目录
一、简介
二、GitHub上下载lvgl库
1、下载lvgl库
三、准备一个工程
四、修改工程
五、对disp进行修改
编辑
六、主函数的修改
七、硬件的修改
八、MUSIC示例演示
一、简介
以esp32 idf导出的hello world例程,移植lvgl disp和indev驱动的学习笔记。
二、GitHub上下载lvgl库
1、下载lvgl库
如果进不去GitHub记得开vpn。

我这里使用的是8.3版本的lvgl,所以下载该版本
 复制路径之后,在搜索栏粘贴,下载zip压缩包
复制路径之后,在搜索栏粘贴,下载zip压缩包

解压到一个文件夹里
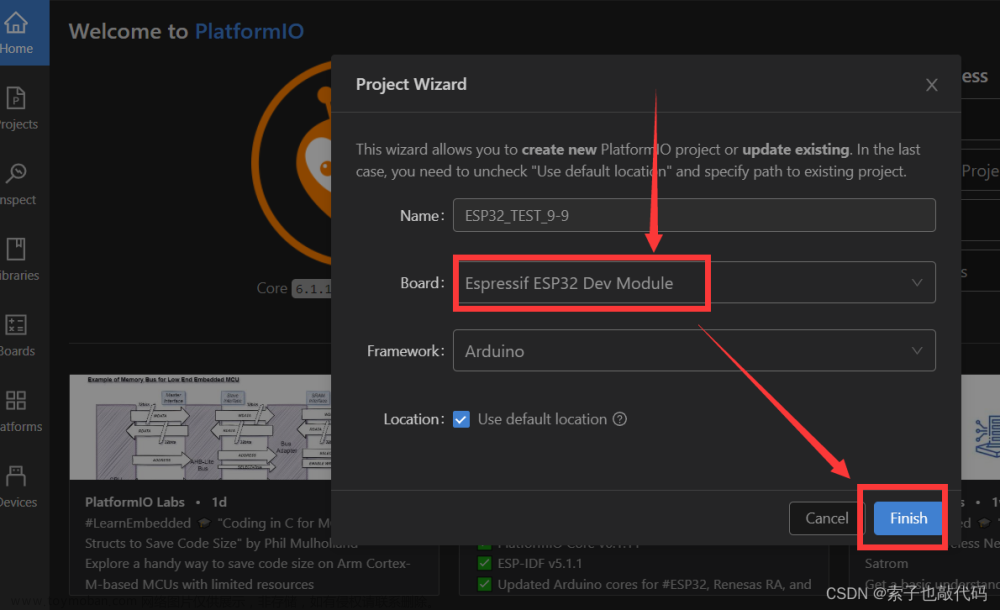
三、准备一个工程
导出一个hello world工程(前面的文章有讲),把lvgl和lvgl_driver放入component文件夹里,把lvgl和lvgl_driver文件名字后面的去掉

四、修改工程
导入lvgl和driver后,先编译一下,修改报错

定位到lv_helpers.c文件
assert((0 <= host) && (SPI_HOST_MAX > host));
const char *spi_names[] = {
"SPI1_HOST", "SPI2_HOST", "SPI3_HOST"
};把上面的报错的地方用下面的替换
#if defined(CONFIG_IDF_TARGET_ESP32)
assert((SPI_HOST <= host) && (VSPI_HOST >= host));
const char *spi_names[] = {
"SPI_HOST", "HSPI_HOST", "VSPI_HOST"};
dma_channel = SPI_DMA_CH_AUTO;
#elif defined(CONFIG_IDF_TARGET_ESP32S2)
assert((SPI_HOST <= host) && (HSPI_HOST >= host));
const char *spi_names[] = {
"SPI_HOST", "", ""};
dma_channel = SPI_DMA_CH_AUTO;
#elif defined(CONFIG_IDF_TARGET_ESP32C3)
assert((SPI1_HOST <= host) && (SPI3_HOST >= host));
const char *spi_names[] = {
"SPI1_HOST", "SPI2_HOST", "SPI3_HOST"};
dma_channel = SPI_DMA_CH_AUTO; /* SPI_DMA_CH_AUTO */;
#elif defined(CONFIG_IDF_TARGET_ESP32S3)
assert((SPI1_HOST <= host) && (SPI3_HOST >= host));
const char *spi_names[] = {
"SPI_HOST", "HSPI_HOST", "VSPI_HOST"};
dma_channel = SPI_DMA_CH_AUTO;
#else
#error "Target chip not selected"
#endif继续编译

这里是没有定义LV_HOR_RES_MAX,定义一下,放在前面。
#ifndef LV_HOR_RES_MAX
#define LV_HOR_RES_MAX (320)
#endif
#ifndef LV_VER_RES_MAX
#define LV_VER_RES_MAX (240)
#endif继续编译,编译通过

把lvgl→example→porting里的disp.c和.h文件复制,在component文件夹下新建一个文件夹lvgl_porting,把上面两个文件放在里面,此外还需要一个CMakeList文件和component.mk文件(之前的CMakeList简单使用文章里有讲),这里我直接放进去,把文件后面的template删掉,并修改CMakeList文件


五、对disp进行修改
把两个文件的0 改成 1 ,对名字进行修改temp去掉
这里的define我们已经定义过,所以删除即可

缓存方式选择双缓存,并且用lvgl_helper里帮我们定义好的替换

继续修改,替换成定义好的,记得把原来的刷屏方式disp_flush 函数注释掉

在屏幕初始化函数里加上自己的初始化函数
因为在disp函数里调用了lvgl和lvgl_esp32_drivers里的函数,所以还要修改CMakeList

删除build重新编译一下,编译通过,这里disp_flush函数的声明忘记注释了,所以有一个警告

六、主函数的修改
添加头文件、初始化函数和一个简单的心跳

在前面添加一个定时器任务
//用定时器给LVGL提供时钟
static void lv_tick_task(void *arg)
{
(void)arg;
lv_tick_inc(10);
}
在主函数里创建一个定时器并回调
/* 创建一个10ms定时器*/ // 定期处理GUI回调
const esp_timer_create_args_t periodic_timer_args = {
.callback = &lv_tick_task,
.name = "periodic_gui"};
esp_timer_handle_t periodic_timer;
ESP_ERROR_CHECK(esp_timer_create(&periodic_timer_args, &periodic_timer));
ESP_ERROR_CHECK(esp_timer_start_periodic(periodic_timer, 10 * 1000));
七、硬件的修改
点击左下角的小齿轮,进入设置

根据自己的板子修改lvgl esp drivers

我这里用的ST7789屏幕,勾选SPI clock frequency, 我的板子支持80MHz,一般选择40M即可

根据自己的板子所接的引脚修改,我这里没有接背光,所以Not Used

触屏现在还没用到,不过先配置好

点击保存,重新编译。
八、MUSIC示例演示
现在屏幕是没有现象的,下面用music实例眼演示一下
在设置里勾上Music,保存

主函数添加头文件lv_demos.h,编译出现字体报错

在设置里把12和16字体勾选上,保存

修改完成后编译,下载,可以正常显示,但是颜色不对,勾选上,即可正常显示
 文章来源:https://www.toymoban.com/news/detail-793101.html
文章来源:https://www.toymoban.com/news/detail-793101.html
 文章来源地址https://www.toymoban.com/news/detail-793101.html
文章来源地址https://www.toymoban.com/news/detail-793101.html
到了这里,关于学习笔记ESP32——lvgl disp移植(1)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!