声明:本文只作学习研究,禁止用于非法用途,否则后果自负,如有侵权,请告知删除,谢谢
前言
在这篇文章里面,我们重新利用两个方法来实现扣出代码优化代码。webpack自吐所有方法和webpack精减代码法。把这两个方法结合起来使用。
一、Webpack是什么??
webpack是一个基于模块化的打包(构建)工具, 它把一切都视作模块.
概念:
webpack是 JavaScript 应用程序的模块打包器,可以把开发中的所有资源(图片、js文件、css文件等)都看成模块,通过loader(加载器)和plugins(插件)对资源进行处理,打包成符合生产环境部署的前端资源。所有的资源都是通过JavaScript渲染出来的。
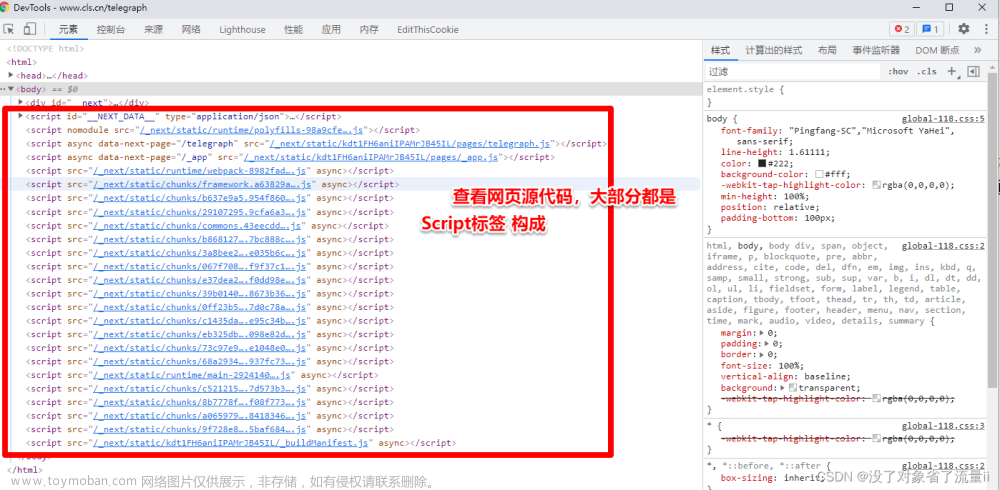
如果一个页面大部分是script标签构成,80%以上是webpack打包。加载了很多相同格式的jS.


文章来源地址https://www.toymoban.com/news/detail-790684.html
二、webpcak打包简介
- 单文件webpack组成形式

2 、多个JS文件打包:
如果模块比较多,就会将模块打包成JS文件, 然后定义一个全局变量window["webpackJsonp"] = [ ],它的作用是存储需要动态导入的模块,然后重写 window["webpackJsonp"]数组的 push( ) 方法为webpackJsonpCallback( ),也就是说 window["webpackJsonp"].push( ) 其实执行的是 webpackJsonpCallback( ),window["webpackJsonp"].push( )接收三个参数,第一个参数是模块的ID,第二个参数是 一个数组或者对象,里面定义大量的函数,第三个参数是要调用的函数(可选)
(window.webpackJsonp = window.webpackJsonp || []).push([[2], {
"+wdc": function(e, t, n) {
"use strict";
(function(e) {
Object.defineProperty(t, "__esModule", {
value: !03、 基于ast的方式自动扣取webpack打包的代码
如需工具可以私信联系!
-
使用命令执行的方法:
node webpack_mixer.js -l runtime.62249a5.js -m app.597640f.js -o webout.js # 如果有多个JS文件怎么操作 node webpack_mixer.js -l 加载器.js -m 模块1.js -m 模块2.js -o 输出.js -
参数说明:
-l 加载器的js路径
加载器的js特征:
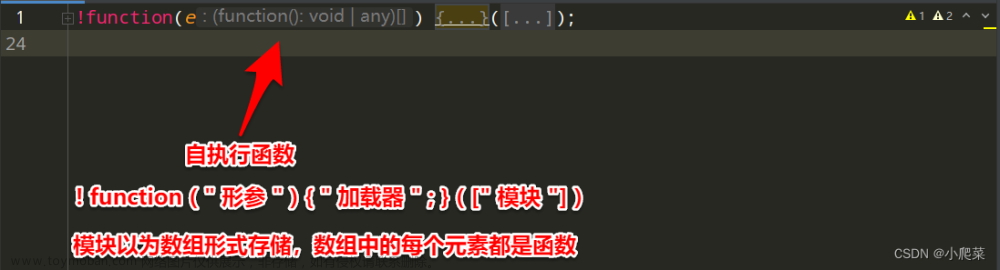
1.以自执行函数开头
2.定义导出函数,类似 return e[n].call(r.exports, r, r.exports, d), r.l = !0, r.exports
3.为导出函数添加多个方法,类似d.e,d.m,d.n等等
-m 函数模块的js路径
函数模块的js特征:
1.一般以(window.webpackJsonp开头
-o 输入结果的js路径三 、网站案例
目标网址:aHR0cHM6Ly9pYm94LmFydC96aC1jbi8=
//在加载器后面下断点 执行下面代码
window.xxx = f;
window.wbpk_ = "";
window.isz = false;
f = function(r){
if(window.isz)
{
window.wbpk_ = window.wbpk_ + r.toString()+":"+(e[r]+"")+ ",";
}
return window.xxx(r);
}
//在你要的方法加载前下断点 执行 window.isz=true
//在你要的方法运行后代码处下断点 执行 window.wbpk_ 拿到所有代码 注意后面有个逗号自动吐出结果:

将输出的全部代码,扣出放进模块中就可以完美得到你想要的结果啦
总结
-
找到这个加载器
-
找到调用模块
-
构造一个自执行方法
-
导出加密方法
-
编写自定义方法 按照流程加文章来源:https://www.toymoban.com/news/detail-790684.html
到了这里,关于JS逆向之Webpack自吐的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!