本文以腾讯云服务器+宝塔面板为例子,介绍RuoYi-Vue分离版本的服务器部署流程,如在部署过程中遇到问题或有什么好的建议,欢迎在评论区留言
目录
1、服务器环境配置
2、vue项目打包
2.1、前端项目打包
2.2、打包文件路径配置
2.3、前端部署测试
3、Spring Boot项目打包部署
3.1 数据库配置
3.2 Redis配置
3.3 打包后端代码jar包
3.4 后端jar包启动
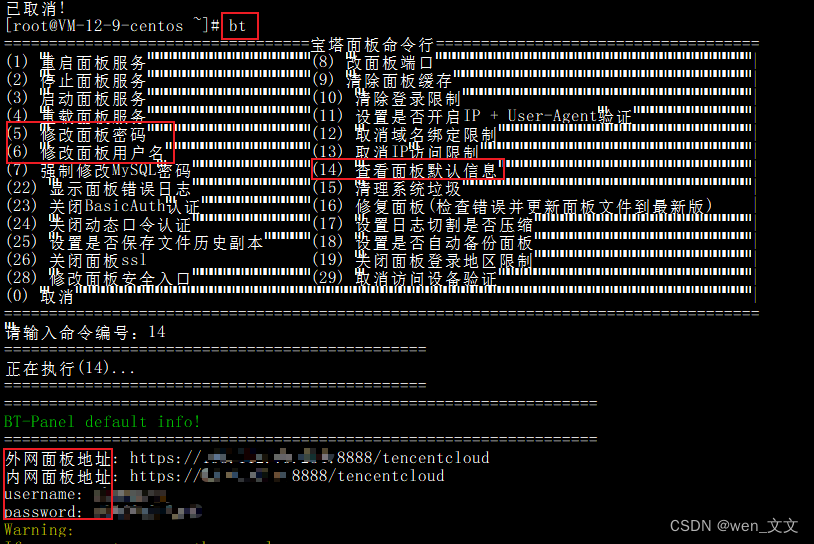
1、服务器环境配置
1、宝塔面板-软件商店下载MySQL、Redis、Nginx并安装(这里下载的版本为MySQL 5.7,和部署的项目所使用的版本一致)
2、开启服务器6379(Redis端口)、3306(MySQL数据库端口)、80(Vue项目前端访问端口)、8088端口(后端端口)(腾讯云轻量应用服务器,在防火墙添加规则)和宝塔面板添加端口规则,开启之后用 网站端口扫描工具 测试端口连通性。
3、先停止MySQL服务、点击设置、在宝塔的配置文件中在 [mysqld] 中添加 skip-grant-tables 保存,并且重载配置并启动。因为有些在连接MySQL时出现这个报错Access denied for user 'root'@'localhost'(using password: YES);所以需要这样配置;
(配置之后重新设置mysql admin密码之后记得要删除skip-grant-tables,将my.ini文件中加入的跳过权限语句删除或加#号注释。重启服务,使用修改后的密码登录即可)
4、宝塔面板-数据库添加数据库,填写好数据库名、用户名、密码,点击导入,上传本地转储数据库数据库sql文件,导入数据库。
1 )用户名不能为root,因为安装宝塔和mysql数据库的时候默认就会创建了root账户和密码,这个是超级权限的用户名密码,一般程序中不推荐使用root账号和密码链接数据库
2 )数据库名长度不能超过16,可以通过phpMyAdmin手动创建或者在终端通过mysql命令行创建

5、Redis点击设置-性能调整,将绑定IP由127.0.0.1改为0.0.0.0,设置6379端口和其他信息,然后重启Redis.
6、Nginx点击设置-配置修改,复制下面代码,粘贴到输入框,点击保存,并且重载配置并启动。
user root;
worker_processes 1;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80; //前端端口
server_name localhost;
charset utf-8;
location / {
root /project/dist; //前端打包文件存储路径
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/; //后端访问路径
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}2、vue项目打包
2.1、前端项目打包
依次输入如下命令,进入ruoyi-ui文件夹,并对前端代码进行打包,生成一个dist文件夹,
建议不要用直接使用cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
cd ruoyi-ui
npm install --registry=https://registry.npmmirror.com
npm run build:prod2.2、打包文件路径配置
这是前端代码打包后的生成的dist文件,将dist文件上传到服务器,新建一个目录project,存储在project目录下(dist文件存储路径需要和Nginx中配置的root路径相同)
2.3、前端部署测试
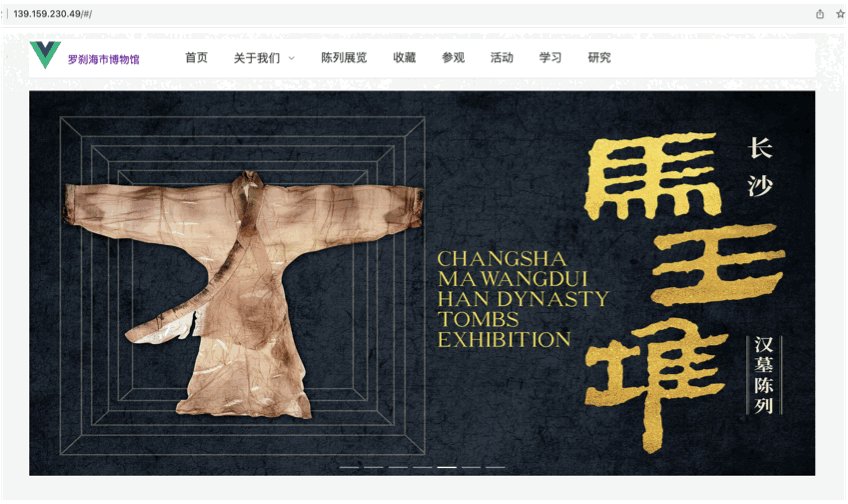
测试效果,访问服务器地址:80(比如http://43.120.100.100:80),看到登录页即部署成功
问题:CSS样式如果改变或者不正常显示,大概率因为前端文件被加密,打包的dist文件中有未加密的版本(同名的gz文件)
可能用到的linux命令:
find . -name "*.java" |xargs rm -rfv //删除目录下所有.java后缀的文件
for gz in *.gz; do gunzip $gz; done //解压目录下所有.gz后缀的文件3、Spring Boot项目打包部署
3.1 数据库配置
1、在项目文件中更改application-druid.yml,修改一下数据库的地址,地址不能再是localhost了,如图(服务器地址:43.120.100.100),本地运行系统测试数据库连接是否成功,
url: jdbc:mysql://43.120.100.100:3306/ry-vue?characterEncoding=UTF-8
username: ry-vue
password: ycY7rSJc6Mt487C问题1:
项目启动报错:null, message from server: "Host '223.73.185.219' is not allowed to connect to this MySQL server",连接远程服务器数据库失败,
宝塔面板-终端执行命令:
cd /www/server/mysql/bin //进入mysql目录
mysql -u root -p //输入密码登录
use mysql
select user,host from user;
update user set host = '%' where user='root';
flush privileges; //刷新权限最后重启一下mysql即可;
3.2 Redis配置
1、在项目文件中更改application.yml,修改一下Redis配置信息(服务器地址43.120.100.100),如图,本地运行系统测试远程Redis连接是否成功。
# redis 配置
redis:
# 地址
host: 43.120.100.100
# 端口,默认为6379
port: 6379
# 数据库索引
database: 0
# 密码
password: 1236542、在logback.xml中,找到日志存放路径,value修改为你存放日志的目录,可以在之前创建的project文件夹中建一个logs文件夹,则填为value=”/project/logs“
3.3 打包后端代码jar包
1、利用若依提供的打包方法。进入下载的项目文件夹中的bin目录下,直接双击执行package.bat,它会直接在项目中生成target文件夹,里面包含以及打包好的jar包。我们要使用的是ruoyi-admin文件夹下的target里的jar包。运行package.bat需要marven环境>=3.0,如下图操作顺序:


2、将ruoyi-admin文件夹下的target里的jar包上传到服务器

3.4 后端jar包启动
1、命令行启动
找到ruoyi-admin.jar文件的位置,(比如 /project/ruoyi-admin.jar),在终端执行命令:
cd /project
java -jar ruoyi-admin.jar即可执行spring boot项目
2、宝塔启动
宝塔-网站,点击添加JAVA项目,选择上传的ruoyi-admin.jar,设置项目端口为8080,选择项目JDK,提交启动项目。文章来源:https://www.toymoban.com/news/detail-791881.html
 文章来源地址https://www.toymoban.com/news/detail-791881.html
文章来源地址https://www.toymoban.com/news/detail-791881.html
到了这里,关于RuoYi-Vue部署服务器流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!