【Canvas】类似创客贴图片编辑器的项目及前端组件PPT海报等
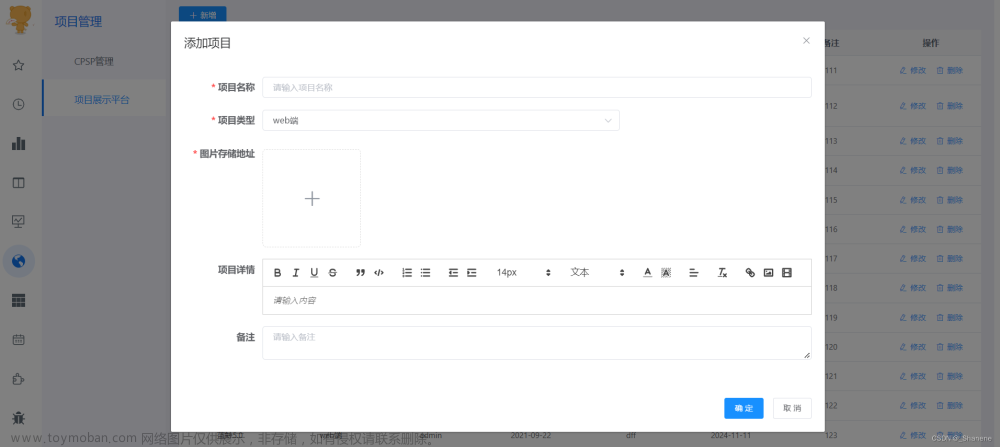
图片拖拽 在线制作PPT等
yft-design: 基于fabric.js的图片设计,使用 Vue3+ TypeScript + fabric.js + pinia + element-plus + pwa,支持 文字、图片、形状、线条、二维码 、条形码几种最常用的元素类型,每一种元素都拥有高度可编辑能力,缩略图显示,模板,支持导出json,svg, image文件 (gitee.com)
基于fabric.js的图片设计,使用 Vue3 + TypeScript + Fabric.js + Element-Plus,支持 文字、图片、形状、线条、二维码 、条形码几种最常用的元素类型,每一种元素都拥有高度可编辑能力,缩略图显示,模板,支持导出json,svg, image文件。
快速体验:https://yft.design
体验Demo:https://dromara.org/yft-design

使用fabric.js 快速开发一个图片编辑器
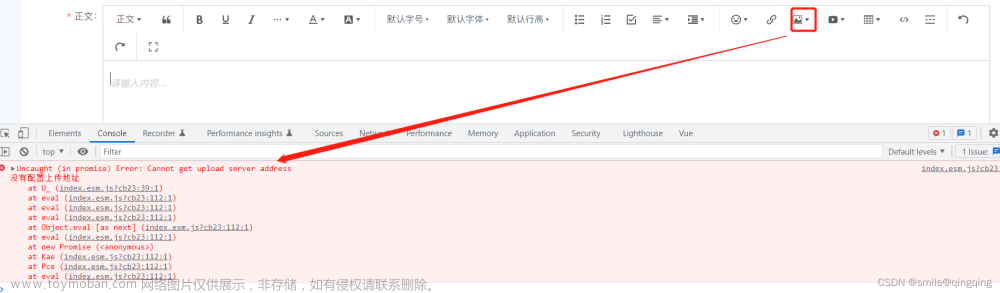
GitHub - nihaojob/vue-fabric-editor: 基于fabric.js和Vue的图片编辑器,可自定义字体、素材、设计模板。fabric.js and Vue based image editor, can customize fonts, materials, design templates.
架构设计
选型: fabric.js 和 konva.js都是强大的canvas库,功能上类似,konva.js比较新中文文档也多一些,因为比较熟悉fabric就没有采用konva。
要点: 因为框架用的vue,主要解决如何把fabric的实例对象共享给各个功能组件,区分出是未选中、单选、多选状态,然后将选中、取消选中事件暴露给各个功能组件,子组件根据状态进行独立的功能开发。
fabric.js 和 konva.js都是强大的canvas库文章来源:https://www.toymoban.com/news/detail-791891.html
Konva - JavaScript 2d canvas library (konvajs.org)文章来源地址https://www.toymoban.com/news/detail-791891.html
到了这里,关于【开源】类似创客贴图片编辑器的项目及前端组件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!