一、Vue3初识
1、create-vue
create-vue是Vue官方新的脚手架工具,底层切换到了 vite (下一代前端工具链),为开发提供极速响应

前置条件:16.0或更高版本的Node.js
安装并执行 create-vue
npm init vue@latest

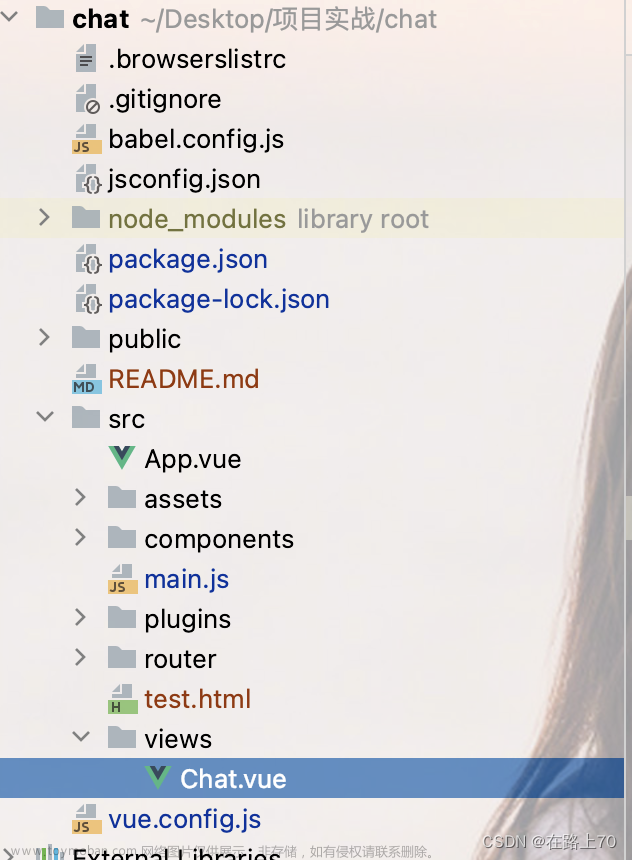
2、项目目录和关键文件

二、组合式API
1、setup选项
执行时机:在beforeCreate钩子之前执行
setup函数中,不能获取this

在setup函数中写的数据和方法需要在末尾以对象的方式return,才能给模版使用
<script>
export default {
setup(){
const message = 'this is message'
const logMessage = () => {
console.log(message)
}
// 必须return才可以
return {
message,
logMessage
}
}
}
</script>
2、setup语法糖
script标签添加 setup标记,不需要再写导出语句,默认会添加导出语句
<script setup>
const message = 'this is message'
const logMessage = ()=>{
console.log(message)
}
</script>
3、reactive和ref函数
1)reactive
接受对象类型数据的参数传入并返回一个响应式的对象
<script setup>
// 1、导入
import { reactive } from 'vue'
// 2、执行函数 传入参数 变量接收
const state = reactive({
msg: 'this is msg'
})
// 3、修改数据更新视图
const setSate = () => {
state.msg = 'this is new msg'
}
</script>
<template>
{{ state.msg }}
<button @click="setState">change msg</button>
</template>
2)ref
(常用)
接收简单类型或者对象类型的数据传入并返回一个响应式的对象
本质:在原有传入数据的基础上,包成了对象
<script setup>
// 1、导入
import { ref } from 'vue'
// 2、执行函数 传入参数 变量接收
const count = ref(0)
// 3、修改数据更新视图必须加上.value
const setCount = () => {
count.value++
}
</script>
<template>
<!-- template中不需要写.value -->
<button @click="setCount">{{ count }}</button>
</template>
4、computed
计算属性基本思想和Vue2保持一致,组合式API下的计算属性只是修改了API写法
<script setup>
// 导入
import { ref, computed } from 'vue'
// 原始数据
const list = ref([1,2,3,4,5,6,7,8])
// 计算属性
const computedList = computed(() => {
return list.value.filter(item => item > 5)
})
</script>
- 计算属性中不应该有“副作用”(异步请求/修改dom => watch)
- 避免直接修改计算属性的值
5、watch
1)侦听单个数据
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
// 2. 调用watch 侦听变化
watch(count, (newValue, oldValue) => {
console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)
})
2)侦听多个数据
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
const name = ref('cp')
// 2. 调用watch 侦听变化
watch([count, name], ([newCount, newName],[oldCount,oldName]) => {
console.log(`count或者name变化了,[newCount, newName],[oldCount,oldName]`)
})
3)immediate
在侦听器创建时立即触发回调,响应式数据变化之后继续执行回调
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
// 2. 调用watch 侦听变化
watch(count, (newValue, oldValue) => {
console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)
},{
immediate: true
})
4)deep
通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep深度监听
// 1. 导入watch
import { ref, watch } from 'vue'
const state = ref({ count: 0 })
// 2. 监听对象state 并开启deep
watch(state, () => {
console.log('数据变化了')
},{
deep:true
})
const changeStateByCount = () => {
// 此时修改可以触发回调
state.value.count++
}
6、生命周期函数

7、父子通信
1)父传子
- 父组件中给子组件标签通过@绑定事件
- 子组件内部通过 emit 方法触发事件

2)子传父
- 父组件中给子组件标签通过@绑定事件
- 子组件内部通过 emit 方法触发事件

8、模版引用
- 调用
ref函数生成一个ref对象 - 通过
ref标识绑定ref对象到标签
<script setup>
import TestCom from '@/components/test-com.vue'
import { onMounted, ref } from 'vue'
// 模板引用(可以获取dom,也可以获取组件)
// 1. 调用ref函数,生成一个ref对象
// 2. 通过ref标识,进行绑定
// 3. 通过ref对象.value即可访问到绑定的元素(必须渲染完成后,才能拿到)
const inp = ref(null)
// 生命周期钩子 onMounted
onMounted(() => {
console.log(inp.value)
inp.value.focus()
})
</script>
<template>
<div>
<input ref="inp" type="text">
<button @click="clickFn">点击让输入框聚焦</button>
</div>
</template>
默认情况下在<script setup>语法糖下组件内部的属性和方法是不开放给父组件访问的,可以通过defineExpose编译宏指定哪些属性和方法允许访问
<script setup>
const count = 999
const sayHi = () => {
console.log('打招呼')
}
defineExpose({
count,
sayHi
})
</script>
<template>
<div>
我是用于测试的组件 - {{ count }}
</div>
</template>
9、跨层组件通信
顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信
1)跨层传递普通数据
- 顶层组件通过
provide函数提供数据 - 底层组件通过
inject函数提供数据

2)跨层传递响应式数据

3)跨层传递方法
顶层组件可以向底层组件传递方法,底层组件调用方法修改顶层组件的数据

三、Vue3.3 新特性
1、defineOptions
背景说明:
有
<script setup>之前,如果要定义 props, emits 可以轻而易举地添加一个与 setup 平级的属性。 但是用了<script setup>后,就没法这么干了 setup 属性已经没有了,自然无法添加与其平级的属性。为了解决这一问题,引入了 defineProps 与 defineEmits 这两个宏。但这只解决了 props 与 emits 这两个属性。
如果我们要定义组件的 name 或其他自定义的属性,还是得回到最原始的用法——再添加一个普通的
<script>标签。这样就会存在两个<script>标签。让人无法接受。
所以在 Vue 3.3 中新引入了 defineOptions 宏。用来定义 Options API 的选项。可以用 defineOptions 定义任意的选项, props, emits, expose, slots 除外(因为这些可以使用 defineXXX 来做到)
<script setup>
defineOptions({
name: 'LoginIndex'
})
</script>
<template>
<div>
我是登录页
</div>
</template>
2、defineModel
在Vue3中,自定义组件上使用v-model, 相当于传递一个modelValue属性,同时触发 update:modelValue 事件

我们需要先定义 props,再定义 emits。其中有许多重复的代码。如果需要修改此值,还需要手动调用 emit 函数。
<!-- 正常写法 -->
<script setup>
defineProps({
modelValue: String
})
const emit = defineEmits(['update:modelValue'])
</script>
<template>
<div>
<input
type="text"
:value="modelValue"
@input="e => emit('update:modelValue', e.target.value)"
>
</div>
</template>
<!-- 使用defineModel -->
<script setup>
import { defineModel } from 'vue'
const modelValue = defineModel()
</script>
<template>
<div>
<input
type="text"
:value="modelValue"
@input="e => modelValue = e.target.value"
>
</div>
</template>
生效需要配置 vite.config.js
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue({
script: {
defineModel: true
}
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
四、Pinia
1、Pinia概述
Pinia 是 Vue 的专属的最新状态管理库 ,是 Vuex 状态管理工具的替代品

2、添加Pinia到Vue项目
- 使用 Vite 创建一个空的 Vue3项目
npm init vite@latest
- 按照官方文档安装 pinia 到项目中
3、 Pinia基础使用

4、getters实现
Pinia中的 getters 直接使用 computed函数 进行模拟, 组件中需要使用需要把 getters return出去

5、action异步实现
异步action函数的写法和组件中获取异步数据的写法完全一致

6、storeToRefs工具函数
使用storeToRefs函数可以辅助保持数据(state + getter)的响应式解构
7、Pinia的调试
Vue官方的 dev-tools 调试工具 对 Pinia直接支持,可以直接进行调试
 文章来源:https://www.toymoban.com/news/detail-793080.html
文章来源:https://www.toymoban.com/news/detail-793080.html
8、Pinia持久化插件
官方文档:https://prazdevs.github.io/pinia-plugin-persistedstate/zh/文章来源地址https://www.toymoban.com/news/detail-793080.html
- 安装插件 pinia-plugin-persistedstate
npm i pinia-plugin-persistedstate
- 使用 main.js
import persist from 'pinia-plugin-persistedstate'
...
app.use(createPinia().use(persist))
- 配置 store/counter.js
import { defineStore } from 'pinia'
import { computed, ref } from 'vue'
export const useCounterStore = defineStore('counter', () => {
...
return {
count,
doubleCount,
increment
}
}, {
persist: true
})
- 其他配置,看官网文档即可
到了这里,关于【前端框架】Vue3合集的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!