登陆(图形验证码+手机验证码)
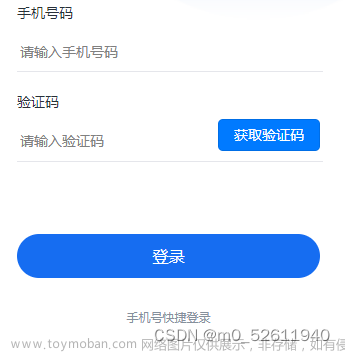
前端界面如下: 文章来源地址https://www.toymoban.com/news/detail-793061.html
文章来源地址https://www.toymoban.com/news/detail-793061.html
微信小程序wxml代码
<view class="container_register">
<view class="content" wx:if="{{ !agreementShow && !AntiFraudShow && !illegalShow}}">
<image class="top_img" src="{{logoUrl}}"></image>
<ul class="register_list">
<li>
<view>
<image src="{{phoneUrl}}"></image>
<input type="number" placeholder="请输入手机号码" value="{{phone}}" bindinput="getPhone"/>
</view>
</li>
<li>
<view>
<image src="{{ImgCodeUrl}}"></image>
<input type="text" placeholder="请输入图形验证码" bindinput="getImgCode"/>
</view>
<canvas canvas-id="canvas" bindtap='change' style="width:90px;height: 30px;"></canvas>
</li>
<li>
<view>
<image src="{{codeUrl}}"></image>
<input type="number" placeholder="请输入短信验证码" bindinput="getCode"/>
</view>
<button class="vertify_code" wx:if="{{isActive}}" bindtap="getVerifyCode">{{contentTxt}}</button>
<view class="second" wx:if="{{!isActive}}">
{{count}}秒
</view>
</li>
</ul>
<button bindtap="submitData">确定</button>
</view>
</view>
js文件代码
let countDown = null; //自定义一个倒计时的函数
import {get_verification_code,login} from '../../assets/api/login'
import APIConfig from "../../config/api";
var ctx;
Page({
data:{
isActive:true,
count:0,
code:'',//手机验证码
phone:'',//手机号码
contentTxt: '获取验证码', //按钮中展示的内容
countTime: 60, //倒计时的时间
text:"",
value:'',
imgCode:'',//图形验证码
},
onLoad(options) {
// 判断是否存在token--存在则直接跳转到到列表页面
let type = options.serviceBaseUrl
if (wx.getStorageSync("token"))
return wx.redirectTo({
url: "/pages/questionList/list",
});
var that = this;
this.drawPic(that);
let arr ={arr:1}
},
change: function() {
var that = this;
this.drawPic(that);
},
randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min);
},
/**生成一个随机色**/
randomColor(min, max) {
let r = this.randomNum(min, max);
let g = this.randomNum(min, max);
let b = this.randomNum(min, max);
return "rgb(" + r + "," + g + "," + b + ")";
},
/**绘制验证码图片**/
drawPic(that) {
ctx = wx.createCanvasContext('canvas');
/**绘制背景色**/
ctx.fillStyle = this.randomColor(180, 240); //颜色若太深可能导致看不清
ctx.fillRect(0, 0, 90, 28)
/**绘制文字**/
var arr;
var text = '';
var str = 'ABCEFGHJKLMNPQRSTWXY123456789';
for (var i = 0; i < 4; i++) {
var txt = str[this.randomNum(0, str.length)];
ctx.fillStyle = this.randomColor(50, 160); //随机生成字体颜色
ctx.font = this.randomNum(20, 26) + 'px SimHei'; //随机生成字体大小
var x = 5 + i * 20;
var y = this.randomNum(20, 25);
var deg = this.randomNum(-20, 20);
//修改坐标原点和旋转角度
ctx.translate(x, y);
ctx.rotate(deg * Math.PI / 180);
ctx.fillText(txt, 5, 0);
text = text + txt;
//恢复坐标原点和旋转角度
ctx.rotate(-deg * Math.PI / 180);
ctx.translate(-x, -y);
}
/**绘制干扰线**/
for (var i = 0; i < 4; i++) {
ctx.strokeStyle = this.randomColor(40, 180);
ctx.beginPath();
ctx.moveTo(this.randomNum(0, 90), this.randomNum(0, 28));
ctx.lineTo(this.randomNum(0, 90), this.randomNum(0, 28));
ctx.stroke();
}
/**绘制干扰点**/
for (var i = 0; i < 20; i++) {
ctx.fillStyle = this.randomColor(0, 255);
ctx.beginPath();
ctx.arc(this.randomNum(0, 90), this.randomNum(0, 28), 1, 0, 2 * Math.PI);
ctx.fill();
}
ctx.draw(false, function() {
that.setData({
text: text
})
});
},
//手机号验证码输入
getCode(e){
let number_code = e.detail.value;
if(number_code.length > 6){
number_code = number_code.slice(0,6)
}
this.setData({
code:number_code
})
},
//图形验证码输入
getImgCode(e){
let imgCode = e.detail.value;
imgCode = imgCode.toUpperCase()
this.setData({
imgCode
})
},
//手机号输入
getPhone(e){
let phone = e.detail.value;
this.setData({
phone
})
},
//获取手机号验证码
getVerifyCode(){
if(this.data.phone == ''){
wx.showToast({
title: '手机号不能为空',
icon: 'none',
duration: 3000
})
return
}
if(this.data.imgCode != this.data.text){
wx.showToast({
title: '请输入正确的图形验证码',
icon: 'none',
duration: 3000
})
return
}
let that = this; //防止this指向问题
get_verification_code(this.data.phone, this.data.team_code,this.data.user_name).then(res=>{
if(res.status == 200){
wx.showToast({
title: '验证码已发送,请注意查收',
icon: 'none',
duration: 3000
})
let countTime = that.data.countTime
countDown = setInterval(function () {
countTime--; // 倒计时开始递减
// 更新按钮中的显示内容
that.setData({
isActive: false
})
that.setData({
count: countTime
})
// 如果倒计时时间小于或者等于0,也就是倒计时结束,显示 “重新发送” 字样
if (countTime <= 0) {
clearInterval(countDown); //停止执行countDown函数
// 更新按钮中的显示内容
that.setData({
contentTxt: '重新发送',
countTime: 60,
})
that.setData({
isActive: true
})
}
}, 1000)
}else{
wx.showToast({
title: '请输入正确的手机号',
icon: 'none',
duration: 3000
})
}
})
},
//提交数据
submitData(){
if(this.data.phone == ''){
wx.showToast({
title: '手机号码不能为空',
icon: 'none',
duration: 3000
})
return
}
// if(this.data.value == ''){
// wx.showToast({
// title: '请阅读并同意授权协议',
// icon: 'none',
// duration: 3000
// })
// return
// }
if(this.data.imgCode == ''){
wx.showToast({
title: '图形验证码不能为空',
icon: 'none',
duration: 3000
})
return
}
if(this.data.code == ''){
wx.showToast({
title: '手机验证码不能为空',
icon: 'none',
duration: 3000
})
return
}
if(this.data.imgCode != this.data.text){
wx.showToast({
title: '请输入正确的图形验证码',
icon: 'none',
duration: 3000
})
return
}
let obj = {
code:this.data.code,
phone:this.data.phone
}
login(this.data.phone,this.data.code).then(res=>{
if(res.status == 200){
let token = res.data.access_token
let type = res.data.token_type
wx.setStorageSync('token',type + ' ' + token);
wx.navigateTo({
url: `/pages/questionList/list`
})
}else{
wx.showToast({
title: res.message,
icon: 'none',
duration: 3000
})
}
}).catch(err=>{
wx.showToast({
title: '服务器错误',
icon: 'none',
duration: 3000
})
})
}
})
文章来源:https://www.toymoban.com/news/detail-793061.html
到了这里,关于微信小程序实现图形验证码登陆+手机验证码登陆的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!