此处用于记录下本人所使用 VScode 的使用习惯。其中主要包括:界面,主题,光标,文件保存等选项。
相关介绍
基本原理:
Visual Studio Code 会在 windows 的 C 盘中生成一系列配置文件,软件工作时调用该文件所定义的函数执行对应功能。
该文件位于:
C盘中的 C:\Users\20220601-MJ\AppData\Roaming\Code\User 路径下的 settings.json 文件。
这里主要介绍 settings.json 文件。该文件为用户区定义使用,通常可以通过记事本方式打开。更推荐在 VScode 中进行相应设置以防止配置错误。
命令行方式进行配置
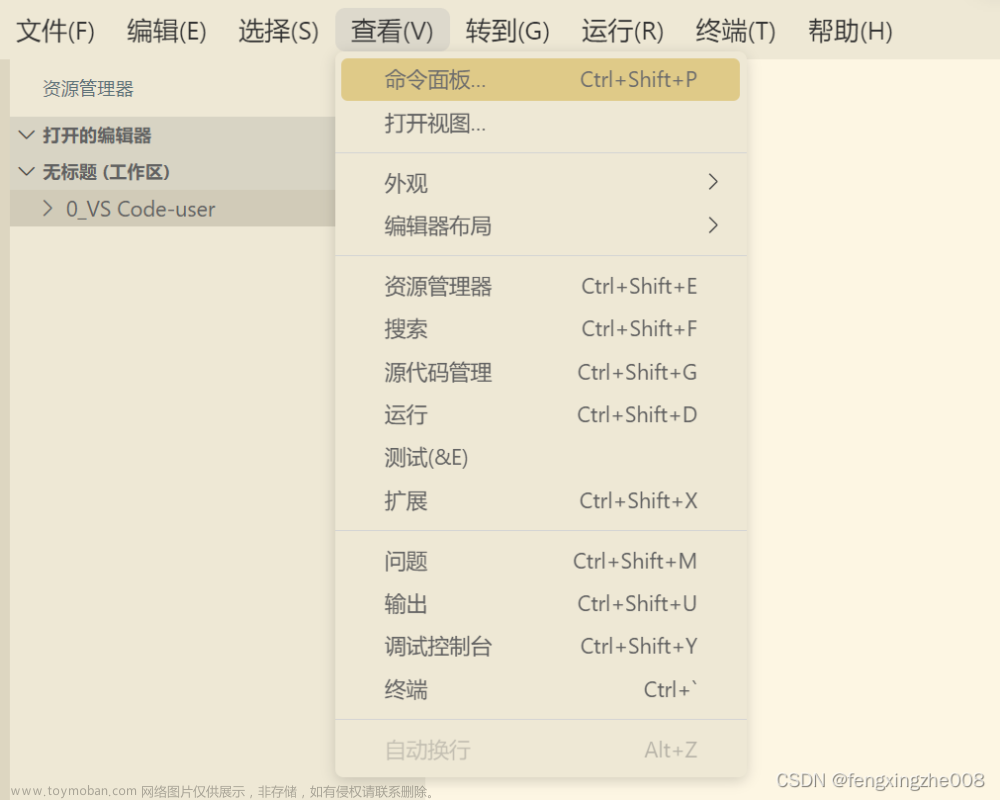
1@:点击【查看】→【命令面板】或者 使用快捷键 ctrl + shift + P 调出 VScode 的命令面板。
2@:输入 >setting 搜索设置功能,并选择【打开用户区设置】或者【Preferences: Open User Settings (JSON)】
//通过此种方式打开的即为上述所描述的 settings.json 文件。
3@:打开文件后,针对如下内容进行修改。
{
"[python]": {
"editor.formatOnType": true
},
"python.terminal.executeInFileDir":true,
"files.autoSave": "afterDelay",
//设置文件不自动保存。"afterDelay"(进行自动保存),onFocusChange(编辑器失去焦点自动保存),"onWindowChange"(窗口失去焦点自动保存)
//如果设置了"afterDelay"(进行自动保存),则可通过额外添加 "files.autoSaveDelay": 1000,设置延时保存时间。
"editor.fontSize": 15,
//设置字号
"editor.cursorBlinking": "smooth",
//光标动画样式。
"workbench.editor.empty.hint": "hidden",
"workbench.colorTheme": "Solarized Light",
//设置vscode主题
"workbench.colorCustomizations": {
"editor.selectionBackground": "#80FFC0",
//设置用户选中代码段的颜色,鼠标双击选中后的颜色
"editor.selectionHighlightBackground": "#ffff10",
//鼠标单击选中后的颜色
"editor.selectionHighlightBorder": "#ddd000"
},
"files.hotExit": "off",
//关闭VScode在打开是否进入关闭前文件。
"lldb.dbgconfig": {
},
"update.mode": "none",
//禁用更新
"extensions.autoUpdate": "onlyEnabledExtensions",
//仅对启用的扩展自动下载和安装更新
"extensions.ignoreRecommendations": false,
//禁止显示扩展建议通知
"window.zoomLevel": -1,
//禁止窗口缩放大小。也可手动使用快捷键 ctrl + +/-调整。
"window.titleBarStyle": "custom",
//在经典模式下禁用命令中心,否则命令中心有可能折叠菜单栏的选项。也可以在菜单栏右键选择关闭。
"window.commandCenter": false,
//关闭命令中心
"explorer.sortOrder": "mixed",
//控制资源管理器文件和文件夹的排列顺序。“mixed”(文件和文件夹一起排序),"type”(按文件类型排),“modified"(按最后修改日期排),“filesFirst”(将文件排在文件夹前)。
"explorer.confirmDelete": true,
//资源管理器文件删除确认
}
可视化组件方式进行配置
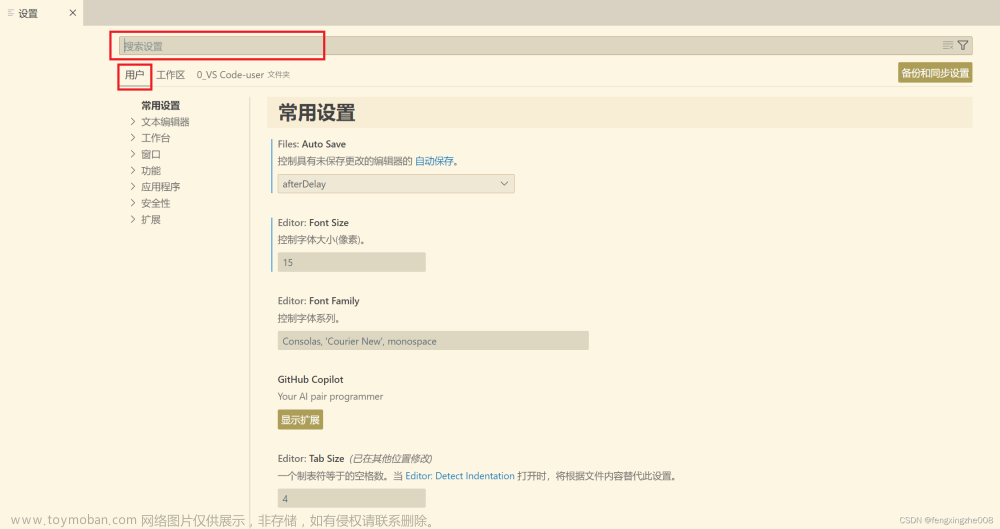
1@:点击【文件】→【首选项】→【设置】或者 使用快捷键 ctrl + , 调出 VScode 的设置界面。
2@:在设置界面选择用户并直接搜索对应功能,并依据提示进行相应设置即可。 文章来源:https://www.toymoban.com/news/detail-793035.html
文章来源:https://www.toymoban.com/news/detail-793035.html
上述两种配置方式具有相同结果。可视化组件的好处是可查看到对应的配置选项,交互性强。文章来源地址https://www.toymoban.com/news/detail-793035.html
更新
到了这里,关于Visual Studio Code常用设置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!