精彩专栏推荐订阅:在 下方专栏👇🏻👇🏻👇🏻👇🏻
💖🔥作者主页:计算机毕设木哥🔥 💖
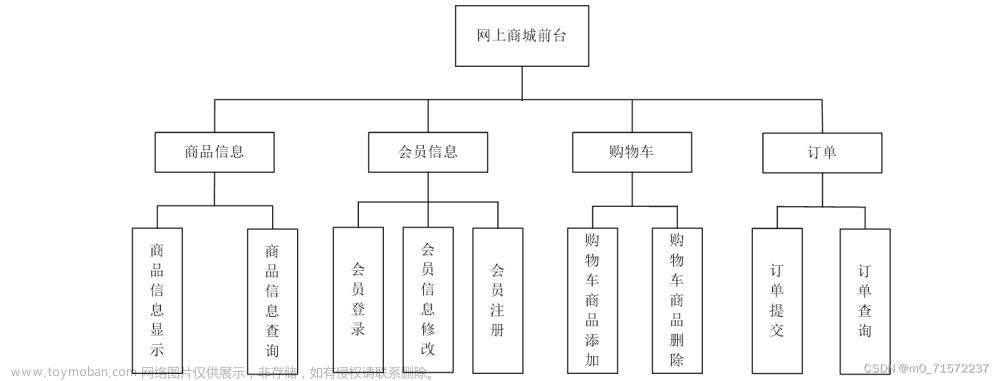
一、项目介绍
1.1项目简介:
本项目是一个基于Python和Django框架开发的网上购物商城系统。它提供了一个在线购物平台,用户可以在该平台上浏览商品、下单购买、支付并管理他们的订单。管理员可以管理商品、订单和用户信息。
1.2项目目标:
提供一个用户友好的网上购物平台,使用户能够轻松浏览和购买商品。
实现一个安全、可靠的支付系统,确保用户的支付信息得到保护。
提供一个灵活的后台管理系统,使管理员能够方便地管理商品、订单和用户信息。
实现高效的订单处理和库存管理系统,确保订单的准确性和及时性。
1.3项目功能:
1、用户注册和登录:用户可以通过注册账户和登录系统来使用商城功能。
2、商品展示:商城首页展示所有商品,用户可以通过分类、搜索和排序功能找到他们感兴趣的商品。
3、商品详情:用户可以查看商品的详细信息,包括价格、图片、描述和其他用户的评价。
4、购物车:用户可以将感兴趣的商品加入购物车,并在购物车中查看、编辑和删除商品。
5、订单生成:用户可以将购物车中的商品生成订单,并提供配送地址和支付方式。
6、支付功能:商城支持多种支付方式,用户可以选择他们喜欢的支付方式进行支付。
7、订单管理:用户可以在个人中心查看和管理他们的订单,包括查看订单状态、物流信息和订单详情。
8、后台管理:管理员可以通过后台管理系统管理商品、订单和用户信息,包括添加新商品、编辑商品信息、处理订单和用户管理等。
9、用户评价:用户可以对已购买的商品进行评价,分享他们的购物体验。
二、开发环境
- 开发语言:Java
- 数据库:MySQL
- 系统架构:B/S
- 后端:springboot
- 前端:vue
- 工具:IDEA或者Eclipse、HBuilderX、JDK1.8、Maven
三、系统展示
登录模块:
首页模块:




管理员模块:


 文章来源:https://www.toymoban.com/news/detail-792568.html
文章来源:https://www.toymoban.com/news/detail-792568.html
四、代码展示
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Java实训团队协作简单案例 - 用户登录</title>
<link rel="shortcut icon" href="assets/img/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="assets/vendors/font-awesome-4.7.0/css/font-awesome.min.css" />
<link rel="stylesheet" href="assets/css/core.css" />
<link rel="stylesheet" href="assets/css/login.css" />
</head>
<body>
<%
session.setAttribute("UID", null);
%>
<h1>用户登录</h1>
<form class="login-container" action="/login">
<div class="login-item">
<label for="username">登录账号:</label>
<input name="u" type="text" id="username" />
</div>
<div class="login-item">
<label for="password">登录密码:</label>
<input name="p" type="password" id="password" />
</div>
<div class="login-item">
<label>验证码:</label>
<input name="c" type="text" class="login-code" />
<img src="/code" id="cc" onclick="changeCode()"/>
<a href="javascript:void(0)" onclick="changeCode()">看不清?换一张</a>
</div>
<div class="login-item">
<button type="submit">登录</button>
</div>
</form>
</body>
<script>
function changeCode() {
cc.src = "/code?t=" + Math.random();
}
</script>
</html>
五、项目总结
基于Python和Django的网上购物商城系统是一个功能全面、性能稳定、易用性强的电子商务解决方案。通过这个系统,用户可以轻松愉快地浏览和购买各类商品,而管理员则可以有效地管理商品、订单和用户信息。该系统的实现不仅提高了电商业务的效率,也为用户提供了优质的购物体验。通过灵活的后台管理,管理员可以轻松地对商城进行维护和升级,以适应不断变化的市场需求。而采用Python和Django技术栈,则确保了系统的可靠性和性能,使得整个商城系统能够在高负载下稳定运行。综上所述,这是一个功能强大、灵活易用、性能稳定的网上购物商城系统,能够满足各类电子商务业务的需求。文章来源地址https://www.toymoban.com/news/detail-792568.html
到了这里,关于【python实战项目】基于python+django的网上购物商城系统的设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!