目录
1.下载Node.js
1.1 下载最高本版
1.2 下载历史版本
2.安装Node.js
3.环境配置
4.安装express模块和cnpm
4.1 安装express模块
4.2 安装cnpm
4.3 cnpm报错
1.下载Node.js
1.1 下载最高本版
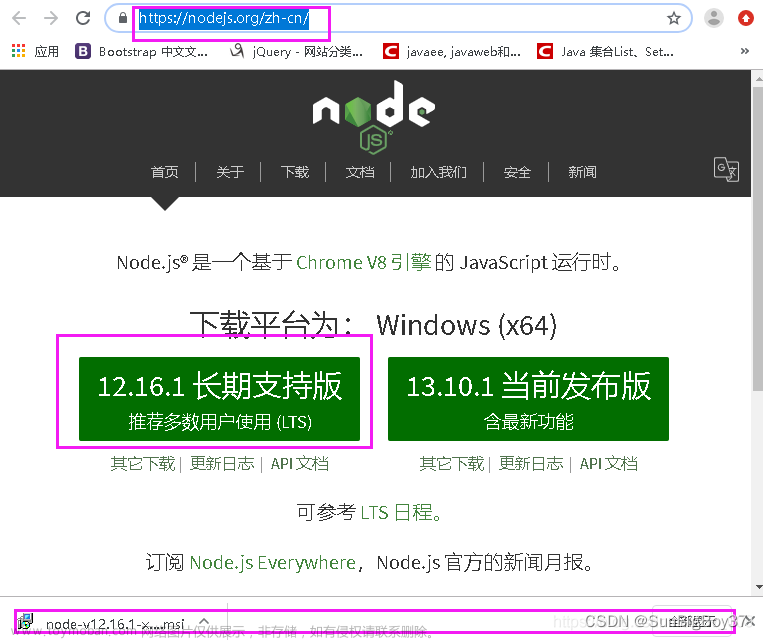
登录Nodejs的官网进行下载最新的版本,根据自己电脑的需求点击下载即可。例如,我的配置可以选择Windows下64位的版本。
tips:还有一个关键,如果你是第一次下载安装Node.js,那么你可以选择当前最高版本进行安装;若你想在去运行一个已有的项目,那么你可能需要下载以前的一个版本。

1.2 下载历史版本
如果你已经知道了想要下载的历史版本号,那么你可以接着下面的步骤来下载即可。

查找自己版本,点击releases

选择符合自己电脑系统的安装包,下载即可。

如果,你想要运行一个已经存在的项目,你需要去查看一下项目的package.json文件,查看里面的node-sass模块的版本,下载相对应的nodejs版本。

具体对应版本如下图:
| NodeJs | Supported node-sass version | Node Module |
| Node17 | 7.0+ | 102 |
| Node16 | 6.0+ | 93 |
| Node15 | 5.0+,7.0 | 88 |
| Node14 | 4.14+ | 83 |
| Node13 | 4.13+,<5.0 | 79 |
| Node12 | 4.12+ | 72 |
| Node11 | 4.10+,<5.0 | 67 |
| Node10 | 4.9+,<6.0 | 64 |
| Node8 | 4.5.3+,<5.0 | 57 |
| Node<8 | <5.0 | <57 |
通过查看package.json文件,我们可以确认,我们需要下载的版本号为Node13。
2.安装Node.js
1)下载完成后,双击安装包,开始安装Node.js

2)点击【Next】按钮,选择安装位置。

3)点击【Next】,不用添加环境变量,因为后面需要自己配置。

4)点击【Next】,不要勾选。

5)点击【Install】安装。

6)测试安装
按下【win+r】键,输入cmd,回车;
输入命令,显示node.js版本:
node -v 输入命令,显示npm版本:
npm -v 
成功显示版本说明安装成功
3.环境配置
1)找到你的安装目录,在此目录下新建两个文件夹

2)创建完毕,你需要去设置你prefix和cache的路径。【win+r】启动终端命令窗口,输入
npm config set prefix "你刚才建立node_global的路径"
npm config set prefix "G:\software\nodejs\node_global"
npm config set cache "你刚才建立node_cache的路径"
npm config set cache "G:\software\nodejs\node_cache"

3)配置环境变量
【此电脑】->单击右键->【属性】->【高级系统设置】->【环境变量】

在【系统变量】中点击【新建】

填写变量名【NODE_PATH】和变量值【G:\software\nodejs\node_global】

添加变量值后会在【node_global】中自动生成一个【node_modules】文件夹,如果你没有,可以自己创建一个,没必要纠结。

编辑【用户变量】中的【Path】

将默认的C盘下【AppData\Roaming\npm】修改成【node_global】的路径,点击确定

在【系统变量】中选择【Path】点击【编辑】添加【NODE_PATH】,随后一直点击确定


4.安装express模块和cnpm
4.1 安装express模块
配置完成后,全局安装一个常用的express模块进行测试。
【win+r】启动终端命令,输入安装命令。
npm install express -g出现以下界面表示express模块安装成功,并且你的环境也配置成功。

4.2 安装cnpm
安装淘宝镜像
npm config set registry https://registry.npm.taobao.org
查看是否成功
npm config get registry

安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com
查看是否安装成功
cnpm -v
4.3 cnpm报错
如果安装cnpm的时候出现面错误,可能是你cnpm和npm的版本不一致导致的。

解决方法:
1. 卸载之前安装的cnpm
在终端中输入:
npm uninstall cnpm
2. 查看npm版本
在终端中输入:
npm -v
3.安装与之对应版本的cnpm
在终端中输入:
npm install -g cnpm@6.0.0 --registry=https://registry.npm.taobao.org
4. 最后,再次查看cnpm版本
在终端中输入:
cnpm -v
参考:
【1】cnpm windows系统安装后查看版本cnpm -v报错Error: Cannot find module ‘node:util‘文章来源:https://www.toymoban.com/news/detail-791962.html
【2】Node.js下载安装及环境配置教程【超详细】文章来源地址https://www.toymoban.com/news/detail-791962.html
到了这里,关于Node.js下载安装及环境配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!