最近,发现一个新的微信小程序UI组件库-TDesign。腾讯自家出品,颜值杠杆。网址如下:
https://tdesign.tencent.com/miniprogram/getting-started
安装
使用NPM
Node.js 安装包及源码下载地址为:https://nodejs.org/zh-cn/download/
Node.js 菜鸟教程网址:https://www.runoob.com/nodejs/nodejs-install-setup.html
检查npm是否安装成功
npm -version
在项目根目录上执行下面安装指令:
npm init
npm i tdesign-miniprogram -S --production
project.config.js值设置npm_dist目录
{
"setting": {
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "package.json",
"miniprogramNpmDistDir": "./miniprogram"
}
]
}
}
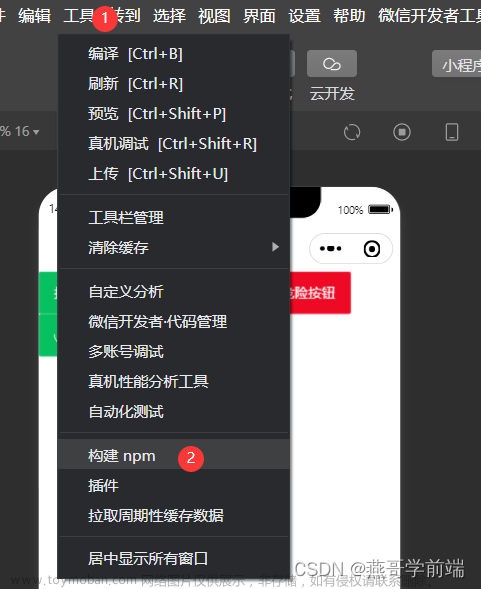
安装完之后,需要在微信开发者工具中对 npm 进行构建:工具 - 构建 npm
修改 app.json
将 app.json 中的 “style”: “v2” 移除。
修改 tsconfig.json
如果使用typescript开发,需要修改tsconfig.json指定paths
{
"paths": {
"tdesign-miniprogram/*":["./miniprogram/miniprogram_npm/tdesign-miniprogram/*"]
}
}
使用组件
以按钮组件为例,只需要在 JSON 文件中引入按钮对应的自定义组件即可文章来源:https://www.toymoban.com/news/detail-792049.html
{
"usingComponents": {
"t-button": "tdesign-miniprogram/button/button"
}
}
接着就可以在 wxml 中直接使用组件文章来源地址https://www.toymoban.com/news/detail-792049.html
<t-button theme="primary">按钮</t-button>
到了这里,关于微信小程序(typescript) npm添加Tdesign UI组件库的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!