使用GitHub Copilot快一年了,已经习惯了有这个“结对编程”的AI小伙伴的办公方式。这里记录一下使用GitHub Copilot的方法。
一、购买
在GitHub账号的设置里就可以看到Copilot的入口,如果没有激活过的话,会有一个免费试用期。到期了用外币信用卡付款。价格是每个月10美刀(包年则是100美刀)。
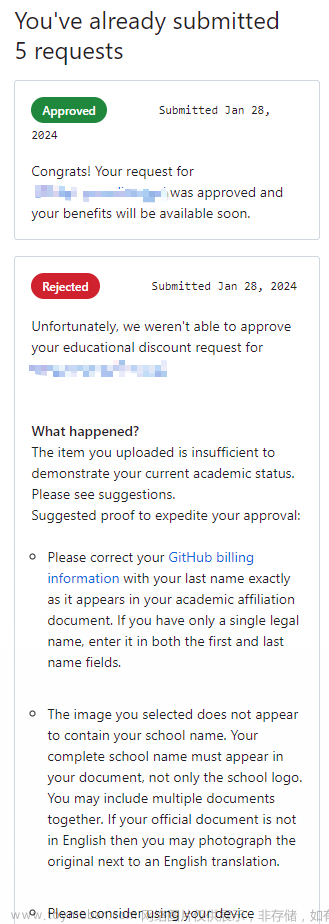
如果有海外大学生学生证,可以申请教育版,免费试用。
如果没有外币信用卡,可以尝试万能的某宝服务(是否有封号风险需要权衡)

二、IDE插件
官方就有非常详细的安装说明:
Getting started with GitHub Copilot(JetBrains)
Getting started with GitHub Copilot(VsCode)
Getting started with GitHub Copilot(Visual Studio)
Getting started with GitHub Copilot(Vim/NeoVim)
大致步骤为:
a.打开插件市场搜索Copilot,找到GitHub Copilot安装
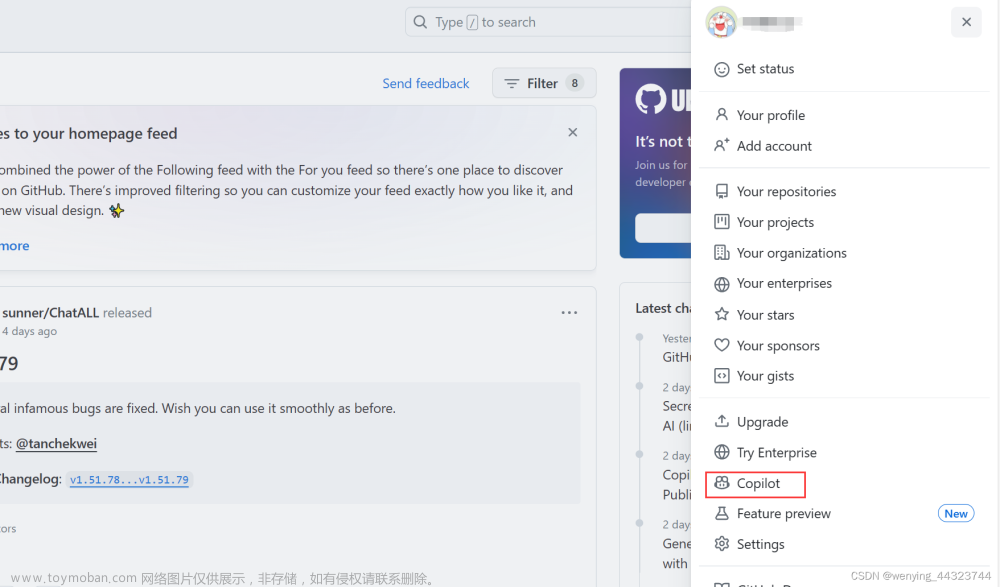
b.设置里点击GitHub Copilot的图标,按照登录GitHub账号
以JetBrains Rider为例:
安装完毕后,可以在菜单栏Tools-GitHub Copilot找到菜单项。
底部状态栏也会多出来一个Copilot的小图标
三、隐私设置
GitHub Copilot刚上线的时候,很多争议都指向了知识产权和隐私方面。
为此,Copilot提供了两个选项保护用户的代码安全和隐私安全。
在GitHub账户的设置里,找到Copilot,界面如下:
a. Suggestions matching public code
是否允许Copilot智能提示的代码来自一些公有仓库。因为GitHub后来是被微软收购了,使用GitHub的开源仓库的代码对Copilot进行训练,所以可以访问到开源仓库的内容。
如果不希望开启这个功能,可以把Allowed关掉
b.Allow GitHub to use my code snippets for product improvements
是否允许GitHub Copilot使用我的代码片段去优化产品。
这个理论上其实没有啥影响,但是安全起见,可以关闭。
四、使用GitHub Copilot
其实Copilot安装完成之后,并没有任何的学习成本。
主要的使用方式就是,写注释作为提示词,然后Copilot就会自动生成提示代码,如果想要接受代码,就按Tab键补全。
如果说Copilot学习了上下文之后,按回车换行,也可能会自动根据上下文提示代码。
比如下面的代码,我的Prompt就是上面的// 写一个快速排序算法,回车后,Copilot就立刻提示出整个算法的内容,我只需要按Tab即可接受。
// 写一个快速排序算法
public void QuickSort(int[] arr, int left, int right)
{
if (left < right)
{
int i = left, j = right, x = arr[left];
while (i < j)
{
while (i < j && arr[j] >= x)
{
j--;
}
if (i < j)
{
arr[i++] = arr[j];
}
while (i < j && arr[i] < x)
{
i++;
}
if (i < j)
{
arr[j--] = arr[i];
}
}
arr[i] = x;
QuickSort(arr, left, i - 1);
QuickSort(arr, i + 1, right);
}
}
五、使用GitHub Copilot Chat
如果有使用GitHub Copilot Chat的试用权限(微软后续会放开权限吧),安装完成之后就会多一个Chat的页签。

这个Chat相当于一个Chat GPT。可以直接进行问答对话。
不过这个chat实测响应速度有点慢,不知道是不是我网络问题。文章来源:https://www.toymoban.com/news/detail-790723.html
六、结语
作为一个Unity3D游戏开发者,GitHub Copilot经过一年多的使用,有一些感受是:
a.非常适合用在写框架级的代码,它能非常准确的识别你的设计意图,节省非常多的码字量
b.是比内置Intelligent Sense等代码补齐工具更加智能的API接口补齐工具
c.在写一些繁复的业务代码时,也能较准确的提示出内容
整体使用下来,会节省很多码字的体力活。一年100刀的费用有点贵,但是对于有经验的开发者来说,还是挺值的。
如果是初学者,还是建议修炼基本功,不要过度依赖这些智能提示工具了。文章来源地址https://www.toymoban.com/news/detail-790723.html
到了这里,关于【GitHub Copilot】JetBrains使用GitHub Copilot的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!