# 中文小程序解决方案详解
随着移动互联网的快速发展,微信小程序已经成为了各行各业布局移动互联网的重要渠道。作为一款国民级应用,微信拥有超过10亿的用户,小程序在微信生态中的地位愈发重要。在这样的背景下,如何快速构建一款高效、易用的中文小程序成为了众多企业和开发者关注的焦点。本文将详细解析中文小程序解决方案,帮助大家更好地了解小程序的开发、运营和推广。
## 一、小程序开发前的准备工作
1. 注册小程序账号:首先,你需要拥有一个微信公众平台账号。访问微信公众平台官网()进行注册,然后根据提示完成实名认证。
2. 了解小程序开发文档:在开发小程序之前,你需要仔细阅读微信官方的开发文档,了解小程序的开发框架、API接口、组件等。微信小程序开发文档地址:。
3. 下载开发者工具:微信提供了一款开发者工具,支持Windows、Mac和Linux等多种操作系统。下载地址:。
4. 创建小程序项目:打开开发者工具,登录你的公众平台账号,然后创建一个新的小程序项目。按照提示填写相关信息,设置项目的名称、AppID、页面路径等。
## 二、小程序开发过程中的关键点
1. 设计页面布局:根据你的需求设计小程序的页面布局,合理使用微信提供的组件,如按钮、文本框、图片、列表等。注意保持页面简洁、美观,易于用户操作。
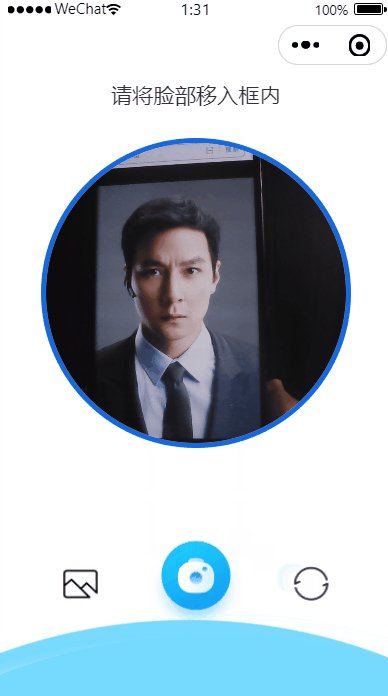
2. 编写逻辑代码:通过使用微信提供的API接口,实现页面的交互功能。例如,用户点击按钮时触发的事件、获取用户信息、上传文件等。
3. 处理网络请求:在小程序中,所有网络请求都需要通过微信服务器进行中转。开发者需要使用微信提供的API接口进行网络请求,例如获取服务器数据、发送请求等。
4. 调试和测试:在开发过程中,不断调试代码,确保功能正常运行。同时,使用开发者工具进行模拟测试,确保小程序在不同设备和操作系统上的表现一致。
## 三、小程序上线与运营
1. 提交审核:开发完成后,登录微信公众平台,提交小程序审核申请。审核内容包括功能、内容、合规等方面。一般情况下,审核时间为1-3个工作日。
2. 发布和推广:审核通过后,即可上线小程序。通过微信生态内的广告、公众号、朋友圈等渠道进行推广,吸引用户关注和使用。
3. 数据分析:在运营过程中,密切关注小程序的数据变化,如访问量、活跃用户、转化率等。根据数据反馈,优化小程序的功能和运营策略。
4. 版本更新:根据用户反馈和市场需求,不断更新小程序版本,优化用户体验。在更新时,注意保留用户已有的数据和设置,避免给用户带来困扰。
## 四、小程序推广策略
1. 利用微信生态:充分利用微信生态内的资源,如公众号、朋友圈、微信群等,进行小程序的推广。
2. 合作与联盟:与同行业的企业、媒体等建立合作关系,互相推广各自的小程序,扩大品牌影响力。
3. 线下活动:结合线下活动,如展会、讲座等,进行小程序的宣传和推广。
4. 搜索引擎优化:优化小程序的名称、关键词等,提高在微信搜索结果中的排名,吸引更多潜在用户。
## 五、总结
本文详细解析了中文小程序解决方案,从开发前的准备工作、开发过程中的关键点、上线与运营、推广策略等方面进行了阐述。希望对大家了解小程序的开发、运营和推广有所帮助。文章来源:https://www.toymoban.com/news/detail-792628.html
该文章由集锦科技(小程序开发 http://www.jijinweb.net)原创编写。文章来源地址https://www.toymoban.com/news/detail-792628.html
到了这里,关于中文小程序解决方案详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!