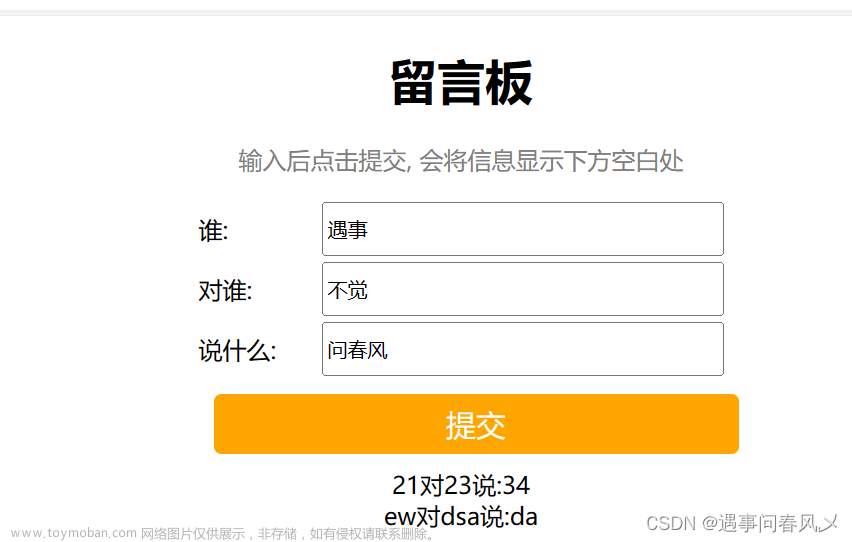
留言板的主要使用场景是为用户提供一个在网站或应用上留言的平台,这样他们可以分享自己的想法、意见或建议。这些留言可以帮助开发者收集用户反馈,从而改进产品或服务。
-
使用HTML、CSS和JavaScript实现的留言板:这种方法的优点是简单易实现,不需要服务器支持,适用于小型的、静态的留言板。但是,由于所有数据都存储在客户端,所以如果用户清理了浏览器缓存或更换了设备,他们的留言可能会丢失。此外,这种方法也无法处理多个用户同时提交留言的情况,可能会导致数据的混乱。
-
使用Node.js和Express框架实现的留言板:这种方法可以实现动态的、实时的留言板,用户可以在任何设备上访问他们的留言,且数据会永久保存在服务器上。然而,这种方法需要一定的服务器端编程知识,且如果服务器出现故障,留言板可能会无法使用。
下面五种方法详细代码说明
使用HTML和JavaScript实现留言板
- 创建一个HTML文件,添加一个表单用于输入留言内容和一个按钮用于提交留言。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
</head>
<body>
<form id="messageForm">
<label for="messageInput">留言内容:</label>
<textarea id="messageInput" rows="4" cols="50"></textarea>
<button type="submit">提交留言</button>
</form>
<div id="messageList"></div>
<script src="main.js"></script>
</body>
</html>
- 创建一个JavaScript文件(例如:main.js),编写代码实现留言板的交互功能。
document.getElementById('messageForm').addEventListener('submit', function (event) {
event.preventDefault(); // 阻止表单默认提交行为
var messageInput = document.getElementById('messageInput');
var messageList = document.getElementById('messageList');
// 创建一个新的留言元素
var newMessage = document.createElement('p');
newMessage.textContent = messageInput.value;
// 将新的留言元素添加到留言列表中
messageList.appendChild(newMessage);
// 清空输入框
messageInput.value = '';
});
使用Node.js和Express框架实现留言板
-
安装Node.js和npm(如果尚未安装)。
-
使用命令行创建一个新的项目文件夹,并在该文件夹中运行以下命令初始化项目:
npm init -y
- 安装Express框架:
npm install express
- 创建一个名为
app.js的文件,编写代码实现留言板的后端功能。
const express = require('express');
const app = express();
const port = 3000;
app.use(express.static('public')); // 设置静态文件夹为public
app.get('/', (req, res) => {
res.sendFile(__dirname + '/public/index.html');
});
app.listen(port, () => {
console.log(`留言板服务器正在监听端口${port}...`);
});
-
在项目文件夹中创建一个名为
public的文件夹,然后在该文件夹中创建一个名为index.html的文件,将之前HTML文件中的代码复制到该文件中。 -
在项目文件夹中创建一个名为
messages.txt的文件,用于存储留言。 -
修改
app.js文件中的代码,实现留言的保存功能。
const fs = require('fs');
app.post('/message', (req, res) => {
const message = req.body.message;
fs.appendFile('messages.txt', message + '
', (err) => {
if (err) {
console.error(err);
res.status(500).send('服务器错误');
} else {
res.send('留言已提交');
}
});
});
- 修改
app.js文件中的代码,实现留言的获取功能。
app.get('/messages', (req, res) => {
fs.readFile('messages.txt', 'utf8', (err, data) => {
if (err) {
console.error(err);
res.status(500).send('服务器错误');
} else {
res.send(data);
}
});
});
- 修改
app.js文件中的代码,实现留言的显示功能。
app.get('/', (req, res) => {
fs.readFile('messages.txt', 'utf8', (err, data) => {
if (err) {
console.error(err);
res.status(500).send('服务器错误');
} else {
res.send(`<h1>留言板</h1><p>${data}</p>`);
}
});
});
- 运行项目:
node app.js
现在,你可以在浏览器中访问http://localhost:3000查看留言板。
使用Vue.js框架实现
- 安装Vue.js并创建一个新的项目。
- 在项目中创建一个名为
MessageBoard.vue的组件。 - 在组件中添加一个表单和一个留言列表。
- 使用Vue.js的指令和数据绑定功能实现留言的添加和显示。
代码示例:文章来源:https://www.toymoban.com/news/detail-791867.html
<template>
<div>
<form @submit.prevent="addMessage">
<input v-model="messageInput" placeholder="请输入留言">
<button type="submit">提交</button>
</form>
<ul>
<li v-for="message in messages" :key="message">{{ message }}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
messageInput: '',
messages: [],
};
},
methods: {
addMessage() {
this.messages.push(this.messageInput);
this.messageInput = '';
},
},
};
</script>
使用React框架实现
- 安装React和Create React App。
- 创建一个新的React应用。
- 在应用中创建一个名为
MessageBoard.js的组件。 - 在组件中添加一个表单和一个留言列表。
- 使用React的状态管理和事件处理功能实现留言的添加和显示。
代码示例:文章来源地址https://www.toymoban.com/news/detail-791867.html
import React, { useState } from 'react';
function MessageBoard() {
const [messageInput, setMessageInput] = useState('');
const [messages, setMessages] = useState([]);
const handleSubmit = (e) => {
e.preventDefault();
setMessages([...messages, messageInput]);
setMessageInput('');
};
return (
<div>
<form onSubmit={handleSubmit}>
<input value={messageInput} onChange={(e) => setMessageInput(e.target.value)} placeholder="请输入留言" />
<button type="submit">提交</button>
</form>
<ul>
{messages.map((message, index) => (
<li key={index}>{message}</li>
))}
</ul>
</div>
);
}
export default MessageBoard;
到了这里,关于前端实现留言板的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!