- 打开插件文件夹
文件夹名是 "作者名.vscode-插件名-版本号"组成的.
C:\Users\Administrator\.vscode\extensions\sdras.vue-vscode-snippets-3.1.1\snippets -
打开vue.json
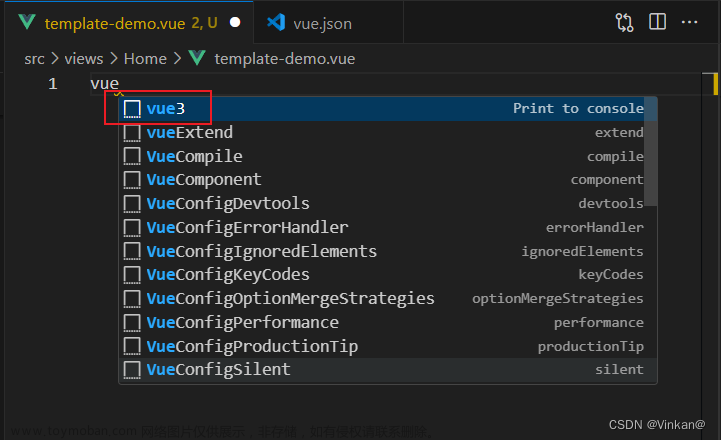
"prefix": "vbase" 就是代码块的关键词,输入vbase就会提示代码块
上面的TT就是修改后的效果
3.增加自己代码填文章来源:https://www.toymoban.com/news/detail-791285.html
"Vue Single File Component": {
"prefix": "vb2",
"body": [
"<template>",
"\t<div>",
"\t\t{{property}}",
"\t</div>",
"</template>",
"",
"<script>",
"import ttbtnbar from \"@/components/tt-btnBar\";",
"export default {",
"\tname: 'home',",
"\tcomponents: {",
"\t\t ttbtnbar",
"\t},",
"\tdata() {",
"\t\treturn {",
"\t\t\tproperty: 'vue test',",
"\t\t};",
"\t},",
"\t//计算属性",
"\tcomputed: {",
"\t},",
"\t//监听",
"\twatched: {",
"\t},",
"\t//DOM在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图"
"\tcreated() {",
"\t",
"\t},",
"\t//DOM渲染完成,组件挂载完成"
"\tmounted() {",
"\t",
"\t},",
"\t//组件销毁"
"\tdestroyed() {",
"\t",
"\t},",
"\tmethods: {",
"\t\tlog(str) {",
"\t\t console.log('log', str);",
"\t\t}",
"\t},",
"}",
"</script>",
"",
"<style lang=\"scss\" scoped>",
"",
"</style>"
],
"description": "Base for VueTT File with SCSS"
},保存后重启vscode文章来源地址https://www.toymoban.com/news/detail-791285.html
到了这里,关于修改vscode内置Vue VSCode Snippets(代码片段)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!