目录
1. 为什么要学习 flask?
2. flask 是什么?
3. flask 如何使用?
要安装 Flask,可以按照以下步骤进行:
4. 使用流程
4.1. 新建项目
4.1.1. 打开 pycharm,新建项目
4.1.2. 设置目录,并添加环境
4.1.3. 找到之前创建的虚拟环境
4.1.4. 然后点击 OK
4.1.5. 注意,项目目录和环境目录不一样
4.1.6. 右键运行,测试是否可用
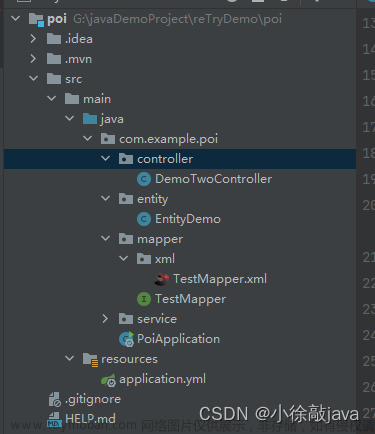
4.2. 创建一个子目录的包
4.2.1. 在上面的包里在建一个子包
4.2.2. 在上面的子包创建一个 python 文件
4.3. 第一个 flask 程序
4.3.1. 编写代码
4.3.2. 右键 run 运行
4.3.3. 点击命令行蓝色访问链接
4.3.4. 浏览器结果如图
5. 技巧经验
6. 周边工具
1. 为什么要学习 flask?
学习Flask能让你用Python快速制作网页,简单易学,社区活跃,适合开发小到个人项目大到中小型企业网站。
2. flask 是什么?
Flask是一个轻量级的Python Web框架,它让开发者能够用简单的代码快速搭建网站,非常适合初学者和小型项目。
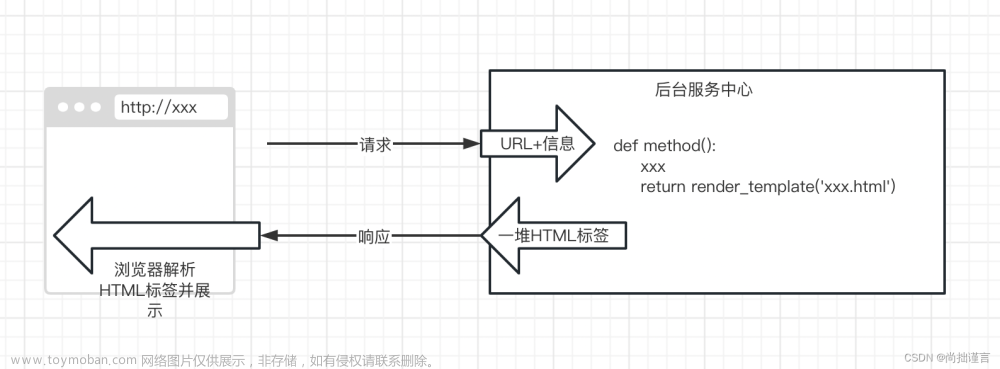
3. flask 如何使用?
使用Flask,首先需要安装Flask库,然后创建一个Python脚本,导入Flask,定义路由和视图函数,最后运行服务器即可。
要安装 Flask,可以按照以下步骤进行:
-
首先,确保已经安装了 Python。可以在命令行中输入
python --version来检查是否安装了 Python,并且它的版本是 2.7 或者 3.x。 -
打开命令行终端,使用以下命令安装 Flask:
pip install flask
- 等待安装完成后,可以使用以下命令来验证 Flask 是否安装成功:
python -c "import flask; print(flask.__version__)"
如果成功安装了 Flask,它的版本号将会被打印出来。
现在,你已经成功安装了 Flask!可以开始在 Python 中使用 Flask 构建 Web 应用程序了。
4. 使用流程
4.1. 新建项目
4.1.1. 打开 pycharm,新建项目

4.1.2. 设置目录,并添加环境

4.1.3. 找到之前创建的虚拟环境

4.1.4. 然后点击 OK

4.1.5. 注意,项目目录和环境目录不一样


4.1.6. 右键运行,测试是否可用


4.2. 创建一个子目录的包

4.2.1. 在上面的包里在建一个子包

4.2.2. 在上面的子包创建一个 python 文件


4.3. 第一个 flask 程序
4.3.1. 编写代码

4.3.2. 右键 run 运行

4.3.3. 点击命令行蓝色访问链接

4.3.4. 浏览器结果如图

5. 技巧经验
学习Flask时,可以从以下几个方面提升学习效率:
首先,理解Flask的基本概念,如路由、视图、模板等;
其次,通过实际操作,例如制作一个简单的博客或商城,将理论知识应用到实践中;
然后,阅读官方文档和优秀教程,深入了解Flask的细节和最佳实践;
最后,加入Flask社区,与其他开发者交流心得,解决遇到的问题。
这样理论与实践相结合,能够更好地掌握Flask。
6. 周边工具
学习Flask时,可以利用一些周边工具来提高效率和体验。
比如,使用虚拟环境管理工具如venv或virtualenv来创建一个独立的Python环境,避免不同项目间的依赖冲突。
还可以使用包管理工具如pip来安装和管理Flask及其扩展。
开发过程中,可以使用代码编辑器或IDE,如PyCharm、VSCode等,它们提供了代码高亮、自动完成、调试等功能,有助于快速编写和测试代码。文章来源:https://www.toymoban.com/news/detail-793286.html
此外,还有一些在线IDE,如Repl.it,允许你在线编写代码并运行Flask应用,非常适合初学者进行快速尝试。文章来源地址https://www.toymoban.com/news/detail-793286.html
到了这里,关于Flask 项目怎么配置并创建第一个小项目?附上完成第一个小案例截图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!