一、项目需求
项目中常常需要用到进度条,很简单,这儿做一个简单的总结和实现
二、实现控件
ProgressBar
三、实现代码
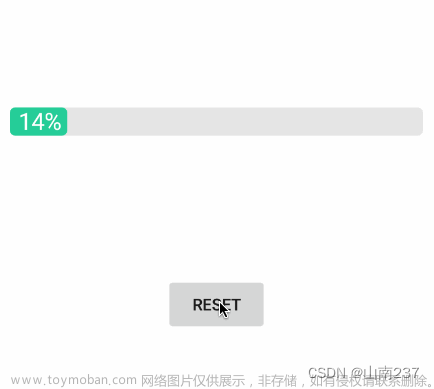
1、水平的进度条
xml布局代码:
<ProgressBar
android:id="@+id/rocketProgressBar"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="8dp"
android:layout_centerHorizontal="true"
android:layout_marginHorizontal="60dp"
android:layout_marginBottom="80dp"
android:progressDrawable="@drawable/mmmmmm"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
tools:progress="65" />style属性:确定他是什么类型的进度条
progressDrawable属性:确定进度条的背景,进度条颜色等等
mmmmmm.xml:drawable文件代码
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/progress">
<clip>
<shape>
<solid android:color="#6DC9FF"/>
<corners android:radius="4dp" />
</shape>
</clip>
</item>
<item android:id="@android:id/background">
<shape>
<corners android:radius="4dp" />
<solid android:color="#4D6DC9FF" />
</shape>
</item>
</layer-list>里面的属性就是字面意思
控制代码:例如我要在开屏页加一个两秒的进度条,然后跳转下一个界面,可以这样实现:
lateinit var countDownTimer: CountDownTimer
countDownTimer = object : CountDownTimer(2000L, 200) {
override fun onTick(p0: Long) {
mBinding.rocketProgressBar.progress = ((2000 - p0) / 20).toInt() + 1
}
override fun onFinish() {
val intent = Intent(this@PhoneActivity, ComputerActivity::class.java)
startActivity(intent)
finish()
}
}
countDownTimer.start()2.环形的进度条

xml代码:
<ProgressBar
android:id="@+id/circularProgressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_gravity="center"
android:indeterminate="false"
android:max="100"
android:progressDrawable="@drawable/aaa"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:progress="80" />aaa drawable文件 文章来源:https://www.toymoban.com/news/detail-790685.html
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/progress">
<shape
android:shape="ring"
android:innerRadius="54dp"
android:thickness="2dp">
<solid android:color="#55CCFF" />
</shape>
</item>
</layer-list>
可以看出来这儿和上面是大不一样的文章来源地址https://www.toymoban.com/news/detail-790685.html
到了这里,关于Android 实现环形进度条的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[Android]ProgressBar进度条](https://imgs.yssmx.com/Uploads/2024/02/607336-1.png)



