学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes
觉得有帮助的同学,可以点心心支持一下哈

一、基础架构拆解
1.拉取模板代码
git clone GitHub - PanJiaChen/vue-admin-template: a vue2.0 minimal admin template 项目名
2.core-js版本处理
项目模版中的core-js的版本号有些滞后,需要将其版本号改为“3.25.5”(package.json里面18行) 再安装依赖(npm i)
3.启动查看 npm run dev
登录界面

首页

4.安装插件
ESLint & Vetur
提升开发效率
5.项目目录和文件介绍

main.js:
①new Vue({})实例化
路由
store(Vuex)
根组件
②全局注册ElementUI
根组件App.vue

layout布局组件

基础设置settings.js和导航守卫permission.js
settings.js导出网站基础配置,包括:网站标题、固定header、显示logo
permission.js(权限),主要负责路由导航守卫
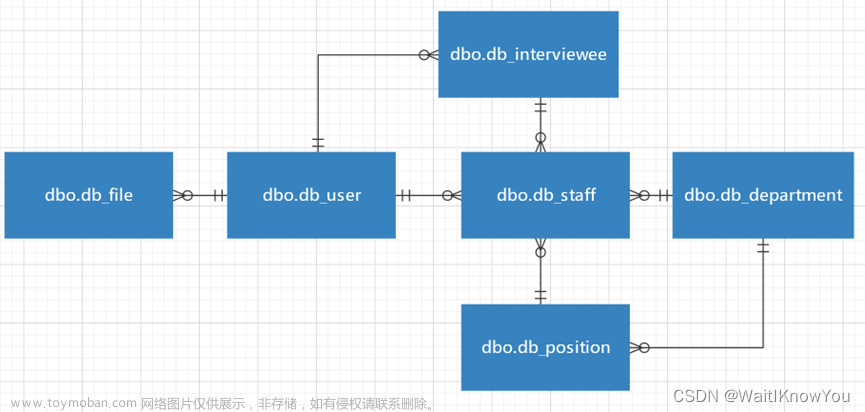
Vuex结构
页面交互状态(折叠侧边栏-固定头部)使用全局状态Vuex
根据功能拆分成不同的模块(modules)进行状态管理
通过getters建立对于模块中属性的快捷访问

使用模板中的icon图标

模板icons图标实现思路
了解:require.context(路径,是否扫描子目录, 正则匹配) 可以引入某个目录下的内容
了解:svg-sprite-loader打包了所有svg到一个svg标签上,将svg名称作为symbol标签的id属性
了解:svg-icon使用iconClass属性引用了symbol的id

6.导入样式和资源并使用git管理
资源在第一天的代码里面
提交到远程仓库,这个命令中的 -u 是记住此时的远程地址和分支,下次直接写git push就可以推送文章来源:https://www.toymoban.com/news/detail-793347.html
 文章来源地址https://www.toymoban.com/news/detail-793347.html
文章来源地址https://www.toymoban.com/news/detail-793347.html
到了这里,关于人力资源智能化管理项目(day01:基础架构拆解)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!