随着互联网微信端的快速发展和不断的传播,促进了许多的微信小程序的上线,它既摆脱了传统的医院排队挂号的方式,也在所有互联网方式中脱颖而出,有利于提高医院医疗服务效率,减少就诊时间。
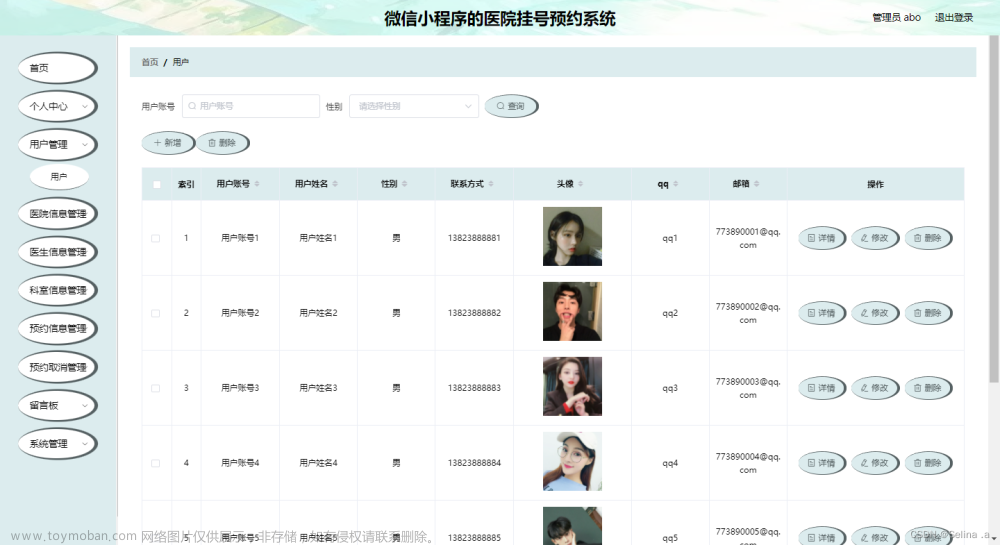
本系统将根据医院的医患关系的实际需求,将分为微信小程序和后台管理系统,使用Mysql数据库实现了系统数据库的设计与分析。通过数据交互可以实现数据的获取,主要包括了在线预约功能,公告查询功能,微信用户登录功能,预约查询等功能,并且对各个模块中的功能进行了具体地设计分析,进而设计了微信小程序的总体架构和功能框架。
本课题采用了微信开发者工具,IDEA,Navicat进行开发,使用了SpringBoot框架进行功能的完善,通过课题的完成来对当下预约模式进行实际的开发,具有实际的意义。
关键词:预约挂号 微信小程序 SpringBoot 医院信息化
【599】基于微信小程序的医院预约挂号系统源码和论文
ABSTRACT
With the rapid development and continuous spread of the Internet wechat terminal, many wechat applets have been promoted online. It not only gets rid of the traditional way of hospital queuing and registration, but also stands out in all Internet ways, which is conducive to improving the efficiency of hospital medical services and reducing the time for consultation.
According to the actual needs of the doctor-patient relationship in fenggang hospital, this system will be divided into WeChat small program and background management system, using Mysql database to achieve the design and analysis of the system database. Data acquisition can be realized through data interaction, which mainly includes online appointment function, announcement query function, WeChat user login function, appointment query and other functions. Moreover, the functions in each module are specifically designed and analyzed, and then the overall architecture and functional framework of WeChat applet are designed.
This project adopts WeChat developer tools, IDEA, Navicat for development, USES SpringBoot framework for function improvement, through the completion of the project to the current appointment mode for the actual development, has practical significance.
Key words: appointment registration WeChat small procedure SpringBoot hospital information文章来源:https://www.toymoban.com/news/detail-791474.html







































 文章来源地址https://www.toymoban.com/news/detail-791474.html
文章来源地址https://www.toymoban.com/news/detail-791474.html
package com.hospital.system.controller;
import com.hospital.common.annotation.Log;
import com.hospital.common.config.Constant;
import com.hospital.common.controller.BaseController;
import com.hospital.common.domain.Tree;
import com.hospital.common.service.DictService;
import com.hospital.common.utils.*;
import com.hospital.system.domain.DeptDO;
import com.hospital.system.domain.RoleDO;
import com.hospital.system.domain.UserDO;
import com.hospital.system.service.RoleService;
import com.hospital.system.service.UserService;
import com.hospital.system.vo.UserVO;
import javax.servlet.http.HttpServletRequest;
import org.apache.shiro.authz.annotation.RequiresPermissions;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RequestMapping("/sys/user")
@Controller
public class UserController extends BaseController {
private String prefix="system/user" ;
@Autowired
UserService userService;
@Autowired
RoleService roleService;
@Autowired
DictService dictService;
@RequiresPermissions("sys:user:user")
@GetMapping("")
String user(Model model) {
return prefix + "/user";
}
@GetMapping("/list")
@ResponseBody
PageUtils list(@RequestParam Map<String, Object> params) {
// 查询列表数据
Query query = new Query(params);
List<UserDO> sysUserList = userService.list(query);
int total = userService.count(query);
PageUtils pageUtil = new PageUtils(sysUserList, total);
return pageUtil;
}
@RequiresPermissions("sys:user:add")
@Log("添加用户")
@GetMapping("/add")
String add(Model model) {
List<RoleDO> roles = roleService.list();
model.addAttribute("roles", roles);
return prefix + "/add";
}
@RequiresPermissions("sys:user:edit")
@Log("编辑用户")
@GetMapping("/edit/{id}")
String edit(Model model, @PathVariable("id") Long id) {
UserDO userDO = userService.get(id);
model.addAttribute("user", userDO);
List<RoleDO> roles = roleService.list(id);
model.addAttribute("roles", roles);
return prefix+"/edit";
}
@RequiresPermissions("sys:user:add")
@Log("保存用户")
@PostMapping("/save")
@ResponseBody
R save(UserDO user) {
user.setPassword(MD5Utils.encrypt(user.getUsername(), user.getPassword()));
if (userService.save(user) > 0) {
return R.ok();
}
return R.error();
}
@RequiresPermissions("sys:user:edit")
@Log("更新用户")
@PostMapping("/update")
@ResponseBody
R update(UserDO user) {
if (userService.update(user) > 0) {
return R.ok();
}
return R.error();
}
@RequiresPermissions("sys:user:edit")
@Log("更新用户")
@PostMapping("/updatePeronal")
@ResponseBody
R updatePeronal(UserDO user) {
if (userService.updatePersonal(user) > 0) {
return R.ok();
}
return R.error();
}
@RequiresPermissions("sys:user:remove")
@Log("删除用户")
@PostMapping("/remove")
@ResponseBody
R remove(Long id) {
if (userService.remove(id) > 0) {
return R.ok();
}
return R.error();
}
@RequiresPermissions("sys:user:batchRemove")
@Log("批量删除用户")
@PostMapping("/batchRemove")
@ResponseBody
R batchRemove(@RequestParam("ids[]") Long[] userIds) {
int r = userService.batchremove(userIds);
if (r > 0) {
return R.ok();
}
return R.error();
}
@PostMapping("/exit")
@ResponseBody
boolean exit(@RequestParam Map<String, Object> params) {
// 存在,不通过,false
return !userService.exit(params);
}
@RequiresPermissions("sys:user:resetPwd")
@Log("请求更改用户密码")
@GetMapping("/resetPwd/{id}")
String resetPwd(@PathVariable("id") Long userId, Model model) {
UserDO userDO = new UserDO();
userDO.setUserId(userId);
model.addAttribute("user", userDO);
return prefix + "/reset_pwd";
}
@Log("提交更改用户密码")
@PostMapping("/resetPwd")
@ResponseBody
R resetPwd(UserVO userVO) {
try{
userService.resetPwd(userVO,getUser());
return R.ok();
}catch (Exception e){
return R.error(1,e.getMessage());
}
}
@RequiresPermissions("sys:user:resetPwd")
@Log("admin提交更改用户密码")
@PostMapping("/adminResetPwd")
@ResponseBody
R adminResetPwd(UserVO userVO) {
try{
userService.adminResetPwd(userVO);
return R.ok();
}catch (Exception e){
return R.error(1,e.getMessage());
}
}
@GetMapping("/tree")
@ResponseBody
public Tree<DeptDO> tree() {
Tree<DeptDO> tree = new Tree<DeptDO>();
tree = userService.getTree();
return tree;
}
@GetMapping("/treeView")
String treeView() {
return prefix + "/userTree";
}
@GetMapping("/personal")
String personal(Model model) {
UserDO userDO = userService.get(getUserId());
model.addAttribute("user",userDO);
model.addAttribute("hobbyList",dictService.getHobbyList(userDO));
model.addAttribute("sexList",dictService.getSexList());
return prefix + "/personal";
}
@ResponseBody
@PostMapping("/uploadImg")
R uploadImg(@RequestParam("avatar_file") MultipartFile file, String avatar_data, HttpServletRequest request) {
Map<String, Object> result = new HashMap<>();
try {
result = userService.updatePersonalImg(file, avatar_data, getUserId());
} catch (Exception e) {
return R.error("更新图像失败!");
}
if(result!=null && result.size()>0){
return R.ok(result);
}else {
return R.error("更新图像失败!");
}
}
}
package com.hospital.system.controller;
import com.hospital.common.annotation.Log;
import com.hospital.common.config.HospitalConfig;
import com.hospital.common.controller.BaseController;
import com.hospital.common.domain.FileDO;
import com.hospital.common.domain.Tree;
import com.hospital.common.service.FileService;
import com.hospital.common.utils.*;
import com.hospital.system.domain.MenuDO;
import com.hospital.system.service.MenuService;
import org.apache.shiro.SecurityUtils;
import org.apache.shiro.authc.AuthenticationException;
import org.apache.shiro.authc.UsernamePasswordToken;
import org.apache.shiro.subject.Subject;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.List;
@Controller
public class LoginController extends BaseController {
private final Logger logger = LoggerFactory.getLogger(this.getClass());
@Autowired
MenuService menuService;
@Autowired
FileService fileService;
@Autowired
HospitalConfig hospitalConfig;
@GetMapping({"/", ""})
String welcome(Model model) {
return "redirect:/blog";
}
@Log("请求访问主页")
@GetMapping({"/index"})
String index(Model model) {
List<Tree<MenuDO>> menus = menuService.listMenuTree(getUserId());
model.addAttribute("menus", menus);
model.addAttribute("name", getUser().getName());
FileDO fileDO = fileService.get(getUser().getPicId());
if (fileDO != null && fileDO.getUrl() != null) {
if (fileService.isExist(fileDO.getUrl())) {
model.addAttribute("picUrl", fileDO.getUrl());
} else {
model.addAttribute("picUrl", "/img/photo_s.jpg");
}
} else {
model.addAttribute("picUrl", "/img/photo_s.jpg");
}
model.addAttribute("username", getUser().getUsername());
return "index_v1";
}
@GetMapping("/login")
String login(Model model) {
model.addAttribute("username", hospitalConfig.getUsername());
model.addAttribute("password", hospitalConfig.getPassword());
return "login";
}
@Log("登录")
@PostMapping("/login")
@ResponseBody
R ajaxLogin(String username, String password,String verify,HttpServletRequest request) {
try {
//从session中获取随机数
String random = (String) request.getSession().getAttribute(RandomValidateCodeUtil.RANDOMCODEKEY);
if (StringUtils.isBlank(verify)) {
return R.error("请输入验证码");
}
if (random.equals(verify)) {
} else {
return R.error("请输入正确的验证码");
}
} catch (Exception e) {
logger.error("验证码校验失败", e);
return R.error("验证码校验失败");
}
password = MD5Utils.encrypt(username, password);
UsernamePasswordToken token = new UsernamePasswordToken(username, password);
Subject subject = SecurityUtils.getSubject();
try {
subject.login(token);
return R.ok();
} catch (AuthenticationException e) {
return R.error("用户或密码错误");
}
}
@GetMapping("/logout")
String logout() {
ShiroUtils.logout();
return "redirect:/login";
}
@GetMapping("/main")
String main() {
return "main";
}
/**
* 生成验证码
*/
@GetMapping(value = "/getVerify")
public void getVerify(HttpServletRequest request, HttpServletResponse response) {
try {
response.setContentType("image/jpeg");//设置相应类型,告诉浏览器输出的内容为图片
response.setHeader("Pragma", "No-cache");//设置响应头信息,告诉浏览器不要缓存此内容
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expire", 0);
RandomValidateCodeUtil randomValidateCode = new RandomValidateCodeUtil();
randomValidateCode.getRandcode(request, response);//输出验证码图片方法
} catch (Exception e) {
logger.error("获取验证码失败>>>> ", e);
}
}
}
到了这里,关于基于微信小程序的医院预约挂号系统源码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!