原文转载于个人博客文章 使用 Jekyll 在 GitHub 上搭建个人博客
搭建流程:
- 下载安装配置Git
- GitHub创建公共仓库
- 克隆本地仓库
- 克隆博客模板
- 博客基础功能设置
- 设置评论功能
- 上传GitHub
下载安装配置 Git
- 下载 Git官网 & Git 安装配置参考以下教程

GitHub 创建公共仓库
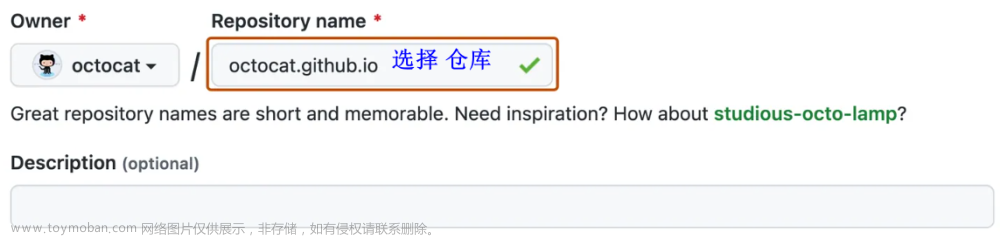
- 创建仓库名结尾为 * .github.io 的公共仓库
- 示范:ChenPeiming52001.github.io

克隆本地仓库
-
将刚刚创建好的空仓库克隆到本地
-
复制仓库中的 HTTPS 地址

-
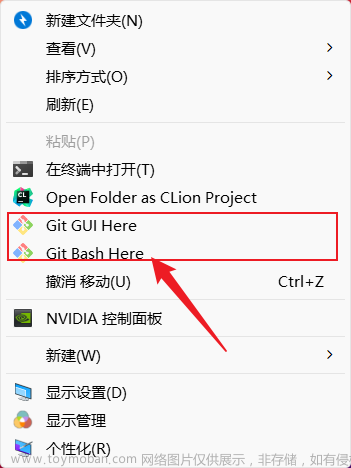
在需要克隆的本地文件夹打开 Git 终端,粘贴的地址命令行并回车

-
等待克隆完毕

-
克隆博客模板
-
打开博客模板项目 ChenPeiming52001.github.io
-
博客模板 ChenPeiming52001.github.io 发行版
-
复制仓库中的 HTTPS 地址

-
通过 Git 终端 克隆到本地

-
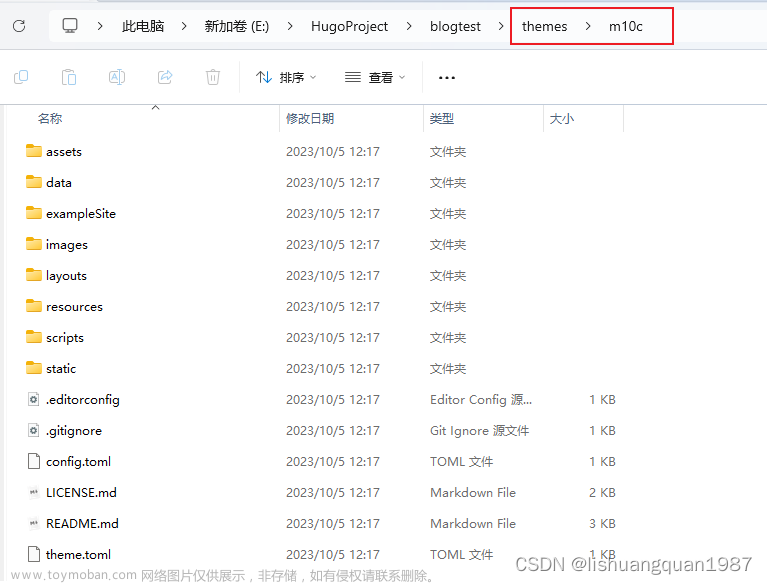
打开下载好的项目,删除根目录里面 .git 文件夹和 _posts 、images 文件夹里面的文件
懒得删除可以下载打包好的 ChenPeiming52001.github.io 发行版
博客基础功能设置
- 博客的基础功能都可以在根目录 _config.yml 文件下设置
设置主页
- title: ChenPeiming
设置自己博客的名称 - location: 广东,广州
设置自己所在的地区 - company: CSDN
设置第三方链接名称 - company_url: https://blog.csdn.net/cpm011023
设置第三方网络地址 - name: ChenPeiming52001
设置自己 GitHub 的名称 - github_url: https://github.com/ChenPeiming52001
设置自己 GitHub 的网络地址 - description: 这是ChenPeiming的个人博客
设置博客的描述 - url: https://chenpeiming52001.github.io
设置个人博客的网络协议


设置关于页
- introduce: 我是一个对学习充满热情、善于思考和寻找解决方案的人。
设置个人介绍 - email: chenpeiming52001@163.com
设置自己的邮箱 - skill_software_keywords: [Java, Python]
软件开发标签 - skill_j2ee_keywords:
J2EE开发标签 - skill_mobile_app_keywords:
手机开发标签 - skill_web_keywords: [HTML, CSS, JS, JQuery,SpringBoot, MySQL, MongoDB, PHP]
Web开发标签


设置简历
- 将简历放在根目录下的
assets\files件夹中 - 在根目录下
about.md里面引入简历链接 -
ChenPeiming_CH.pdf替换为己的文件名称
<h3>下载我的简历</h3>
<a role="button" class="btn btn-primary hvr-grow-shadow"
href="/assets/files/ChenPeiming_CH.pdf" target="_blanks">
<span class="flag-icon flag-icon-cn"></span> 中文 </a>


设置书签
-
书签🔖用于快速标记您喜欢使用的资源库/工具/书籍
-
书签展示内容可以在根目录 bookmark.md 文件下设置


设置评论功能
- LeanCloud 官网
注册 LeanCloud 账号

创建 LeanCloud 应用


设置 LeanCloud 应用
-
设置 Web 安全域名


-
获取 LeanCloud 应用凭证 AppID & AppKey


设置魔改 Valine
-
appId: Evlk9TNDwcQAIW9cC3NVx9bO-gzGzoHsz
填入刚刚复制的 AppID -
appKey: 9TNYPTSFy6BvTeJnmxzBT7H9
填入刚刚复制的 AppKey
-
MD5加密工具 可以将邮箱加密为 MD5
-
master: [‘33c0f3680c72dd299d9463a496cc7640’]
填入 MD5 加密后博主(自己)的邮箱 -
friends: [‘f652e9c510f5948f083d453a189b13bc’, ‘261225df065b70eafdef4c88eecdb55d’]
填入 MD5 加密后小伙伴的邮箱 文章来源:https://www.toymoban.com/news/detail-791663.html
文章来源:https://www.toymoban.com/news/detail-791663.html
上传 GitHub
- 上传文件

git add .
- 添加上传添加消息

git commit -m "部署博客"
- 选择上传分支

git push origin main
写作参考文章:文章来源地址https://www.toymoban.com/news/detail-791663.html
- Markdown 博客写作指南
- Markdown 进阶写作指南
到了这里,关于使用 Jekyll 在 GitHub 上搭建个人博客的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!