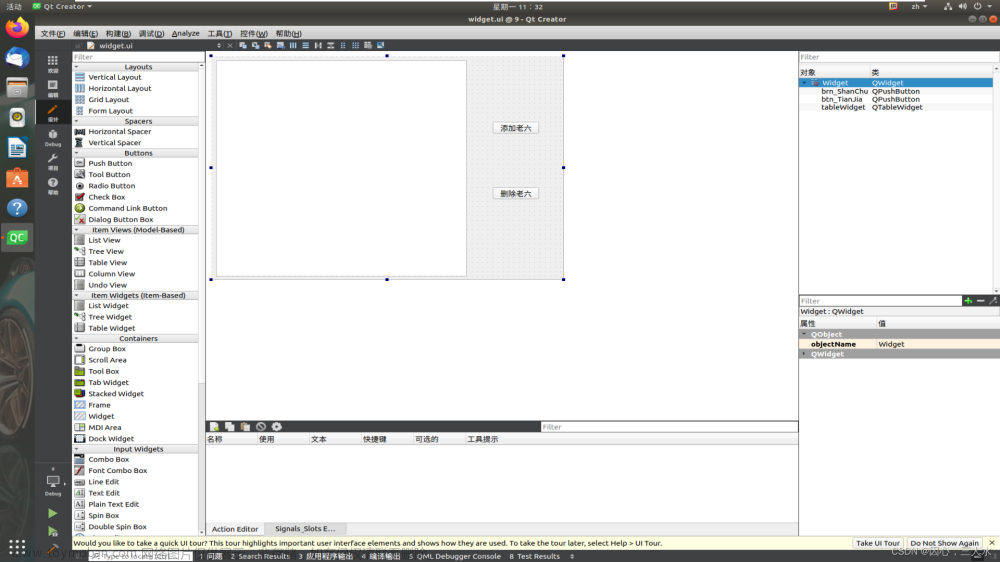
UI界面设计

如上图所示,使用QWidget类创建并设置UI界面,其中控件描述如下表所示。
| 序号 | 名称 | 类型 | 描述 |
|---|---|---|---|
| ① | tableWidget | QTableWidget | 以表格形式用于展示添加的信息 |
| ② | nameEdit | QLineEdit | 填写姓名,不能为空 |
| ③ | radioButton1(2) | QRadioButton | 选择性别,默认为男 |
| ④ | ageBox | QSpinBox | 填写年龄,需要大于0且小于100 |
| ⑤ | teleEdit | QLineEdit | 填写11位有效电话号码,placeholderText=“请输入11位电话号码” |
| ⑥ | addButton | QPushButton | Text=“添加”,用于在表格中添加数据 |
| ⑦ | delButton | QPushButton | Text=“删除”,用于删除表格中所选中一行的数据 |
| ⑧ | clearButton | QPushButton | Text=“全部清空”,用于清空表格中的数据 |
程序实现
widge.h头文件
添加三个槽函数,on_addButton_clicked():用于实现添加数据功能;on_delButton_clicked():用户删除用户在表格中所选中的一行数据;on_clearButton_clicked():用于清空表格中所有数据。
private slots:
void on_addButton_clicked();
void on_delButton_clicked();
void on_clearButton_clicked();
widget.cpp源文件
在构造函数中定义表头。
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QStringList header;
header <<"姓名"<<"性别"<<"年龄"<<"电话号码";
ui->tableWidget->setColumnCount(header.size());
ui->tableWidget->setHorizontalHeaderLabels(header);
ui->tableWidget->setRowCount(0);
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
}
on_addButton_clicked():首先获取用户所填写的内容,并判断其内容是否合法,例如用户未填写姓名或未填写年龄或者填写错误电话号码都不合法,在判断电话号码合法时采用了正则表达式。若用户填写的信息已经存在表格中,此时会弹框提醒用户并添加失败。若输入信息合法且在表格中不存在一样的姓名,则新建一行插入所填写的信息并弹框提示插入成功。最后清空输入控件中的信息。
void Widget::on_addButton_clicked()
{
QString name=ui->nameEdit->text();
int age=ui->ageBox->text().toInt();
QString sex="男";
if(ui->radioButton2->isChecked())
sex="女";
//正则表达式判断电话号码是否合法
QRegularExpression exp;
exp.setPattern("^1[3-9][0-9]{9}$");
QString tele=ui->teleEdit->text();
QRegularExpressionMatch match = exp.match(tele);
if(name.length()==0)
QMessageBox::information(this,"警告","请输入姓名!!!");
else if(age==0)
QMessageBox::information(this,"警告","请输入年龄!!!");
else if(!match.hasMatch())
QMessageBox::information(this,"警告","电话号码格式错误!!!");
else
{
bool isEmpty = ui->tableWidget->findItems(name,Qt::MatchExactly).empty();
if(isEmpty)
{
int index=ui->tableWidget->rowCount();
ui->tableWidget->insertRow(index);
ui->tableWidget->setItem(index,0,new QTableWidgetItem(name));
ui->tableWidget->setItem(index,1,new QTableWidgetItem(sex));
ui->tableWidget->setItem(index,2,new QTableWidgetItem(QString::number(age)));
ui->tableWidget->setItem(index,3,new QTableWidgetItem(tele));
QMessageBox::information(this,"Done","用户添加成功!!!");
}
else
QMessageBox::information(this,"Warning","该用户已存在,无法重复添加!!!");
}
//清空输入控件
ui->nameEdit->clear();
ui->radioButton1->setChecked(1);
ui->ageBox->setValue(0);
ui->teleEdit->clear();
}
on_delButton_clicked():通过tableWidget->currentRow()函数获取用户选中的行数,并通过tableWidget->removeRow()函数将其删除。
on_clearButton_clicked():通过循环一行一行地删除表格中所有数据。
void Widget::on_delButton_clicked()
{//删除在表中所选中的一行数据
ui->tableWidget->removeRow(ui->tableWidget->currentRow());
}
void Widget::on_clearButton_clicked()
{//删除表中所有数据
int n=ui->tableWidget->rowCount();
for(int i=0;i<=n;i++)
ui->tableWidget->removeRow(0);
}
功能测试
添加数据功能
输入正确合法数据并点击添加后,会弹框提示添加成功,如下图所示:

删除数据以及清空功能
①删除一行数据:首先选中表格中“李四”所在行即第2行,并点击删除。
②清空所以数据:直接点击全部清空按钮。如下图所示:

异常处理测试
①在不输入姓名的情况下,直接点击添加,弹框提示“请输入姓名!!!”并清空所填内容。
②在输入姓名但不输入年龄的情况下,点击添加,弹框提示“请输入年龄!!!”并清空所填内容。文章来源:https://www.toymoban.com/news/detail-790644.html
③在输入姓名和年龄后,输入错误电话号码,点击添加,弹框提示“电话号码格式错误!!!”并清空所填内容。如下图所示:
④插入表格中已经存在的用户,如下图所示: 文章来源地址https://www.toymoban.com/news/detail-790644.html
文章来源地址https://www.toymoban.com/news/detail-790644.html
到了这里,关于QT实例2(QTableWidget表格中增删数据)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!