选择python 解释器
使用快捷键Ctrl+Shift+P
Python: Select Interpreter

vscode 修改 文本编辑器为浅绿色
主题先选择 浅色+ (默认浅色)
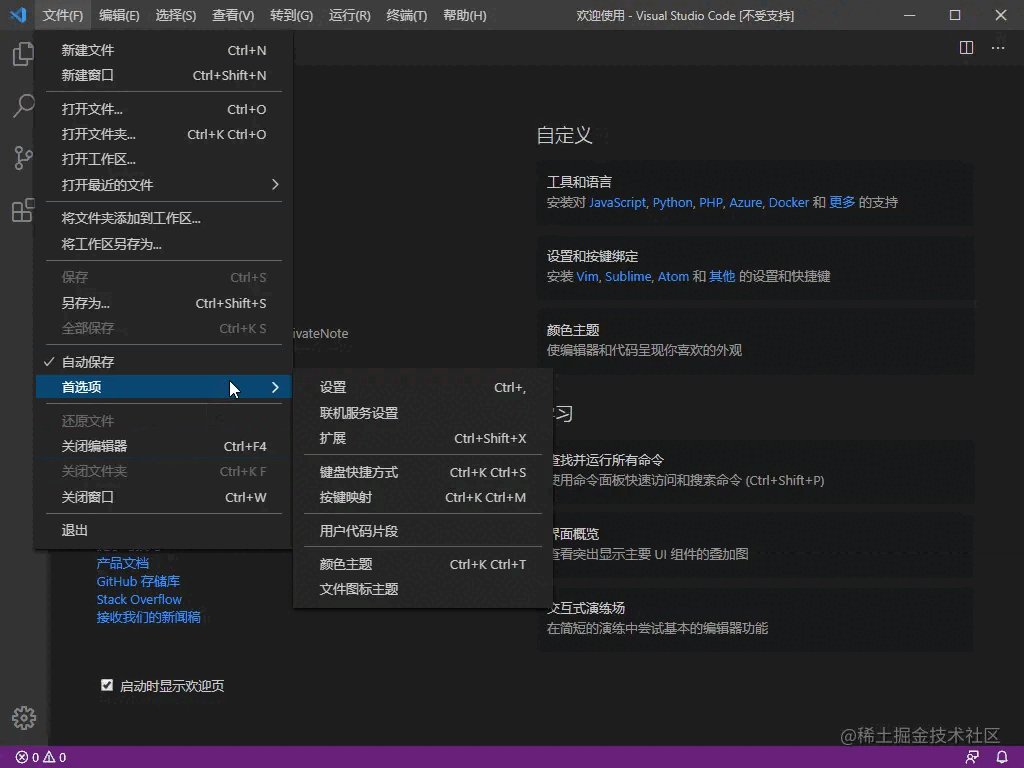
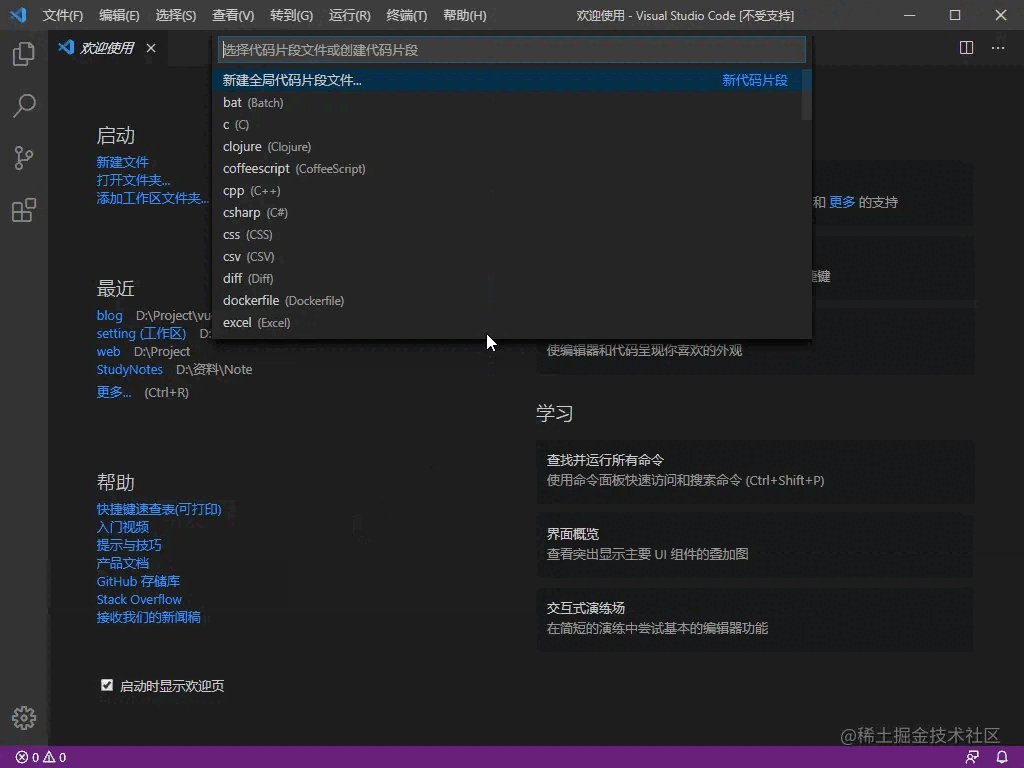
然后选择setting
workbench.colorCustomizations 选项是配置护眼色选项,个人比较喜欢豆沙绿#C7EDCC(还有青草绿 #E3EDCD、海天蓝 #DCE2F1、杏仁黄 #FAF9DE等),可根据个人喜好更换成不同的颜色。
其他的配置选项具有注释,可根据情况自定义修改
{
"Codegeex.Privacy": true,
"terminal.integrated.inheritEnv": false,
"workbench.colorTheme": "Default Light+",
"workbench.preferredDarkColorTheme": "Default High Contrast Light",
"workbench.colorCustomizations": {
"editor.background": "#e2eeda",
"sideBar.background": "#e6e9e6",
"editor.selectionBackground": "#d1d1c6",
"editor.selectionHighlightBackground": "#e0b4ba"
},
"editor.tokenColorCustomizations": {
"functions": "#fc1717", // 函数名
},
}

其他
"editor.tokenColorCustomizations": {
"comments": "#16e716", // 注释
"keywords": "#0a0", // 关键字
"variables": "#f00", // 变量名
"strings": "#e2d75dbd", // 字符串
"functions": "#5b99fcc9", // 函数名
"numbers": "#AE81FF" // 数字
},
// 选中高亮的颜色
"workbench.colorCustomizations": {
"editor.selectionBackground": "#5851bb"
},
编码规范
设置里面搜索 Clang_format
找到 Clang_format_style
如果是file 则是公司提供的编码格式
file
也可以改成Google 以及Microsoft
Microsoft 是括号对齐的看着舒服些。

快捷键
返回上一次光标的位置

重新设置一下
navigate文章来源:https://www.toymoban.com/news/detail-792795.html
 文章来源地址https://www.toymoban.com/news/detail-792795.html
文章来源地址https://www.toymoban.com/news/detail-792795.html
到了这里,关于VSCode使用技巧的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!