参考:
https://python-bloggers.com/2022/12/stable-diffusion-application-with-streamlit/
https://github.com/LowinLi/stable-diffusion-streamlit
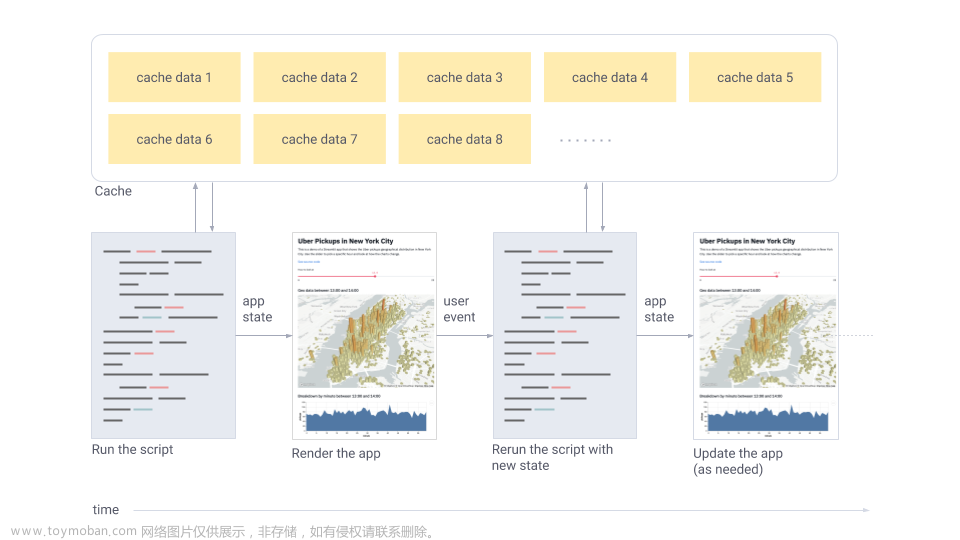
项目结构
本项目很简洁,暂时每次只能返回一张图片;gpu资源T4 16g;测试下来基本也只能支持同时一个人使用
flask:作为后端,加载diffusers 扩散模型,提供对外生成图片的接口
streamlit:作为前端,用户访问使用的页面,根据用户填写prompt去请求flask 后端接口取回扩散模型生成的图片,并可视化
代码
1)flask 后端
运行:python flask_end.py文章来源:https://www.toymoban.com/news/detail-791723.html
flask_end.py文章来源地址https://www.toymoban.com/news/detail-791723.html
from flask import Flask, Response, request
from PIL import Image
import torch
import io
from diffusers import PixArtAlphaPipeline
app = Flask到了这里,关于diffusers flask streamlit 简洁可视化文生图页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!