一. 全局配置文件及常用的配置项
二、window
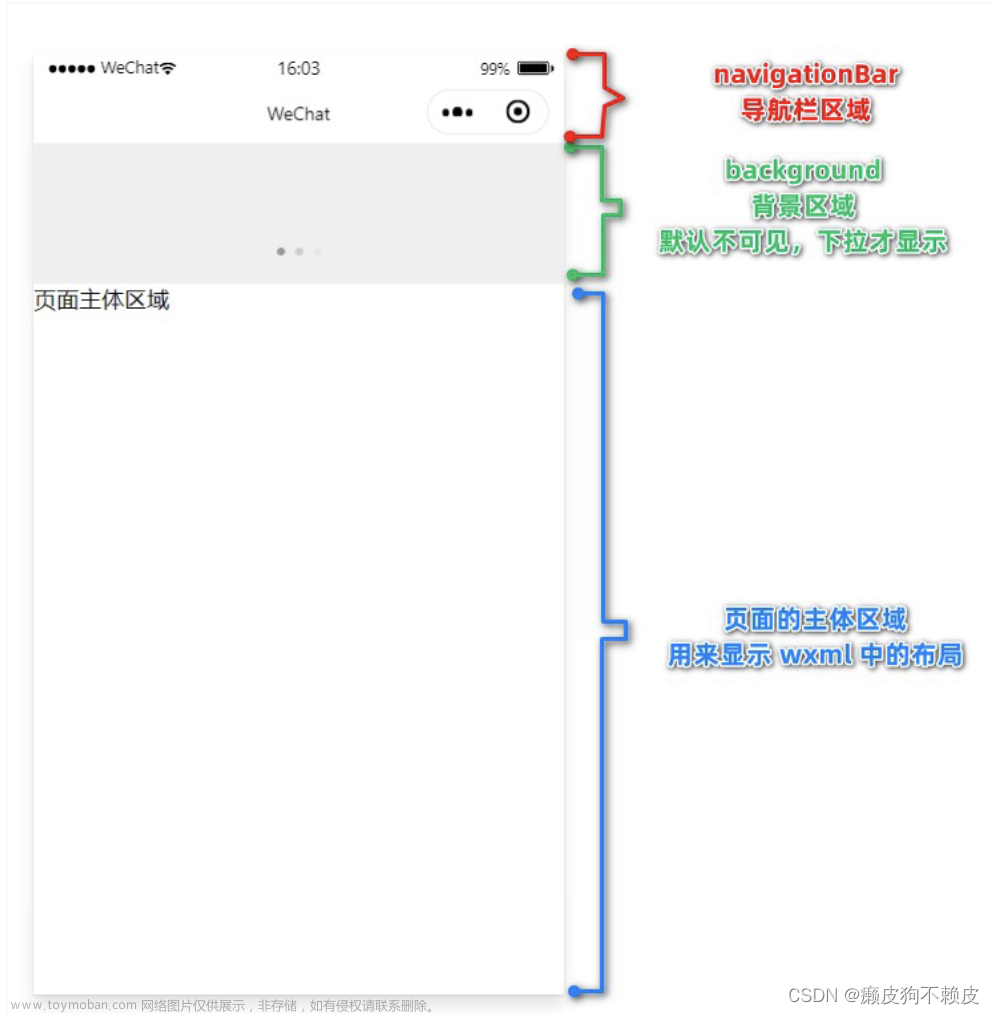
1. 小程序窗口的组成部分

2. 了解 window 节点常用的配置项

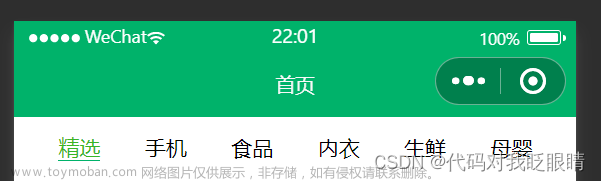
3. 设置导航栏的标题
4. 设置导航栏的背景色
5. 设置导航栏的标题颜色

6. 全局开启下拉刷新功能

7. 设置下拉刷新时窗口的背景色

8. 设置下拉刷新时 loading 的样式

9. 设置上拉触底的距离

三、 tabBar
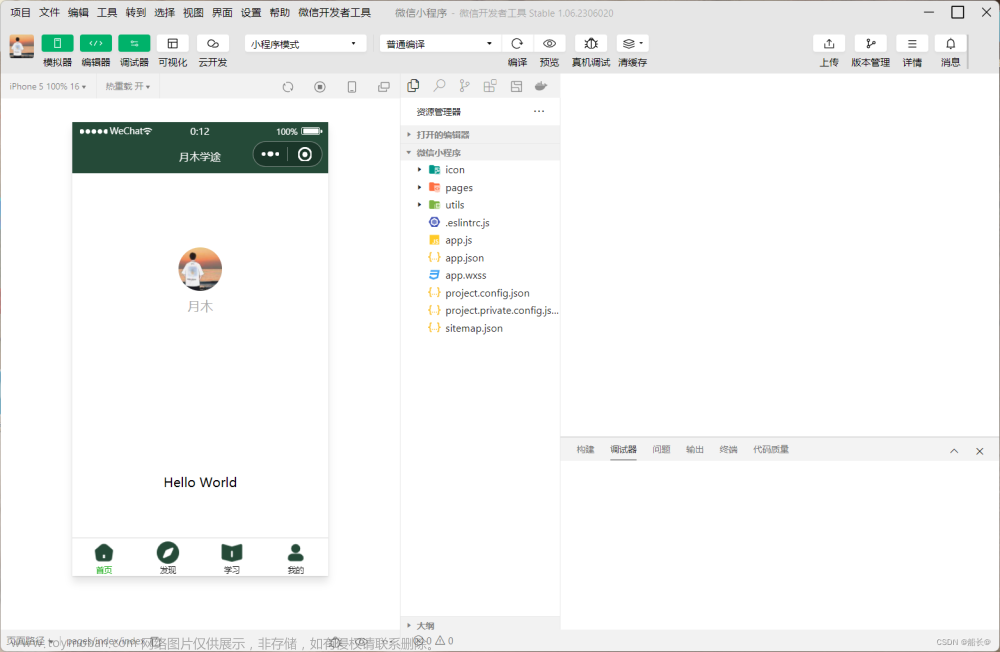
1. 什么是 tabBar

2. tabBar 的 6 个组成部分

3. tabBar 节点的配置项
 文章来源:https://www.toymoban.com/news/detail-793415.html
文章来源:https://www.toymoban.com/news/detail-793415.html
4. 每个 tab 项的配置选项
 文章来源地址https://www.toymoban.com/news/detail-793415.html
文章来源地址https://www.toymoban.com/news/detail-793415.html
到了这里,关于小程序系列--6.全局配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!