模块化介绍
-
什么是模块化与模块?
将一个复杂的程序文件依据一定规则(规范)拆分成多个文件的过程称之为模块化
其中拆分的每个文件就是一个模块,模块的内部数据是私有的,不过模块可以暴露内部数据以便其他模块使用。 -
什么是模块化项目?
编码时是按照模块一个一个编码的,整个项目就是一个模块化的项目 -
模块化好处
· 防止命名冲突
· 高复用性
· 高维护性
模块化初体验
自定义模块 test.js
function tiemo(){
console.log('贴膜.........');
}
//暴露数据
module.exports = tiemo;
主程序index.js
//引入自定义模块
const tiemo = require('./test.js');
//调用函数
tiemo();
调用:
模块暴露数据
模块暴露数据的方式有两种:
- module.exports = value
- exports.name = value
使用时有几点注意:
- module.exports可以暴露任意数据
- 不能使用exports = value的形式暴露数据,模块内部module与exports的隐式关系exports = module.exports = {}

代码示例:
test.js
function tiemo(){
console.log('贴膜.........');
}
function niejiao(){
console.log('捏脚.........');
}
//暴露数据
module.exports = {tiemo,niejiao};
index.js
//引入自定义模块
const me = require('./test.js');
console.log(me);
导入文件模块
在模块中使用require传入文件路径即可引入文件
const test = require('./me.js');
require使用的一些注意事项:文章来源:https://www.toymoban.com/news/detail-792423.html
- 对于自己创建的模块,导入时路径建议写相对路径,且不能省略./和…/
- js和json文件导入时可以不用写后缀,c/c++编写的node扩展文件也可以不写猴嘴,但是一般用不到
- 如果导入其他类型的文件,会以js文件进行处理
- 如果导入的路径是个文件夹,则会首先检测该文件夹下package.json文件中main属性对应的文件,如果main属性不存在,或者package.json不存在,则会检测文件夹下的index.js和index.json,如果还是没找到,就会报错。
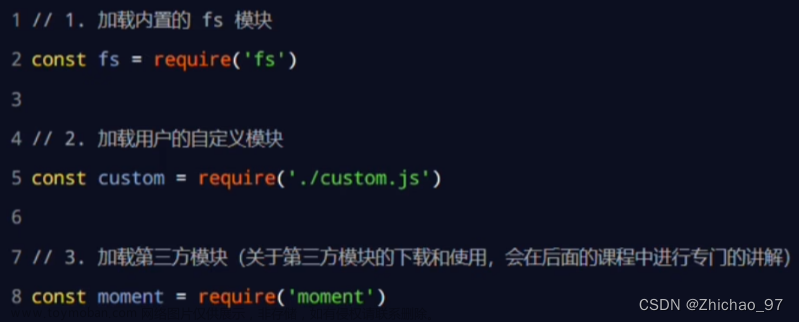
- 导入node.js内置模块时,直接require模块的名字即可,无需加./和…/
module.exports、exports以及require这些都是CommonJS模块化规范中的内容,而Node.js实现了CommonJS模块化规范。
require导入模块的基本流程
- 将相对路径转为绝对路径,定位目标文件
- 缓存检测
- 读取目标文件代码
- 包裹为一个函数并执行(自执行函数)。通过arguments.callee.toString()查看自执行函数
- 缓存模块的值
- 返回module.exports的值
function require(file){
//将相对路径转为绝对路径,定位目标文件
let absolutePath = path.resolve(__dirname, file);
//2.缓存监测
if(caches[absolutePath]){
return caches[absolutePath];
}
//3.读取文件的代码
let code = fs.readFileSync(absolutePath).toString();
//4.包裹为一个函数 然后执行
let module = {};
let exports = module.exports ={}
(function (exports, require, module, __filename, __dirname){
const test = {
name:'尚硅谷'
}
module.exports = test;
//输出
console.log(arguments.callee.toString());
})(exports, require, module, __filename, __dirname)
//5.缓存结果
caches[absolutePath] = module.exports;
//6.返回module.exports的值
return module.exports;
}
const m = require('./me.js');
CommonJS模块化规范
module.exports、exports以及require这些都是CommonJS模块化规范中的内容。而Node.js是实现了CommonJS模块化规范,二者关系有点像JavaScript与ECMAScript文章来源地址https://www.toymoban.com/news/detail-792423.html
到了这里,关于【Node.js学习 day4——模块化】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!