uniappH5实现 阿里云OSS上传视频
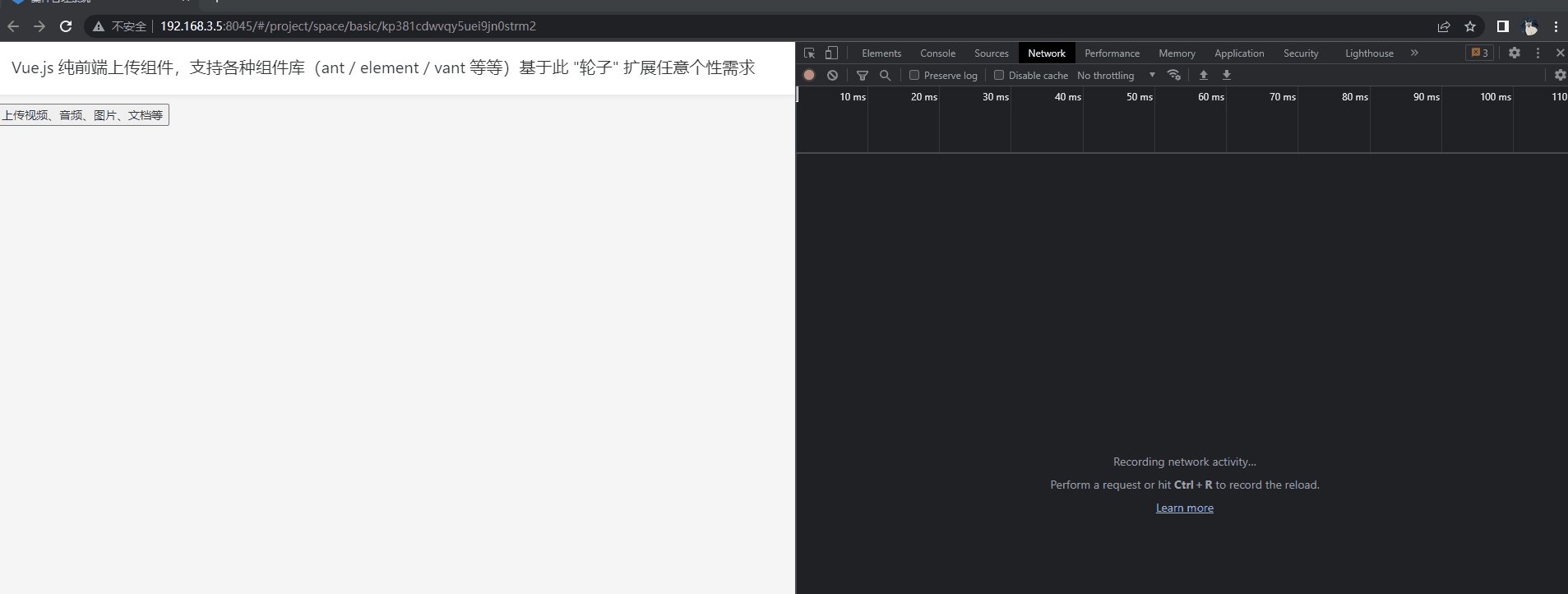
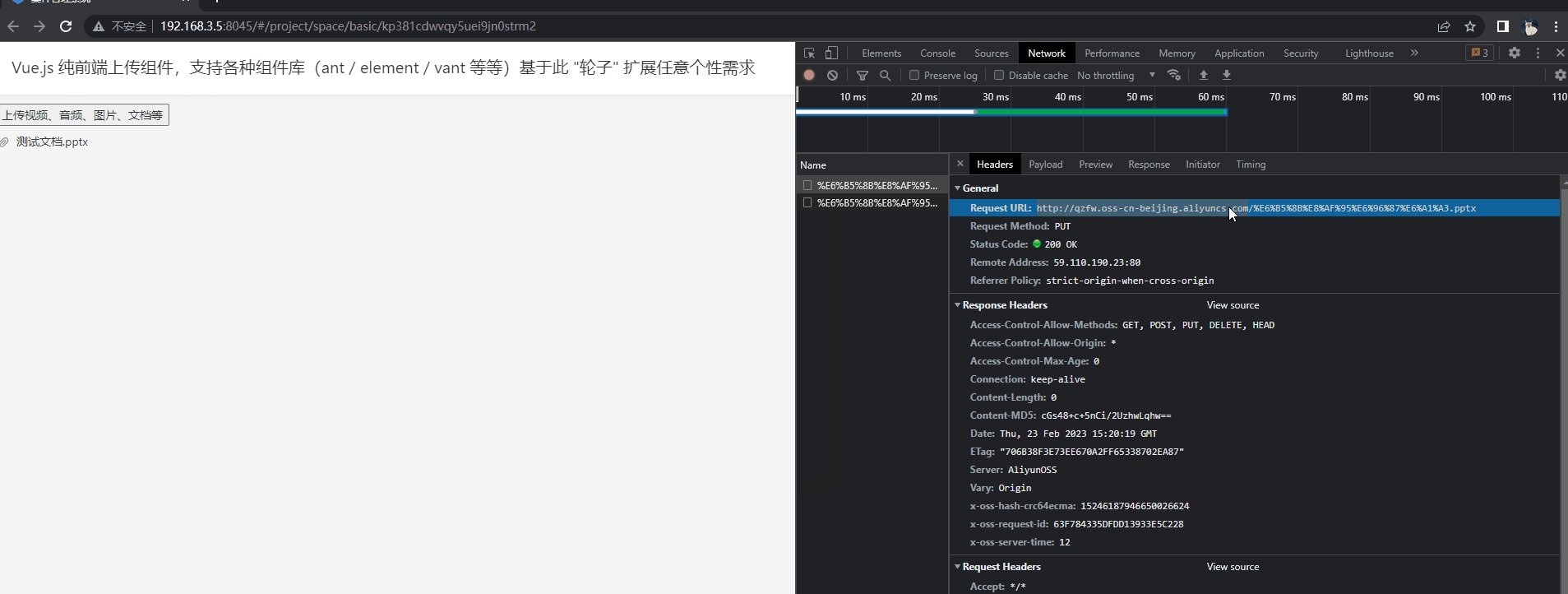
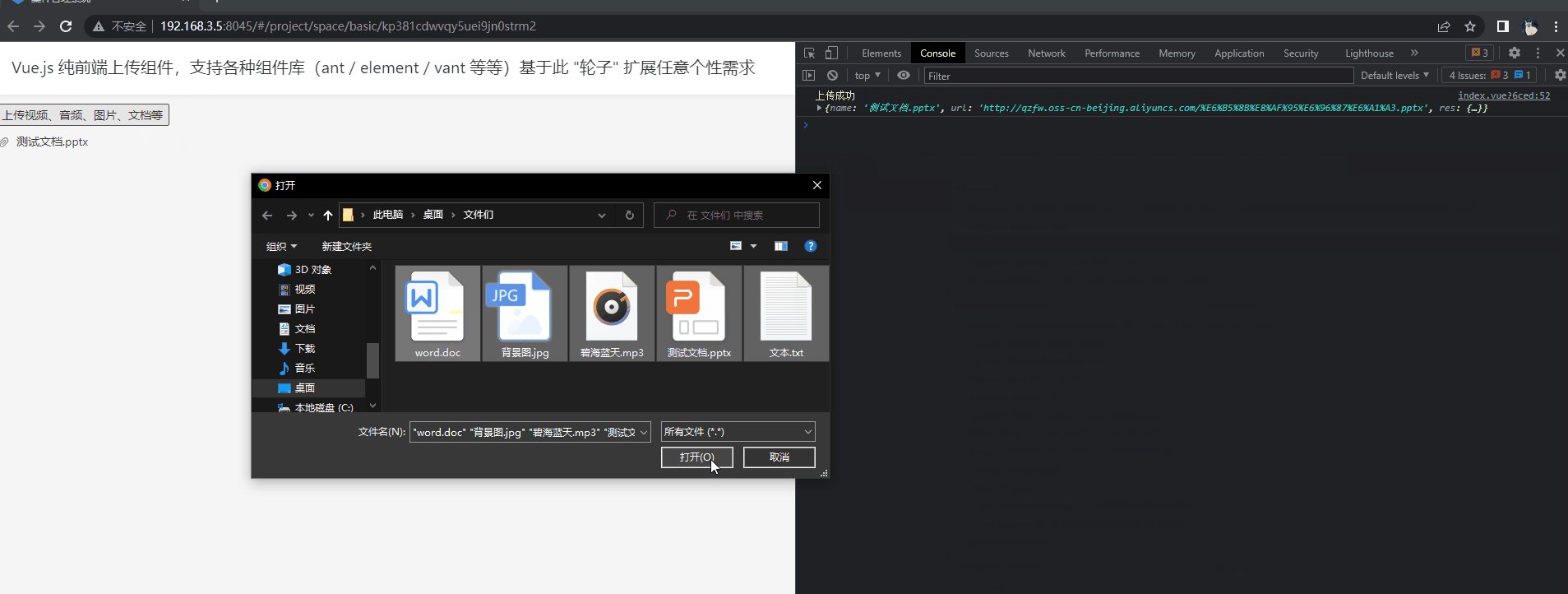
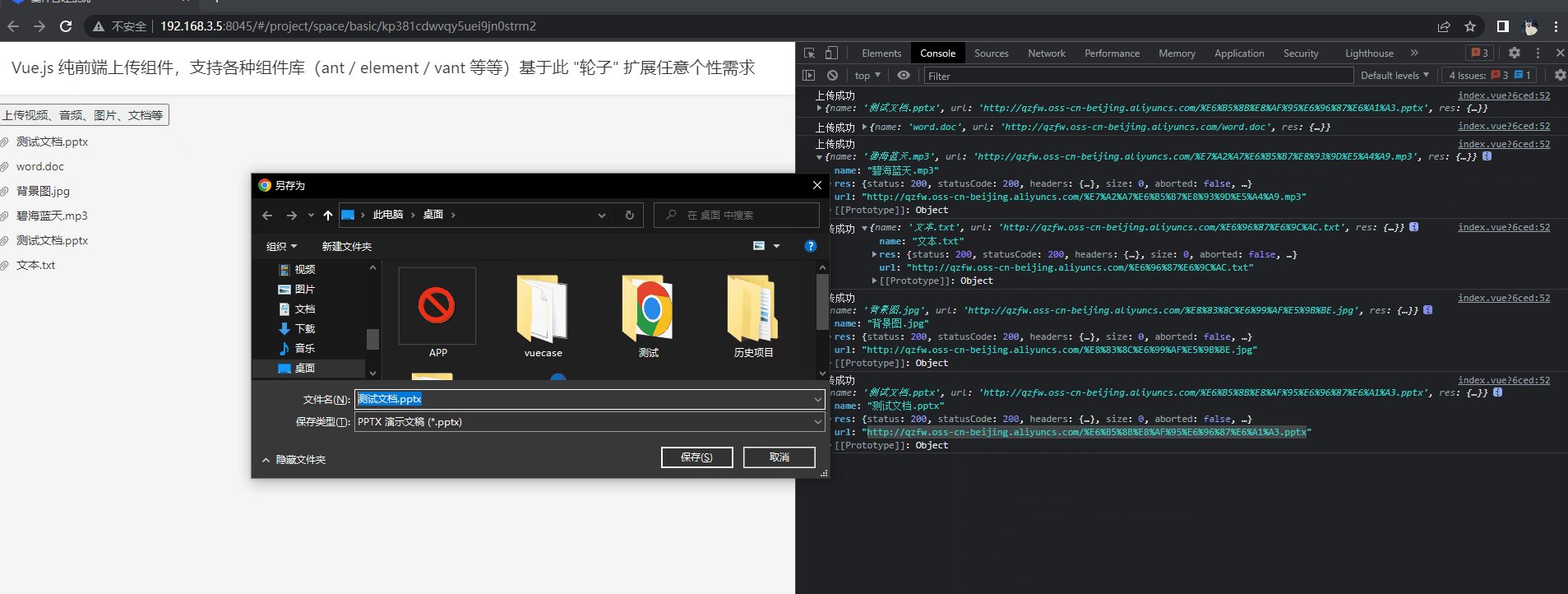
示例图:

上传视频完整示例代码:
使用npm安装SDK开发包,安装命令为
npm install ali-oss --saveaccessKeyId 和 accessKeySecret 还有 bucket 替换成你的就行。
multipartUpload 的第一个入参是: 文件路径 + 文件名称文章来源:https://www.toymoban.com/news/detail-790896.html
第二个入参是文件对象文章来源地址https://www.toymoban.com/news/detail-790896.html
<template>
<view class="quiz">
<!-- <view class="title title3">
上传
</view> -->
<!-- 添加图片 -->
<view class="mainAddpic">
<p class="addPic">
<span>选择视频</span>
</p>
<view class="ThreePic">
<video v-if="locVideoUrl" :src="locVideoUrl" class="add1"></video>
<!-- <image class="addPic1" v-else src="@/static/upImg.png" @click="addPic" /> -->
<img v-else class="picMore" @click="addPic()" src="@/static/upImg.png" />
</view>
</view>
<view class="btn" @click="upbtn()">
上传保存
</view>
</view>
</template>
<script>
import OSS from 'ali-oss'
import uploadFile from "@/util/uploadFile";
var that;
export default {
data() {
return {
delet: "https://oss.xxx.com.cn/web/tempProject/applyClosed.png",
addImg: "https://oss.xxx.com.cn/web/tempProject/addImg.png",
quiz_upImg: 'https://oss.xxx.com.cn/web/tempProject/quiz_upImg.png',
locVideoUrl: '',
};
},
onLoad() {
that = this;
},
methods: {
// 添加
addPic(e) {
uni.chooseVideo({
sourceType: ['camera', 'album'],
success: (res) => {
console.log('chooseVideo-res', res);
this.locVideoObj = res.tempFile
this.locVideoUrl = res.tempFilePath;
console.log('locVideoUrl', this.locVideoUrl);
}
});
},
async upbtn() {
uni.showLoading({
title:'上传中···'
})
const client = new OSS({
// yourregion填写Bucket所在地域。以华东1(杭州)为例,Region填写为oss-cn-hangzhou。
region: "oss-cn-shanghai",
// 从STS服务获取的临时访问密钥(AccessKey ID和AccessKey Secret)。
accessKeyId: 'LTAI5tF59uyDCJxxxxxxxKD5',
accessKeySecret: 'M5or7KKsHm2RxxxxxxxxxxCjeyQT',
// 从STS服务获取的安全令牌(SecurityToken)。
// 填写Bucket名称,例如examplebucket。
bucket: "xxxx-pap",
});
const progress = (p, _checkpoint) => {
// Object的上传进度。
console.log(p);
// 分片上传的断点信息。
console.log(_checkpoint);
};
const headers = {
// 指定Object的存储类型。
'x-oss-storage-class': 'Standard',
// 指定Object标签,可同时设置多个标签。
//'x-oss-tagging': 'Tag1=1&Tag2=2',
// 指定初始化分片上传时是否覆盖同名Object。此处设置为true,表示禁止覆盖同名Object。
'x-oss-forbid-overwrite': 'true'
}
const result = await client.multipartUpload(`meetingminu/${this.locVideoObj.name}`,
this.locVideoObj, {
progress,
// headers,
// 指定meta参数,自定义Object的元信息。通过head接口可以获取到Object的meta数据。
meta: {
year: 2020,
people: 'test',
},
});
console.log('result', result);
// 填写Object完整路径,例如exampledir/exampleobject.txt。Object完整路径中不能包含Bucket名称。
const head = await client.head(`meetingminu/${this.locVideoObj.name}`);
console.log('head', head);
uni.hideLoading()
uni.showToast({
title:'上传成功'
})
setTimeout(()=>{
uni.reLaunch({
url:'/pages/index/index'
})
},1500)
},
}
};
</script>
<style lang="scss" scoped>
.quiz {
margin: 36rpx;
position: relative;
color: #102841;
padding-bottom: 180rpx;
.mainAddpic {
width: 100%;
padding: 40rpx 28rpx 50rpx;
border-radius: 20rpx;
margin-bottom: 20rpx;
box-sizing: border-box;
.ThreePic {
display: flex;
// justify-introduce: space-around;
flex-wrap: wrap
}
.addPic {
width: 100%;
padding-left: 10rpx;
padding-bottom: 10rpx;
border-bottom: 1px solid #E5F1FF;
span:nth-child(1) {
font-family: PingFangSC-Medium, PingFang SC;
font-size: 28rpx;
color: grey;
font-weight: bold;
}
span:nth-child(2) {
font-size: 24rpx;
color: #999;
}
}
.picMore {
width: 170rpx;
height: 170rpx;
border-radius: 8rpx;
display: flex;
margin: 30rpx auto 10rpx;
position: relative;
// border: 1px dashed #ccc;
image {
width: 88rpx;
height: 88rpx;
margin: 0 auto;
}
.add1 {
width: 186rpx;
height: 186rpx;
border-radius: 8rpx;
}
.delete {
position: absolute;
right: 0;
top: 0;
z-index: 2;
width: 40rpx;
}
.addPic1 {
width: 60rpx;
height: 60rpx;
}
}
}
.quiz_upImg {
width: 212rpx;
height: 212rpx;
position: relative;
left: 50%;
margin-left: -106rpx;
margin-top: 40rpx;
}
.title {
// height: 100rpx;
position: relative;
font-size: 34rpx;
font-family: Source Han Sans CN;
font-weight: 500;
}
.title2 {
margin-top: 80rpx;
}
.title3 {
margin-top: 60rpx;
}
textarea {
width: 83.8vw;
}
.xuanzhe {
width: 83.8vw;
position: relative;
top: 22rpx;
padding: 24rpx;
background: #fcfcfc;
border-radius: 14rpx;
box-shadow: 0rpx 2rpx 6rpx 0rpx rgba(16, 40, 65, 0.26);
.rrr {
width: 12rpx;
height: 22rpx;
position: absolute;
right: 30rpx;
margin-top: 10rpx;
z-index: 3;
}
}
textarea {
position: relative;
top: 22rpx;
padding: 24rpx;
background: #fcfcfc;
border-radius: 14rpx;
box-shadow: 0rpx 2rpx 6rpx 0rpx rgba(16, 40, 65, 0.26);
}
.textarea1 {
height: 70rpx;
}
.textarea2 {
margin-top: 26rpx;
height: 200rpx;
}
.btn {
position: relative;
margin: auto;
margin-top: 34rpx;
border-radius: 10rpx;
height: 70rpx;
line-height: 70rpx;
width: 220rpx;
left: 50%;
margin-left: -110rpx;
background-color: #102841;
color: #fff;
font-size: 32rpx;
text-align: center;
}
.list {
margin-top: 40rpx;
.item {
width: 90%;
padding-bottom: 0rpx;
min-height: 80rpx;
background: #FFFFFF;
box-shadow: 0rpx 2rpx 6rpx 0rpx rgba(16, 40, 65, 0.26);
border-radius: 12rpx;
margin: auto;
position: relative;
margin-bottom: 28rpx;
.red_point {
margin-top: -6rpx;
margin-right: 14rpx;
width: 16rpx;
height: 16rpx;
border-radius: 50%;
background-color: red;
position: absolute;
right: 4rpx;
}
.txt {
line-height: 96rpx;
// height: 36rpx;
font-size: 28rpx;
font-family: Source Han Sans CN;
font-weight: 500;
color: #102841;
margin-left: 30rpx;
width: 470rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
}
}
}
</style>到了这里,关于阿里云OSS上传视频,可分片上传的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![uniapp - [小程序 / H5网页] “纯前端“ 将文件上传到阿里云 OSS,全端通用的阿里云 OSS 直传音视频、图片、word、excel、ppt、office 文档(全程无需后端稳定可靠)](https://imgs.yssmx.com/Uploads/2024/02/518655-1.gif)