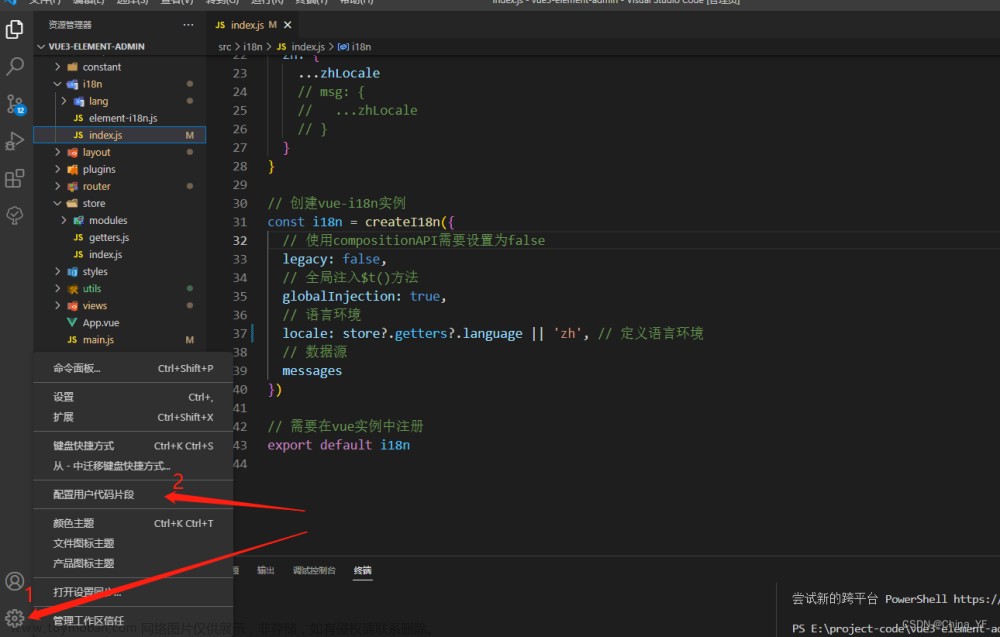
1、打开 VS Code ,在页面左下角找到这个设置图标,然后找到 “用户代码片段”

2、接着点击 “新建全局代码片段文件”

3、在输入框中输入你要设置的模板名,然后回车确认

4、接下来配置自己想要模板代码,或者也可以借鉴我写的这个,具体根据自己的需求来配置
{
"Print to console": {
"prefix": "vue3", // 模板的名称
"body": [ // 模板的结构(骨架)
"<template>",
" $1",
"</template>",
"",
"<script setup>",
" $1",
"</script>",
"",
"<style scoped lang=\"less\">",
"</style>"
],
"description": "Log output to console",
}
}5、接下来看一下效果,在 .vue 文件里面输入你刚刚设置的那个模板名,然后回车,就可以看到刚刚配置的模板代码了

 文章来源:https://www.toymoban.com/news/detail-791696.html
文章来源:https://www.toymoban.com/news/detail-791696.html
希望对大家有用,喜欢的可以点个赞鼓励一下文章来源地址https://www.toymoban.com/news/detail-791696.html
到了这里,关于VS Code 配置 Vue3 模板 详细步骤的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!